1、CSS简介和语法规范
- CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。 有时我们也会称之为 CSS样式表或级联样式表。
- CSS 是也是一种标记语言。
- CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML
更漂亮,让页面布局更简单。
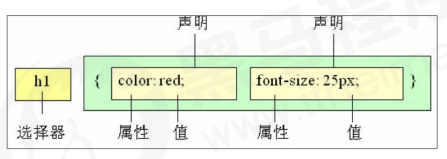
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“
:”分开。 - 多个“键值对”之间用英文“
;”进行区分。
2、CSS选择器
CSS 选择器的作用:选择器(选择符)就是根据不同需求把不同的标签选出来,这就是选择器的作用。 简单来说,就是选择标签用的。
选择器分为基础选择器和复合选择器两个大类。
2.1 基础选择器
- 基础选择器是由
单个选择器组成的。 - 基础选择器又包括:
标签选择器、类选择器、id 选择器和通配符选择器。
(1)标签选择器(元素选择器)
- 标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
(2)类选择器
- 如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
- 类选择器在 HTML 中以
class属性表示,在 CSS 中,类选择器以一个点“.”号显示。 - 语法:
.类名 { 属性1: 属性值1; ... } - 记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
(3)id 选择器
-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
-
HTML 元素以
id属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。 -
语法:
#id名 { 属性1: 属性值1; ... }
注意:id 属性只能在每个 HTML 文档中出现一次。
口诀: 样式 # 定义,结构 id 调用, 只能调用一次,别人切勿使用。
(4)通配符选择器
- 在 CSS 中,通配符选择器使用“
*”定义,它表示选取页面中所有元素(标签)。 - 语法:
* { 属性1: 属性值1; ... } - 通配符选择器不需要调用, 自动就给所有的元素使用样式。
- 特殊情况才使用,例如:清除所有的元素标签的内外边距。
* { margin: 0; padding: 0; }
(5)基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如 p 标签 | 不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id选择器 | 一次只能选择1个标签 | id属性只能在每个HTML文档中出现一次 | 一般和JS搭配使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
- 每个基础选择器都有使用场景,都需要掌握。
- 如果是修改样式, 类选择器是使用最多的。
2.2 复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
-
复合选择器可以更准确、更高效的选择目标元素(标签)。
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
-
常用的复合选择器包括:
后代选择器、子选择器、并集选择器、伪类选择器等等。
(1)后代选择器
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。- 语法:
元素1 元素2 { 样式声明 }表示选择元素 1 里面的所有元素 2 (后代元素) - 例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
- 元素1 和 元素2 中间
用空格隔开 - 元素1 是父级,元素2 是子级,
最终选择的是元素2 - 元素2可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
(2)子选择器
- 子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
- 语法:
元素1 > 元素2 { 样式声明 }表示选择元素1 里面的所有直接后代(子元素) 元素2。 - 例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
- 元素1 和 元素2 中间
用大于号隔开。 - 元素1 是父级,元素2 是子级,
最终选择的是元素2。 元素2必须是亲儿子,其孙子、重孙之类都不归他管。你也可以叫他 亲儿子选择器。
(3)并集选择器
- 并集选择器可以
选择多组标签,同时为他们定义相同的样式。通常用于集体声明。 - 并集选择器是各选择器
通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。 - 语法:
元素1,元素2 { 样式声明 }表示选择元素1 和 元素2。 - 例如:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用
逗号隔开。 - 逗号可以理解为
和的意思。 - 并集选择器通常用于集体声明。
(4)伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
- 伪类选择器书写最大的特点是
用冒号(:)表示,比如:hover、:first-child。 - 因为伪类选择器很多,比如有链接伪类、结构伪类等。
链接伪类选择器注意事项:
- 为了确保生效,请按照
LVHA的循顺序声明:link-:visited-:hover-:active。 - 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333333;
text-decoration: none;
}
/* 2.a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/* 3.a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4.a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
- 链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
(5):focus 伪类选择器
- :focus 伪类选择器用于选取获得焦点的表单元素。
- 焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus { background-color:yellow; }
意思是只要表单元素获取到了焦点,背景颜色就变成黄色。
(6)复合选择器总结
| 复合选择器 | 作用 | 特点 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a {}和a:hover 实际开发的写法 |
:focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus记住这个写法 |
3、CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
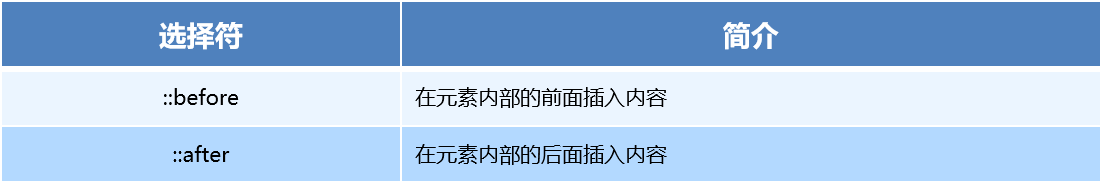
- 伪元素选择器
3.1 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

