解決ckditor传路径的问题:
处理在url中提取一个变量
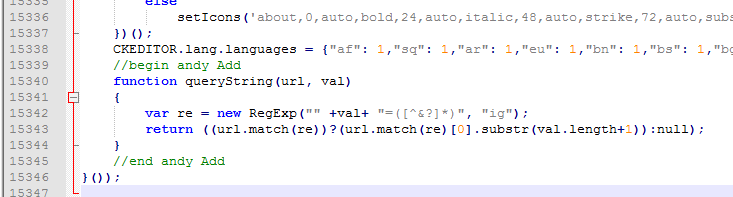
//begin andy Add
function queryString(url, val)
{
var re = new RegExp("" +val+ "=([^&?]*)", "ig");
return ((url.match(re))?(url.match(re)[0].substr(val.length+1)):null);
}
//end andy Add
变量申明
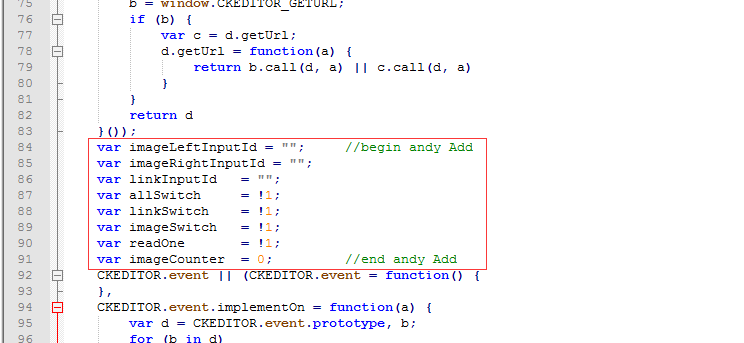
//begin andy Add
var imageLeftInputId = ""; //图片tab左边的url的input
var imageRightInputId = ""; //图片tab右边的url的input
var linkInputId = ""; //超链接里边的url的input
var allSwitch = !1; //总开关,初始化是关闭的,只有在开启的情况下才可能去捕获input的值
var linkSwitch = !1; //【超链接】的开关,只有在开启的情况下,才可以去捕获【超链接】的input的值
var imageSwitch = !1; //【圖片】的开关,只有在开启的情况下,才可以去捕获【圖片】的input的值
var readOne = !1; //只读一次
var imageCounter = 0; //当前图片input框计数器
//end andy Add获取input的ID中的内容,在后面触发事件的时候,用jquery通过ID去获取input内的值
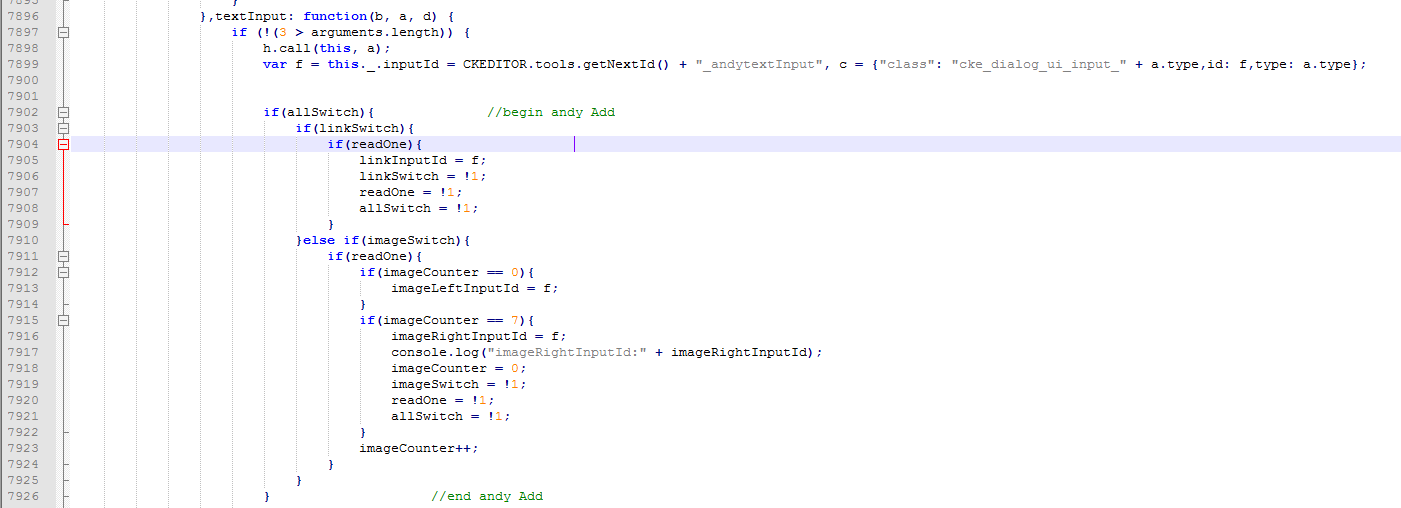
if(allSwitch){ //begin andy Add
if(linkSwitch){
if(readOne){
linkInputId = f;
linkSwitch = !1;
readOne = !1;
allSwitch = !1;
}
}else if(imageSwitch){
if(readOne){
if(imageCounter == 0){
imageLeftInputId = f;
}
if(imageCounter == 7){
imageRightInputId = f;
imageCounter = 0;
imageSwitch = !1;
readOne = !1;
allSwitch = !1;
}
imageCounter++;
}
}
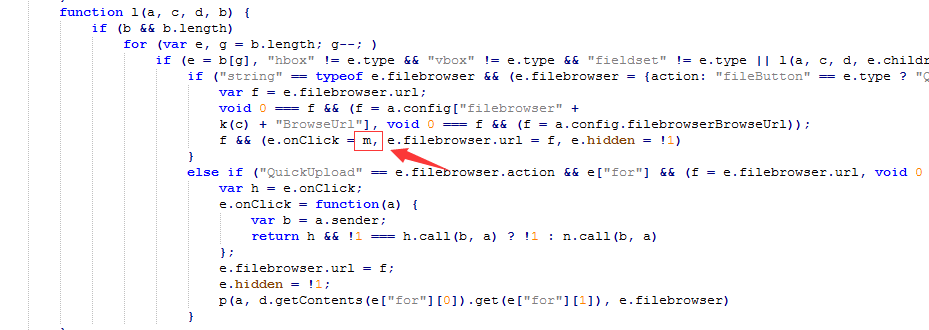
} //end andy Addfunction m() {
$(document).trigger("custom");//触发自定义的事件
//begin andy add
var a = this.getDialog(), c = a.getParentEditor();//源码本身的
var appendValue = "";//append到原url上的字符串
var name = a._.name;
if(name == "image"){//當前打開的是【圖片】的dialog,還是【超鏈接】的dialog
var currentTabId = a._.currentTabId;
if(currentTabId == "info"){
