在使用UNIAPP开发APP的时候遇到的一些奇奇怪怪问题记录
组件样式丢失
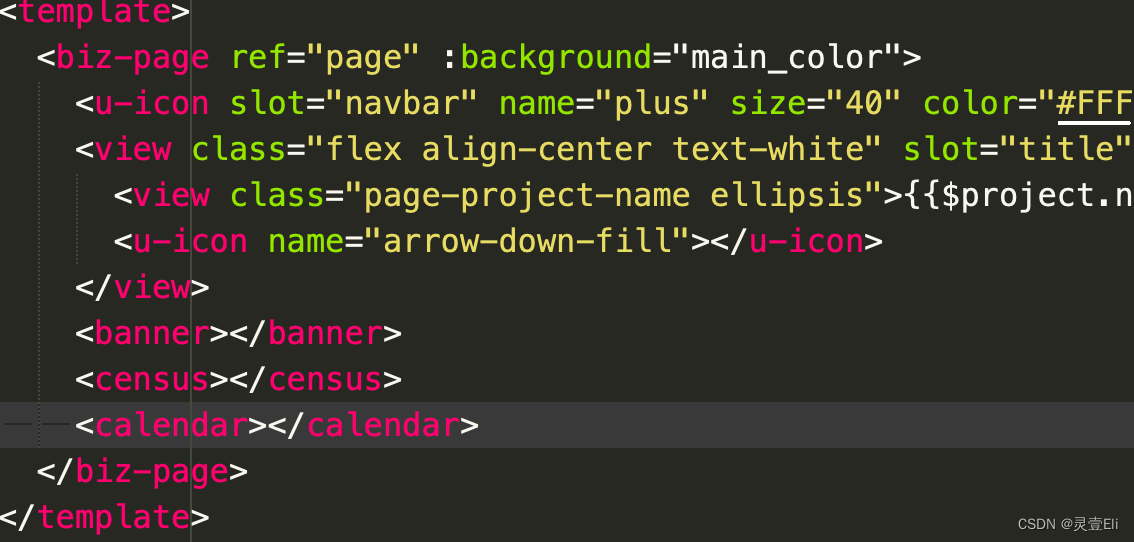
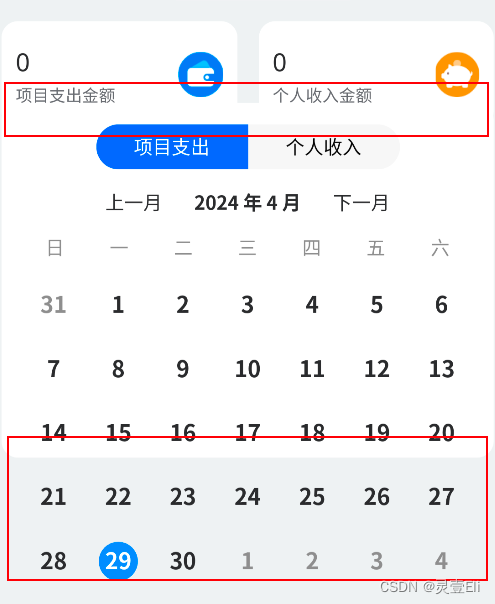
问题:组件引入界面中,在小程序和H5环境下样式正常,而在APP中却出现高度异常问题
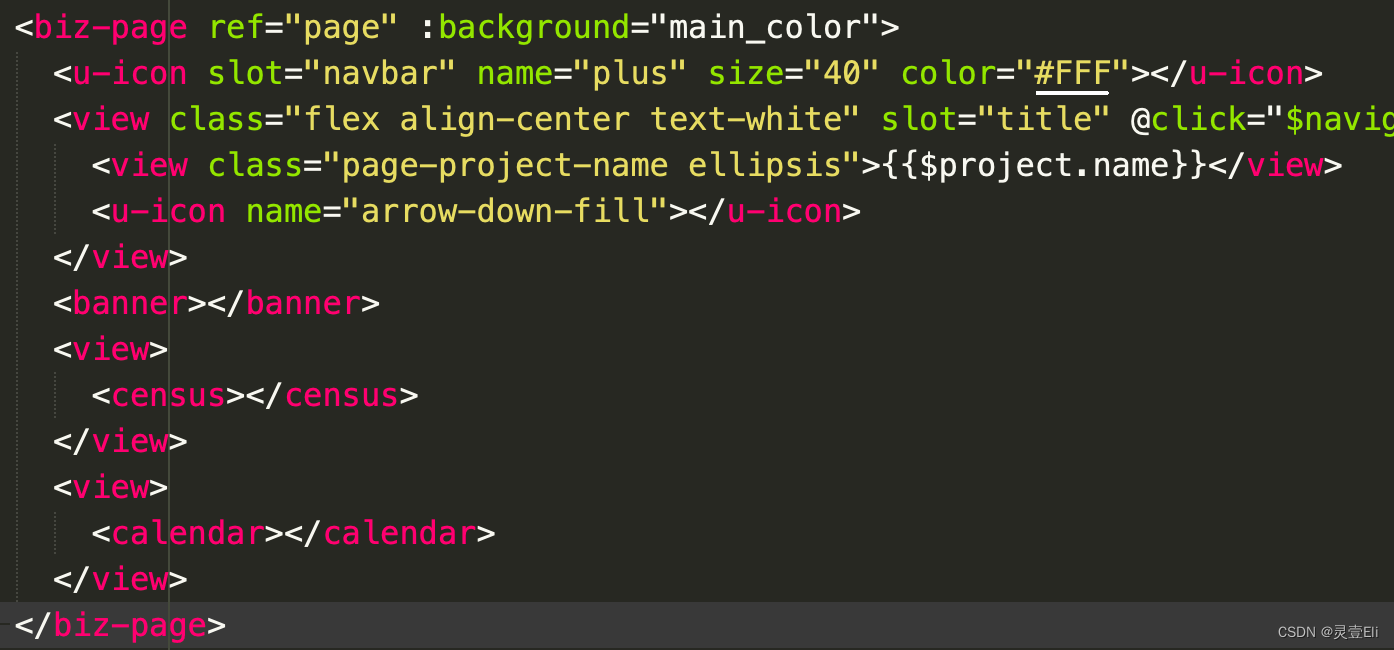
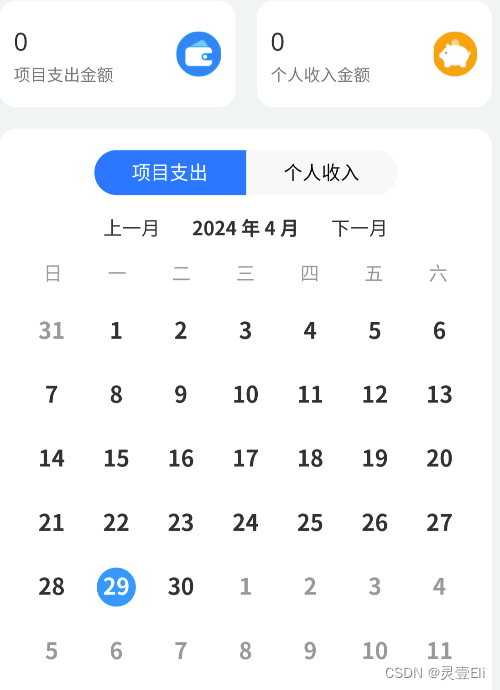
解决:增加view标签将组件包裹起来即可正常显示
解决方案
解决前:


