1.如何使用路由
1.安装 yarn add vue-router 指定版本
2.引入vue-router import VueRouter from 'vue-router'
3.注册 Vue.use(VueRouter)
4,设置路由规则
const routes=[
{
path:"/find",
component:Find
}]5.创建路由实例
const router =new VueRouter ({
routes
})6.挂载vue实例
生成
this.$route 路由信息
this.$router 路由方法
6.挂载到vue实例
new Vue({
router
})在vue设置挂载点<router-view></router-view> 相当于占位符
2.声明式导航
-
vue-router提供了一个全局组件 router-link 可用全局组件router-link来替代a标签
-
router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
-
router-link提供了声明式导航高亮的功能(.router-link-active)自带类名
声明式导航传参
$router.query.name
$router.params.name
传出<router-link to="/part/?name=zs&age=20">朋友</router-link>
传入<h3>查询字符串query name : {{ $route.query.name }} -{{ $route.query.age }}</h3>
先把规则定义在main.js中
const routes=[{
path: '/part/:userId/:userName',
component: () => import('./components/part.vue')
}]
<router-link to="/part/123/zx">朋友</router-link>
<h3>动态params name : {{ $route.params.userId }} -{{ $route.params.userName }}</h3>3.编程式导航
用js代码进行跳转
this.$router.push({
path: "路由路径", // 都去 router/index.js定义
name: "路由名"
})给main.js中的路由规则起名
<template>
<div>
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="btn('/part', 'Part')">朋友</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 编程式导航 - js方式跳转路由
// 语法:
// this.$router.push({path: "路由路径"})
// this.$router.push({name: "路由名"})
// 注意:
// 虽然用name跳转, 但是url的hash值还是切换path路径值
// 场景:
// 方便修改: name路由名(在页面上看不见随便定义)
// path可以在url的hash值看到(尽量符合组内规范)
export default {
methods: {
btn(targetPath, targetName){
// 方式1: path跳转
this.$router.push({
// path: targetPath,
name: targetName
})
}
}
};
</script>编程式导航传参 双p只能跳转 不能进行传参
this.$router.push({
path: "路由路径"
name: "路由名",
query: {
"参数名": 值
}
params: {
"参数名": 值
}
})
// 对应路由接收 $route.params.参数名 取值
// 对应路由接收 $route.query.参数名 取值4.重定向
const routes = [
{
path: "/", // 默认hash值路径
redirect: "/find" // 重定向到/find
// 浏览器url中#后的路径被改变成/find-重新匹配数组规则
}
]5.404页面
语法: 路由最后, path匹配*(任意路径) – 前面不匹配就命中最后这个, 显示对应组件页面
<template>
<img src="../assets/404.png" alt="">
</template>
<script>
export default {
}
</script>
<style scoped>
img{
width: 100%;
}
