前端常见面试题—flex:1 是什么
文章目录
flex = 1是啥?
先说答案:flex = 1,其实就是
flex-grow: 1
flex-shrink: 1
flex-basis: 0%
意思是:
“flex-grow”项目放大比例值为1、
“flex-shrink”项目缩小比例值为1、
“flex-basis”项目占据空间为“0%”;
flex是“flex-grow、flex-shrink、flex-basis”三个属性值的缩写。
定义:
flex-grow:定义项目得放大比例,默认值为0,即如果存在剩余空间,也不放大
flex-shrink:定义了项目得缩小比列,默认值为1,即如果空间不足,将该项目缩小
flex-basis:定义了在分配多余空间之前,项目占据的空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。若值为0,则必须加上单位,以免被视作伸缩性。
注:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
Flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
即:按照Flex-grow得值去按比例分剩余的空间
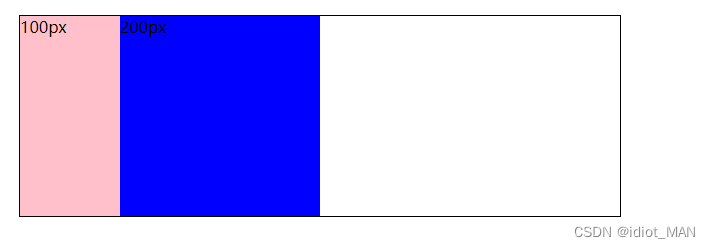
**示例:**定义一个 大div ,里面包含了2个小divA和B,大div得宽为600px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
display: flex;
width: 600px;
margin: 20px;
border: 1px solid #000;
}
#A {
width: 100px;
height: 200px;
background-color: pink;
}
#B {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
group
<body>
<div id="container">
<div id="A">100px</div>
<div id="B">200px</div>
</div>
</body>
</html>

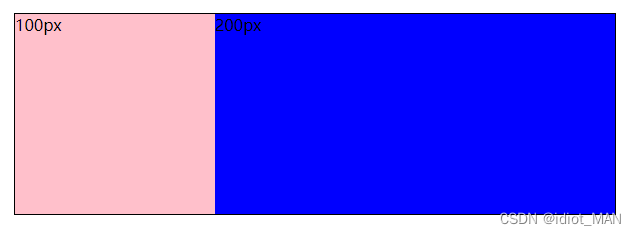
给divA加一个flex-grow :1得属性,给divB加一个flex-grow :2得属性
含义:将剩下得600-100-200=300px 平分为3份,flex-grow :1 占1份 、flex-grow :2 占2份

#A {
width: 100px;
height: 200px;
background-color: pink;
flex-grow: 1;
}
#B {
width: 200px;
height: 200px;
background-color: blue;
flex-grow: 2;
}

Flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
即:Flex-shrink得默认值为1,当子项目得总宽度超过父项目得宽度时,会等比例缩小,不会超过父项目得宽度
Flex-shrink得值为0时,项目展开,展示出来本身得全部宽度,设置多少显示得就是多少
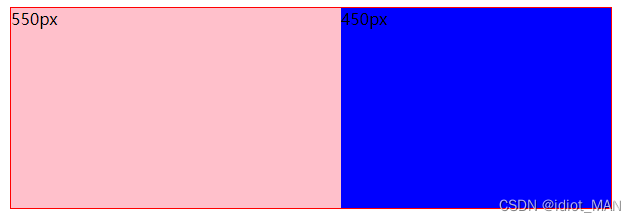
示例:定义一个宽度为600xp得大div,然后在定义两个宽度为550px 、450px得子div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
display: flex;
width: 600px;
margin: 20px;
border: 1px solid red;
}
#A {
width: 550px;
height: 200px;
background-color: pink;
/* flex-shrink: 1; */
}
#B {
width: 450px;
height: 200px;
background-color: blue;
/* flex-shrink: 1; */
}
</style>
</head>
<body>
<div id="container">
<div id="A">550px</div>
<div id="B">450px</div>
</div>
</body>
</html>

