使用方法:将下面的代码复制到.txt的文件中,然后修改文件名为a.html,并和jquery1.9.0.js放在同级目录下,然后打开a.html,就可以运行了
jquery1.9.0.js的下载 http://download.csdn.net/detail/icfhsfmf/9266095
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=2.0">
<title>test_click</title>
<script type="text/javascript" language="javascript" src="jquery1.9.0.js"></script>
<style type="text/css" class="init">
div{
padding: 10 10 10 10;
width:100px;
height:100px;
}
.div1{
background-color: blue;
}
.div2{
background-color: yellow;
}
.div3{
background-color: green;
}
</style>
<script type="text/javascript">
$(function(){
// $('#andyTable1').find('tr').eq(0).find('td').eq(0).click(function(e){
// alert("clicked");
// e.stopPropagation();
// });
$('input[name="validate"]').click(function(){
$("#msg").html('');
var userName = $('input[name="userName"]').val();
var email = $('input[name="email"]').val();
var pass1 = $('input[name="password"]').val();
var pass2 = $('input[name="chkPassword"]').val();
var hasValue = userName && email && pass1 && pass2;
if(!hasValue){
$("#msg").append("All Fields are required")
.css("color", "red");
return false;
}
var passwordMatch = false;
if(pass1 === pass2){
passwordMatch = true;
}
if(!passwordMatch){
$("msg").append("<p>Passwords don't match.</p>").css("color", "red");
return false;
}
});
$('input[name="addLocation"]').click(function(){
$('body').append('<select name="stateCombo">'
+ '<option>Select State</option></select>');
$(this).attr('disabled', 'disabled');
var states = ["California", "Florida", "New York"];
$.each(states, function(index, value){
console.log("value:" + value);
$('[name="stateCombo"]').append('<option value="' + index + '">' + value + '</option>');
});
$('body').append('<select name="cityCombo"><option>Select City</option></select>');
});
$(document).on('change', '[name="stateCombo"]', function(){
console.log("onchange()");
var selectedState = $(this).val();
var CA_Cities = ['San Francisco', 'Los Angeles', 'Mountain View'];
var FL_Cities = ['Fort Lauderdale', 'Miami', 'Orlando'];
var NY_Cities = ['New York', 'Buffalo', 'Ithica'];
var cities = [];
if(selectedState == 0){
cities = $.extend([], CA_Cities);
}else if(selectedState == 1){
cities = $.extend([], FL_Cities);
}else if(selectedState == 2){
cities = $.extend([], NY_Cities);
}
$('[name="cityCombo"]').empty();
$.each(cities, function(index, value){
$('[name="cityCombo"]').append('<option value="' + index + '">'
+ value + '</option>');
});
});
});
</script>
</head>
<div id="msg"></div>
<form name="userRegistrationForm">
<label for="userName">User</label><input type="text" name="userName" /><br/>
<label for="email">Email</label><input type="text" name="email" /><br/>
<label for="password">Password</label><input type="text" name="password" /><br/>
<label for="chkPaaword">Re-enter Password</label><input type="text" name="chkPassword" /><br/>
<input type="button" name="validate" value="Validate Inputs" />
</form>
<input type="button" name="addLocation" value="Add Location" />
<body>
</body>
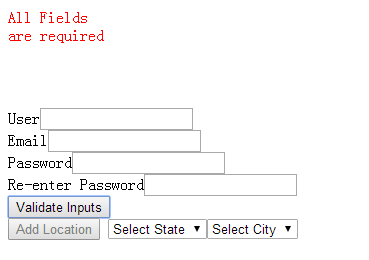
</html>运行后的效果:
=============================================
jquery 事件触发高级写法
$(document).ready(function() {
$('div.photo').on('mouseenter mouseleave', function(event) {
var $details = $(this).find('.details');
if (event.type == 'mouseenter') {
$details.fadeTo('fast', 0.7);
} else {
$details.fadeOut('fast');
}
});
});jquery事件分流
$(function(){
var scrolled = false;
var index = 0;
setInterval(function(){
if(scrolled){
checkInput();
scrolled = false;
}
}, 250);
function checkInput(){
var value = $("#andyText1").val();
if(value == 1){
$("#msg").append("text1");
}
}
}); 
























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