</style>import NotFound from '@/views/NotFound'
const routes = [
// ...省略了其他配置
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
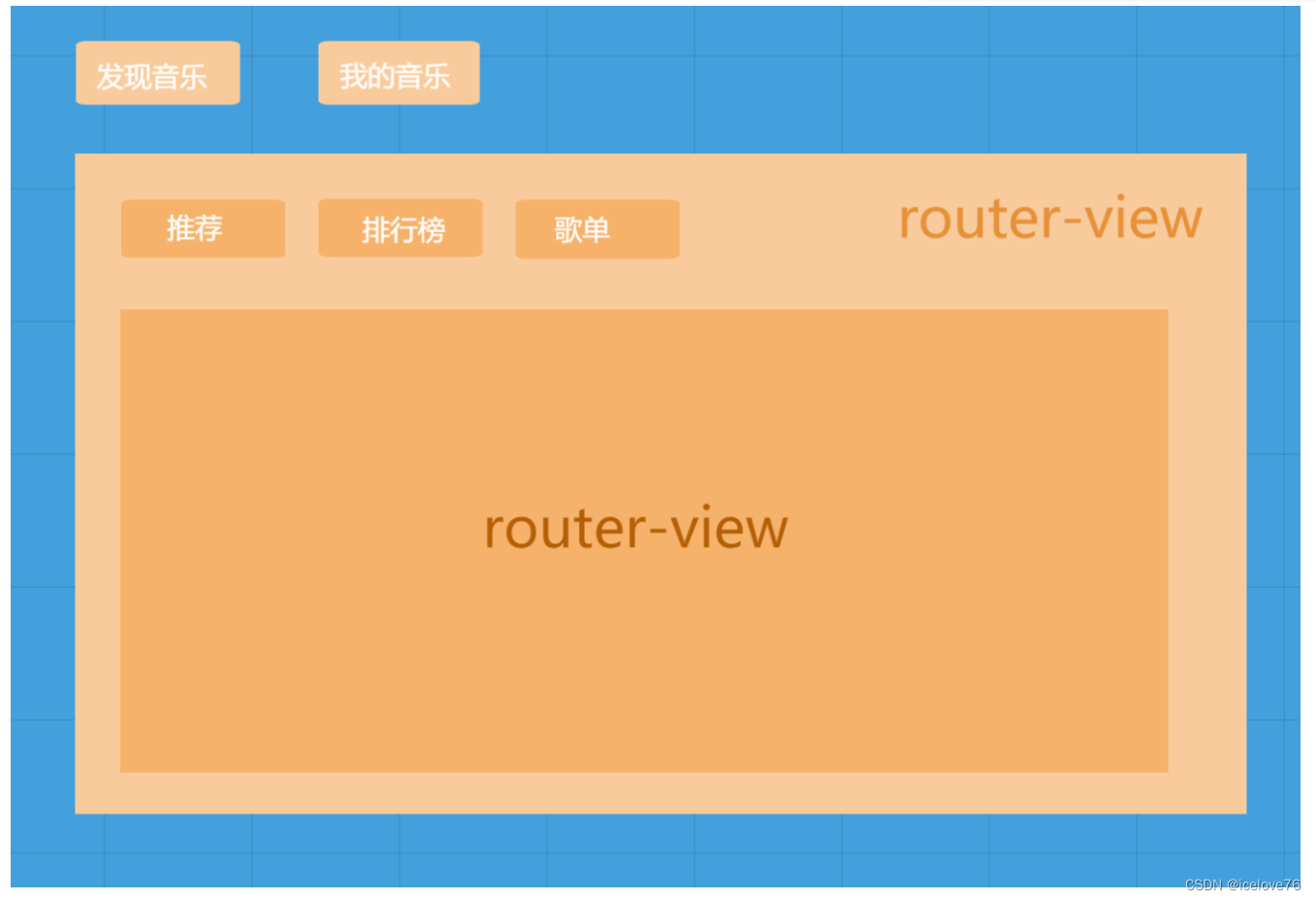
]6.嵌套和守卫
嵌套
创建需要使用的组件,然后在main.js中配置2级路由
一级路由path从/开始定义
二级路由要嵌套路由在上级路由的children数组里编写路由信息对象
const routes = [
// ...省略其他
{
path: "/find",
name: "Find",
component: Find,
children: [
{
path: "recommend",
component: Recommend
},
{
path: "ranking",
component: Ranking
},
{
path: "songlist",
component: SongList
}
]
}
// ...省略其他
]
嵌套路由, 找准在哪个页面里写router-view和对应规则里写children
<template>
<div>
<!-- <p>推荐</p>
<p>排行榜</p>
<p>歌单</p> -->
<div class="nav_main">
<router-link to="/find/recommend">推荐</router-link>
<router-link to="/find/ranking">排行榜</router-link>
<router-link to="/find/songlist">歌单</router-link>
</div>
<div style="1px solid red;">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.nav_main {
background-color: red;
color: white;
padding: 10px 0;
}
.nav_main a {
text-align: center;
text-decoration: none;
color: white;
font-size: 12px;
margin: 7px 17px 0;
padding: 0px 15px 2px 15px;
height: 20px;
display: inline-block;
line-height: 20px;
border-radius: 20px;
}
.nav_main a:hover {
background-color: brown;
}
.nav_main .router-link-active{
background-color: brown;
}
</style>观察路由嵌套导航的样式
-
router-link-exact-active (精确匹配) url中hash值路径, 与href属性值完全相同, 设置此类名
-
router-link-active (模糊匹配) url中hash值, 包含href属性值这个路径
全局前置守卫
// 目标: 路由守卫
// 场景: 当你要对路由权限判断时
// 语法: router.beforeEach((to, from, next)=>{//路由跳转"之前"先执行这里, 决定是否跳转})
// 参数1: 要跳转到的路由 (路由对象信息) 目标
// 参数2: 从哪里跳转的路由 (路由对象信息) 来源
// 参数3: 函数体 - next()才会让路由正常的跳转切换, next(false)在原地停留, next("强制修改到另一个路由路径上")
// 注意: 如果不调用next, 页面留在原地
// 例子: 判断用户是否登录, 是否决定去"我的音乐"/my
const isLogin = true; // 登录状态(未登录)
router.beforeEach((to, from, next) => {
if (to.path === "/my" && isLogin === false) {
alert("请登录")
next(false) // 阻止路由跳转
} else {
next() // 正常放行
}
})7.vant组件库
安装 yarn add vant@latest-v2 -D
引入
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);





















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