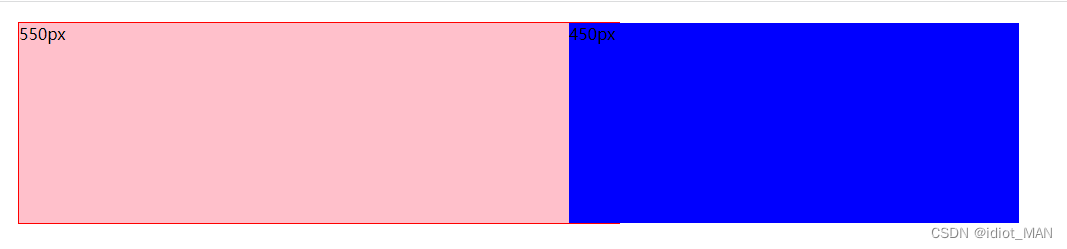
给两个子div都添加flex-shrink:0
#A {
width: 550px;
height: 200px;
background-color: pink;
flex-shrink: 0;
}
#B {
width: 450px;
height: 200px;
background-color: blue;
flex-shrink: 0;
}

Flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
即:flex-basis属性指定了flex元素在主轴方向上的初始大小。如果使用了该属性且设置了值num,那么该元素得在主轴上面的宽度就为num,并非是原有所设置得宽度。如果没有使用flex-basis属性,那么元素占据的空间为元素的width/height值。
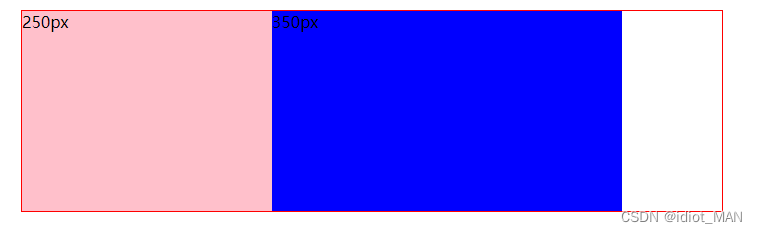
定义一个宽度为700得父div 两个宽度分别为250px、350px得子div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
display: flex;
width: 700px;
margin: 20px;
border: 1px solid red;
}
#A {
width: 250px;
height: 200px;
background-color: pink;
}
#B {
width: 350px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div id="container">
<div id="A">250px</div>
<div id="B">350px</div>
</div>
</body>
</html>

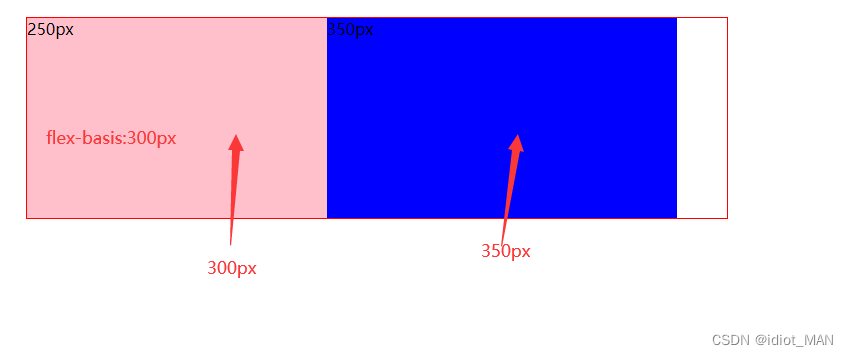
给A div添加了flex-basis: 300px;得属性(即:A得宽度从之前得250px,变成了300px)
#A {
width: 250px;
height: 200px;
background-color: pink;
flex-basis: 300px;
}

flex=1得应用
一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
html得结构
<html>
<body>
<div class="content">
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>
</html>
css样式
<style>
html,body{
height: 100%;
padding: 0;
margin: 0;
}
.content{
height: 100%;
display: flex;
flex-direction: column;
}
.top{
height: 100px;
background: greenyellow;
}
.bottom{
flex: 1;
background: pink;
}
</style>
margin: 0;
}
.content{
height: 100%;
display: flex;
flex-direction: column;
}
.top{
height: 100px;
background: greenyellow;
}
.bottom{
flex: 1;
background: pink;
}
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








