自定义控件:
1.组合控件:将系统原生控件组合起来,加上动画效果,形成一种特殊的UI效果
1.组合控件:将系统原生控件组合起来,加上动画效果,形成一种特殊的UI效果
2.纯粹自定义控件:继承自系统的View,自己去实现view效果
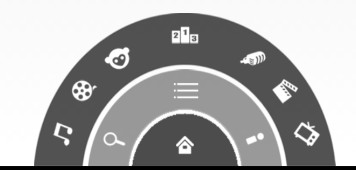
使用组合实现菜单
布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!-- 一级菜单 -->
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageView
android:id="@+id/iv_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
<!-- 二级菜单 -->
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:background="@drawable/icon_search" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/icon_myyouku" />
<ImageView
android:id="@+id/iv_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/icon_menu" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="142dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="15dp"
android:layout_marginLeft="12dp"
android:background="@drawable/channel1" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="15dp"
android:layout_marginRight="12dp"
android:background="@drawable/channel5" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="55dp"
android:layout_marginLeft="32dp"
android:background="@drawable/channel2" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="55dp"
android:layout_marginRight="32dp"
android:background="@drawable/channel6" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="85dp"
android:layout_marginLeft="62dp"
android:background="@drawable/channel3" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="85dp"
android:layout_marginRight="62dp"
android:background="@drawable/channel7" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/channel4" />
</RelativeLayout>
</RelativeLayout>
实现二级菜单和三级菜单的显示和隐藏
public class MainActivity extends Activity implements OnClickListener {
private String tag = MainActivity.class.getSimpleName();
private ImageView iv_home, iv_menu;
private RelativeLayout leve1, leve2, leve3;
// 是否显示二级菜单
private boolean isShowLeve2 = true;
// 是否显示三级菜单
private boolean isShowLeve3 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 初始化View
initView();
// 初始监听
initListenter();
}
// 用于初始化View
private void initView() {
setContentView(R.layout.activity_main);
iv_home = (ImageView) findViewById(R.id.iv_home);
iv_menu = (ImageView) findViewById(R.id.iv_menu);
leve1 = (RelativeLayout) findViewById(R.id.level1);
leve2 = (RelativeLayout) findViewById(R.id.level2);
leve3 = (RelativeLayout) findViewById(R.id.level3);
}
// 初始监听
private void initListenter() {
iv_home.setOnClickListener(this);
iv_menu.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_home:
if (isShowLeve2) {
// 需要隐藏
// isShowLeve2 = false;
// Log.e(tag, "执行隐藏");
AnimUtil.closeMenu(leve2);
} else {
// 需要显示
// isShowLeve2 = true;
// Log.e(tag, "执行显示");
AnimUtil.showMenu(leve2);
}
isShowLeve2 = !isShowLeve2;
break;
case R.id.iv_menu:
if (isShowLeve3) {
//关闭三级菜单
AnimUtil.closeMenu(leve3);
}else {
//显示三级菜单
AnimUtil.showMenu(leve3);
}
isShowLeve3 = !isShowLeve3;
break;
default:
break;
}
}
}
AnimUtil工具类
隐藏是从0到-18
显示是从-180 到0
public class AnimUtil {
/**
* 关闭按钮
* @param rl
*/
public static void closeMenu(RelativeLayout rl ) {
// pivotXValue: 0-1
RotateAnimation animation = new RotateAnimation(0, -180,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 1);
animation.setDuration(500);
animation.setFillAfter(true);// 动画结束后保持当时的状态
rl.startAnimation(animation);
}
/**
* 显示按钮
* @param rl
*/
public static void showMenu(RelativeLayout rl ) {
RotateAnimation animation = new RotateAnimation(-180, 0,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 1);
animation.setDuration(500);
animation.setFillAfter(true);// 动画结束后保持当时的状态
rl.startAnimation(animation);
}
}










 这篇博客介绍了如何在Android中自定义控件,通过继承View来创建一个组合按钮菜单。文章详细讲解了布局代码,实现了二级和三级菜单的显示与隐藏,并且利用AnimUtil工具类进行平滑动画效果的处理。
这篇博客介绍了如何在Android中自定义控件,通过继承View来创建一个组合按钮菜单。文章详细讲解了布局代码,实现了二级和三级菜单的显示与隐藏,并且利用AnimUtil工具类进行平滑动画效果的处理。















 1612
1612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








