什么是前端路由?
前端路由用于在单页应用程序中管理不同的视图或组件。它基于URL的变化来更新页面内容,而无需进行完整的页面刷新。这通常通过监听URL的变化并渲染相应的组件来实现。
实现思路
- 定义路由规则:路径与对应的处理函数。
- 监听URL变化:利用
hashchange或popstate事件。 - 导航功能:实现一个函数来改变URL并触发对应的视图渲染。
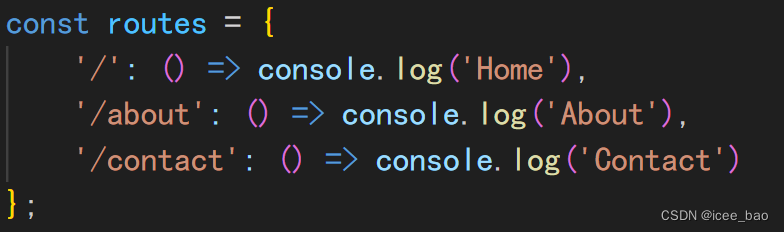
步骤一:定义路由规则
定义一些路由规则。每个路由都包含路径和对应的渲染函数。

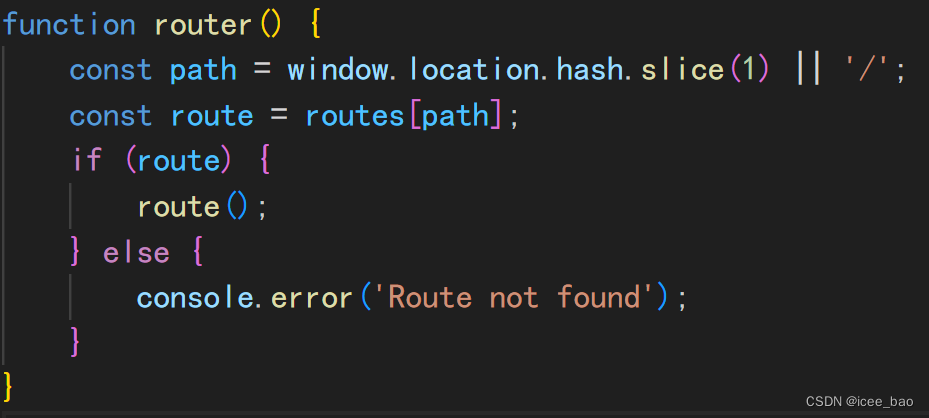
步骤二:创建路由处理函数
创建一个函数,根据当前的路径调用相应的处理函数。

这里使用window.location.hash来获取URL中的哈希部分,并调用相应的处理函数。
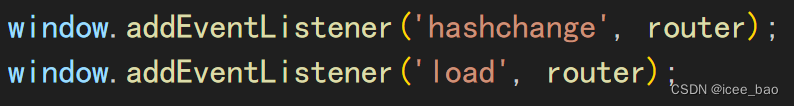
步骤三:监听URL变化
监听URL的变化,以便在用户导航时触发路由处理函数。

hashchange事件在URL的哈希部分变化时触发,load事件在页面加载完成时触发。
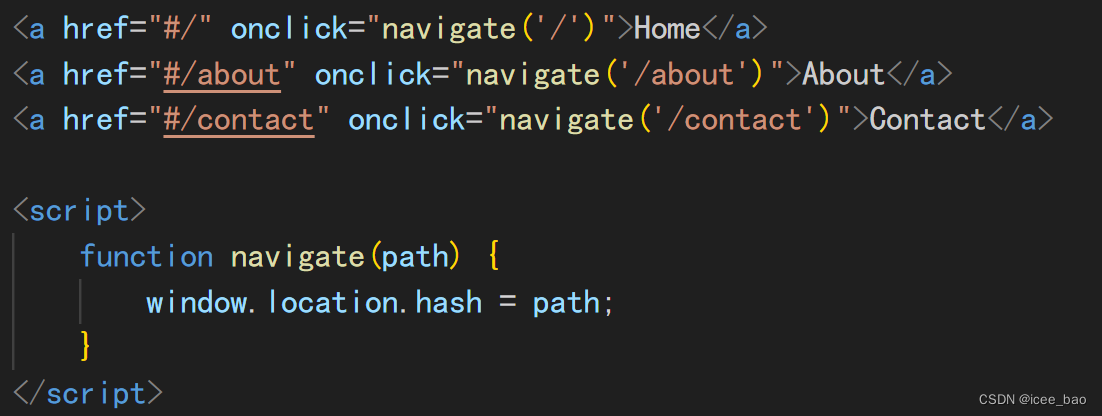
步骤四:创建导航功能
通过一个导航函数来改变URL并触发视图更新。