注意:类选择器、属性选择器、伪类选择器,权重为 10。
3.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择里面的子元素。

区别:
nth-child对父元素里面所有孩子排序选择(序号是固定的) 先找到第 n 个孩子,然后看看是否和 E 匹配。nth-of-type对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第 n 个孩子。
注意:类选择器、属性选择器、伪类选择器,权重为 10。
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
-
n 可以是数字,关键字和公式 。
-
n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始。
-
n 可以是关键字:even 偶数,odd 奇数 。
-
n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略)。

结构伪类选择器小结 -
结构伪类选择器就是选择第 n 个。
-
Nth-child 从所有子级开始算的,可能不是同一种类型。
-
Nth-of-type 是指定同一种类型的子级,比如 ul li:nth-of-type(2) 是选择第2个 li。
-
关于nth-child(n) 我们要知道 n 从 0 开始计算的,要记住常用的公式。
-
如果是无序列表,我们肯定用 nth-child 更多。
3.3 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
- before 和 after 创建一个元素,但是属于行内元素。
- 因为在 dom 里面看不见刚才创建的元素,所以我们称为
伪元素。 - 语法:
element::before {} - before 和 after 必须有
content 属性。 - before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素。
伪元素选择器和标签选择器一样,权重为 1。
伪元素选择器使用场景1:伪元素字体图标

<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?tomleg');
src: url('fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?tomleg') format('truetype'),
url('fonts/icomoon.woff?tomleg') format('woff'),
url('fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid #000;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* 字体图标 */
/* content: ''; */
content: '\e91e';
color: #000;
font-size: 18px;
}
</style>
4、CSS 优先级排序及对应的权重
(1)选择器的优先级
!important > 内联选择器(style)(1000)> id 选择器(100) > 类选择器、伪类选择器、属性选择器(10)> 标签选择器、伪元素(1) > 通用选择器(*)、子选择器(>)、相邻同胞选择器(+)(0)
权重越大优先级越大。有!important 则!important最大
补充:css属性选择器
补充:css伪元素和伪类的区别
- 行内样式>内部样式表>外部样式表(方式优先级)
- 优先级关系:!important > 行内样式 > ID选择器 > 类选择器、伪类选择器、属性选择器 > 标签 、伪元素 > 通用选择器、子选择器、相邻选择器 > 继承 > 浏览器默认属性
css中的优先级规则为:
- 有
!important的最优先; - 其次权重高的优先;
- 权重相同则后定义优先,会覆盖前面的。
(2)选择器的权重
| 选择器 | 权重 |
|---|---|
| !important | 10000 |
| 内联选择器(style) | 1000 |
| id 选择器 | 100 |
| 类选择器 / 属性选择器 / 伪类选择器 | 10 |
| 元素选择器 | 1 |
| 通配符(*) | 0 |
权值等级划分, 一般来说是划分4个等级:
第一等级:代表 内联样式,如 style="",权值为 1,0,0,0;
第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0;
第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0;
第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1;
此外,通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0;






















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








