js中数组循环方法
今天在这里和大家探讨一下js中常见的五种数组循环遍历
首先创建一个数组实例
let info = [];
for (let i = 0; i < 10; i++) {
info.push({
id:i+1,value: Math.random() * 100 });
}
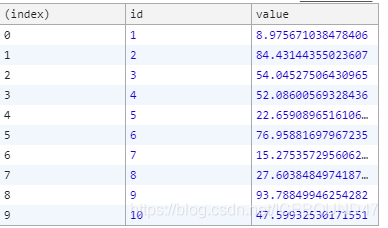
console.table(info);
info 中有10个对象,每个对象中有一个id和一个value字段是0~100的数字

1.for-i
利用数组角标进行遍历,最常见的循环,也是遍历数组性能最高的循环
for (let i = 0; i < info.length; i++) {
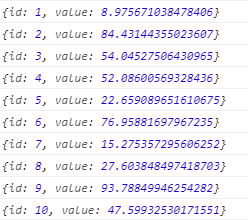
console.log(info[i]);
}
利用下角标拿到数组对象
还可以做一些简单优化,比如储存数组长度,不需要每次循环都去获取数组的属性,这对庞大的数组会有明显效率的提升
let len = info.length
for (let i = 0; i < len; i++) {
console.log(info[i]);
}
结果是一样的

2.for-in
for (let key in info) {
console.log(info[key]);
}
在for-in 遍历数组中 拿到的对象是数组的下角标,需要使用[]获取数组元素

for (







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