var imageLeftUrl = $("#" + imageLeftInputId).val();
var path = queryString(imageLeftUrl, "path");
appendValue = (path ? ("&" + "path=" + path.substring(1, path.length)) : "");
}else if(currentTabId == "Link"){
var imageRightUrl = $("#" + imageRightInputId).val();
var path = queryString(imageRightUrl, "path");
appendValue = (path ? ("&" + "path=" + path.substring(1, path.length)) : "");
}
}else if(name == "link"){
var linkUrl = $("#" + linkInputId).val();
var path = queryString(linkUrl, "path");
appendValue = (path ? ("&" + "path=" + path.substring(1, path.length)) : "");
}
//end andy add
c._.filebrowserSe = this;
var d = c.config["filebrowser" + k(a.getName()) + "WindowWidth"] || c.config.filebrowserWindowWidth || "80%", a = c.config["filebrowser" + k(a.getName()) + "WindowHeight"] || c.config.filebrowserWindowHeight ||
"70%",
b = this.filebrowser.params || {};
b.CKEditor = c.name;
b.CKEditorFuncNum = c._.filebrowserFn;
b.langCode || (b.langCode = c.langCode);
console.log("this.filebrowser.url + appendValue:" + this.filebrowser.url + appendValue);
b = g(this.filebrowser.url + appendValue, b);//andyChange
c.popup(b, d, a, c.config.filebrowserWindowFeatures || c.config.fileBrowserWindowFeatures)
}解決ckeditor中,焦點重新定位的問題
var selection = ed.getSelection();
var bookmarks = selection.createBookmarks(true);
//delete text from editor
var range = selection.getRanges()[0];
range.moveToBookmark(bookmarks[0]);
range.select();

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








