我的使用场景:Vue3 中使用AntvX6 流程图
问题描述
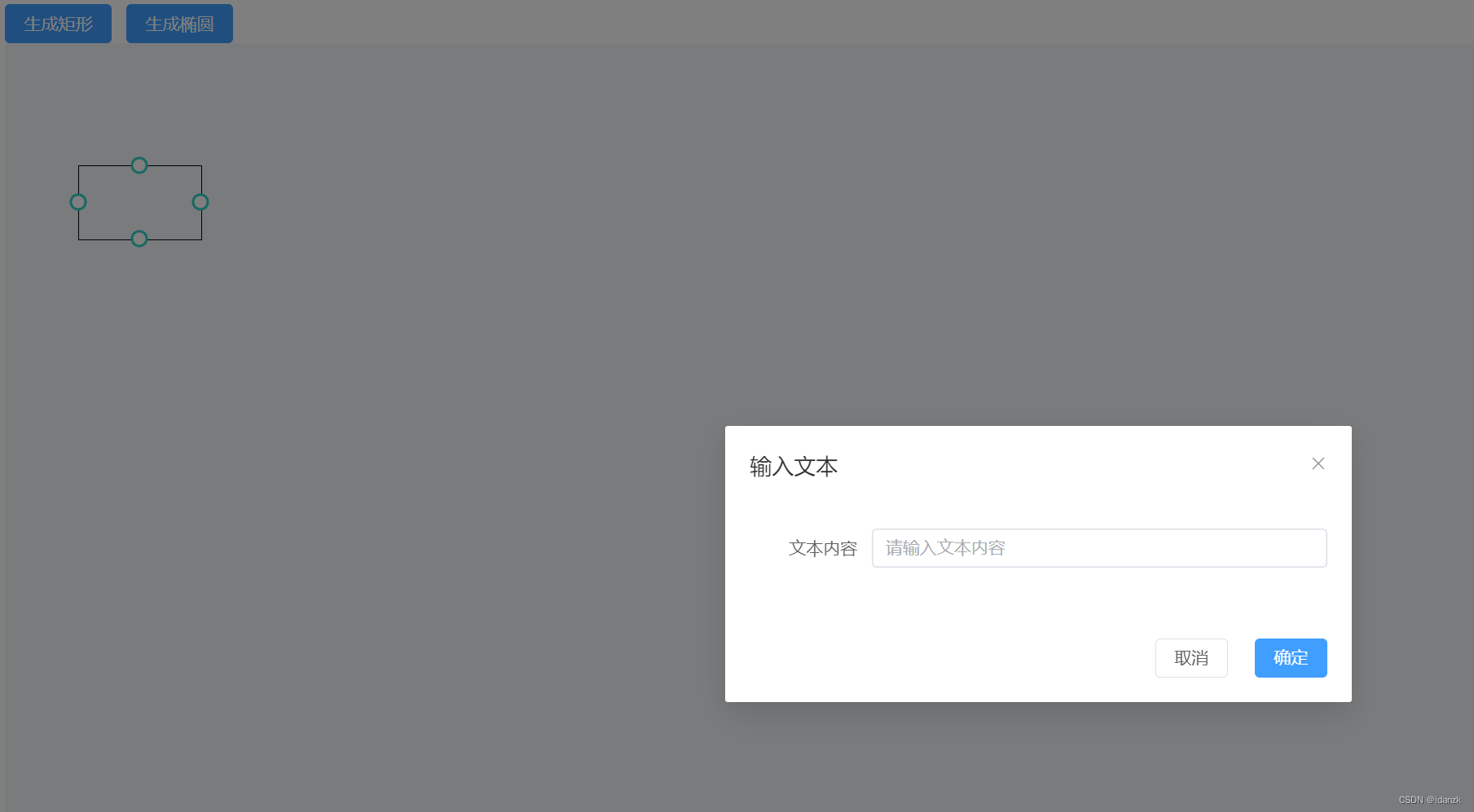
在Antv X6中使用 HTML 来渲染节点内容时,发现在进行点击和拖拽我们定义的div时,都会触发下面的点击事件打开弹窗。
原代码
html() {
state.eleDiv = document.createElement("div");
state.eleDiv.className = shape.value;
// 添加点击事件
state.eleDiv.addEventListener("click", function () {
// 打开弹窗
dialogFormRef.value.open();
});
state.eleDiv.textContent = inputVal.value;
return state.eleDiv;
},拖拽结束后,触发了点击事件,效果如下:

要完成我们的需求,拖拽时不触发点击事件
修改后的代码
html() {
state.eleDiv = document.createElement("div");
state.eleDiv.className = shape.value;
// 判断为点击事件还是拖拽事件 开始
let drag = false;
state.eleDiv.addEventListener("mousedown", () => (drag = false));
state.eleDiv.addEventListener("mousemove", () => (drag = true));
state.eleDiv.addEventListener("mouseup", () =>
console.log(drag ? "drag" : "click")
);
// 结束
// 添加点击事件
state.eleDiv.addEventListener("click", function () {
// 打开弹窗
if (!drag) {
dialogFormRef.value.open();
}
});
state.eleDiv.textContent = inputVal.value;
return state.eleDiv;
},通过添加鼠标点击事件,判断当前是否为拖拽事件。优化了我们之前的逻辑。
问题解决。






















 7620
7620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