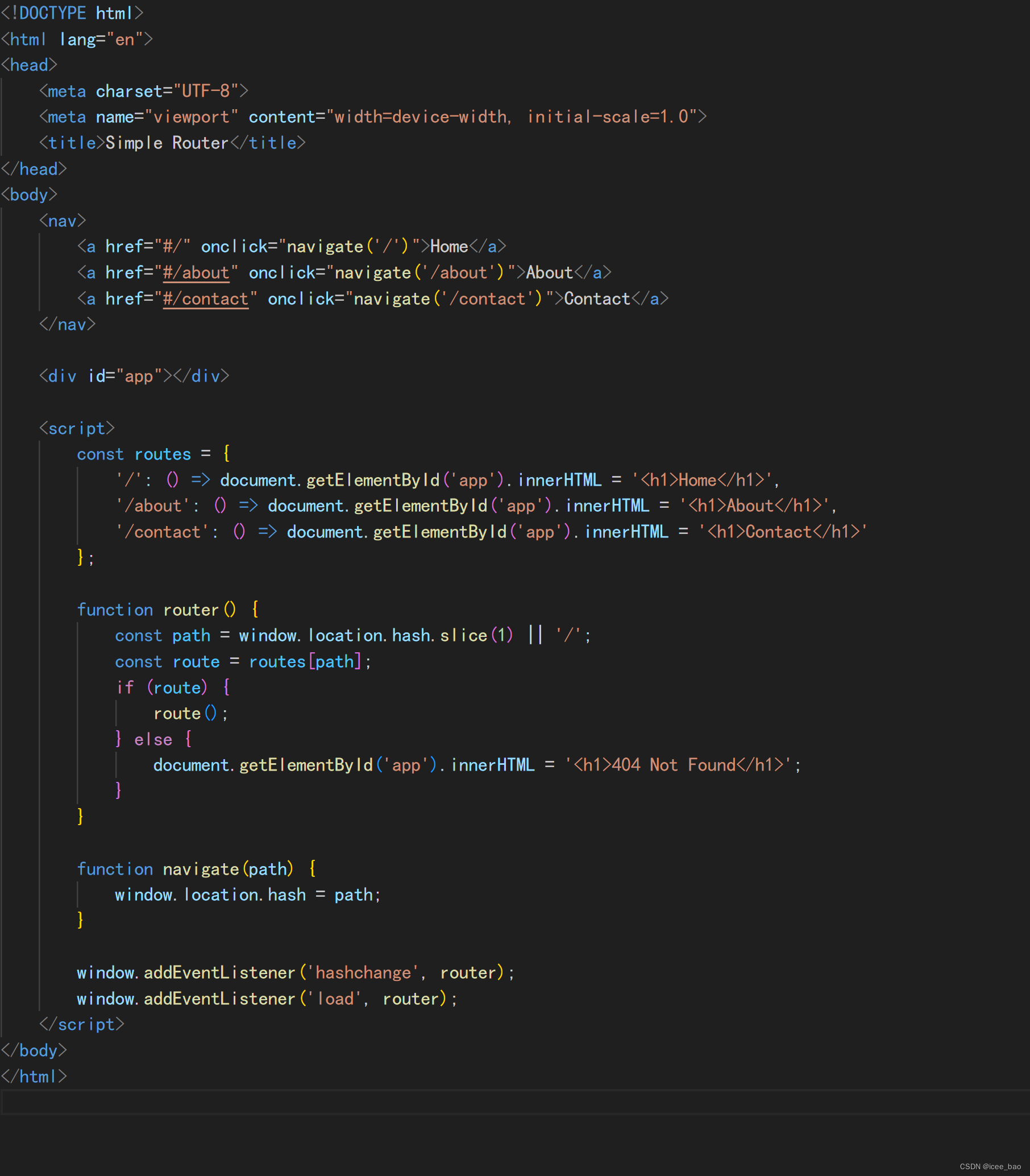
完整代码示例
整合以上步骤,可以得到一个完整的前端路由实现:






















 102
102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