解决后:


判断是不是PC端
在uniapp中,可以通过uni.getSystemInfoSync()方法获取系统信息,然后通过platform属性来判断当前设备是否为PC端。
const systemInfo = uni.getSystemInfoSync();
if (systemInfo.platform === 'windows' || systemInfo.platform === 'mac') {
console.log('当前是PC端');
} else {
console.log('当前非PC端');
}
UNIAPP使用uni.uploadFile在H5环境上传文件时,后端提示错误 : “No multipart boundary param in Content-Type”
去掉 uploadFile中的"content-type": “multipart/form-data”,H5使用浏览器自己自动生成boundary即可
uni.uploadFile({
url,
filePath,
name,
formData: {
moduleCode,
},
// #ifndef H5
header: {
'content-type': 'multipart/form-data',
},
// #endif
success: (res) => {
console.log(res)
}
})
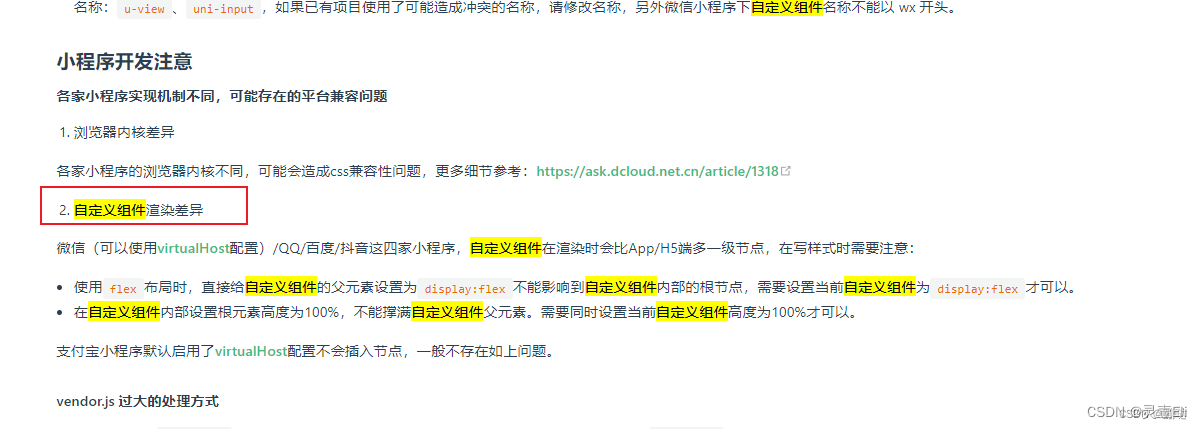
UNIAPP编译到微信小程序时,会多一层以组件命名的标签

解决方案
可以配置virtualHost来配置
export default {
options: {
virtualHost: true
}
}






















 1281
1281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








