为开发调试方便安装 webpack-dev-server.
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
安装 webpack-dev-server
npm install webpack-dev-server@3.11.2 -D
安装完成后,执行 npm run dev 报错了!

[webpack-cli] Unable to load '@webpack-cli/serve' command
[webpack-cli] TypeError: options.forEach is not a function
看报错表面意思 "[webpack cli]无法加载“@webpack cli/serve”命令", 感觉应该是加载不到 webpack-cli 就安装一下。
解决方案:
执行一下命令:
npm install webpack-cli --save-dev
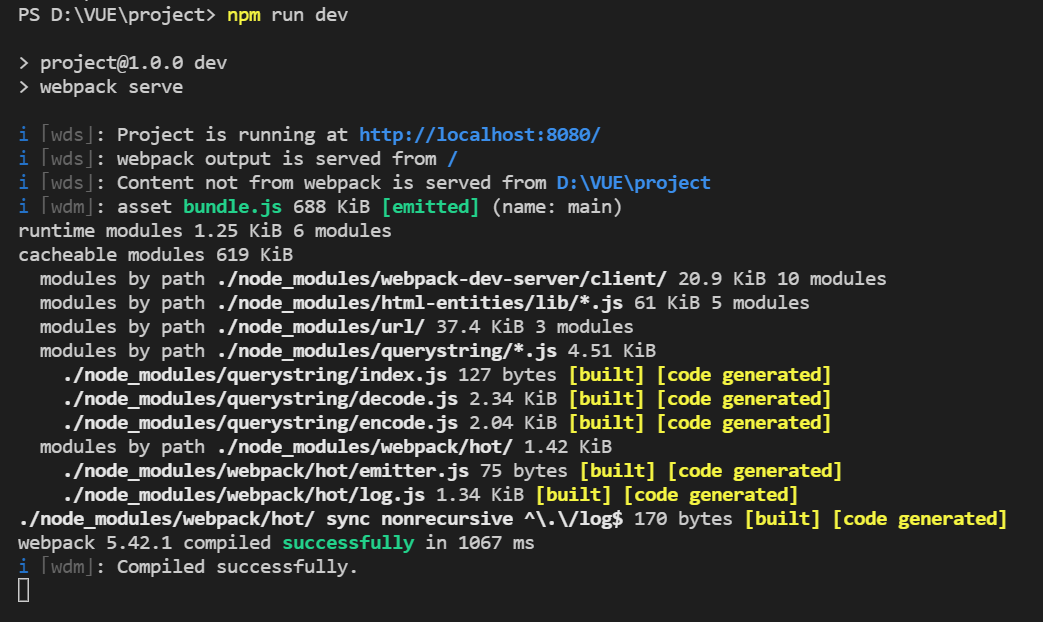
再执行 npm run dev

okay~






















 3708
3708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










