第一步去npm 官网上搜索qrcode

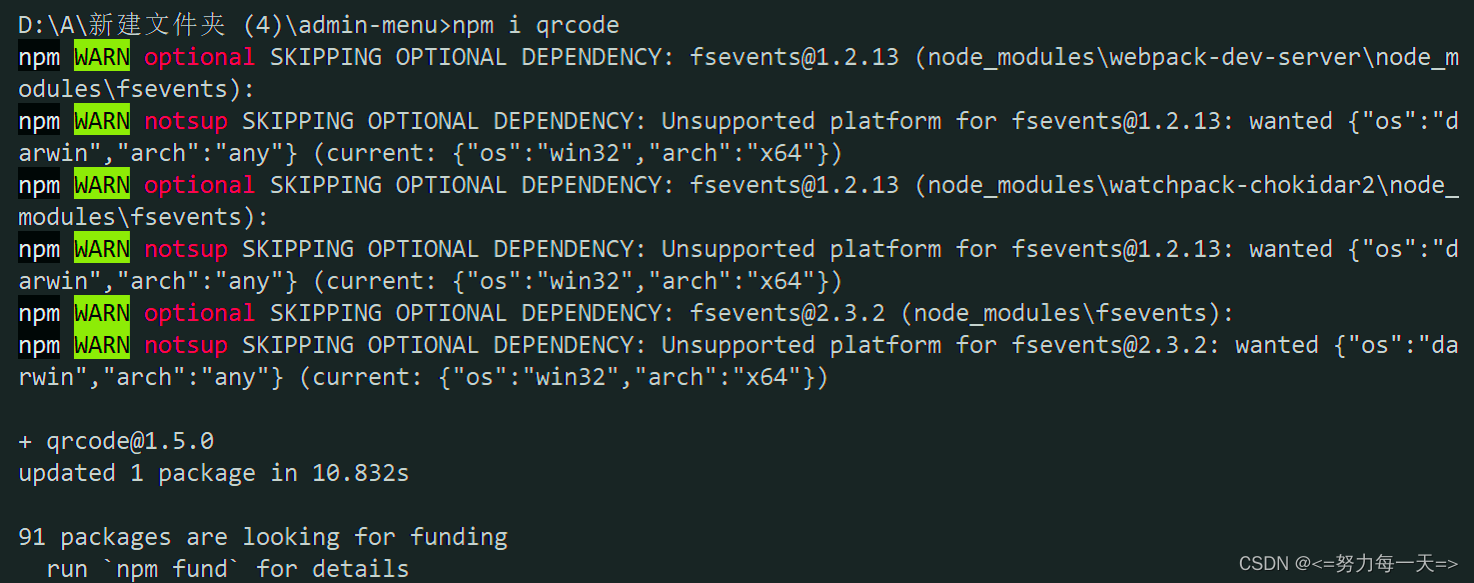
第二步 使用黑框中的 npm i qrcode 或者使用 yarn add qrcode 我这里使用的 npm i qrcode

第三步在相应的地方引

第四步
<template>
<div class="">
// 利用ref属性 获取这dom 节点
<canvas ref="name"></canvas>
<button v-on:click="photograph">生成二维码</button>
</div>
</template>
最后
methods: {
photograph() {
// 首先获取 dom节点
var name = this.$refs.name;
console.log(name);
// qrcode.toCanvas 有三个值
// 1. 是dom 节点 2. 是url 路径 ,3.是一个函数
qrcode.toCanvas(name, "http://localhost:4000", function (error) {
console.log(error);
if (error) console.error(error);
console.log("success!");
});
},
},

























 8805
8805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










