选择器
传统css写法
body {
color: #fff;
}
stylus写法
body
color white
父级引用
字符&指向父选择器
input
color #A7A7A7
&:hover
color #000
变量
指定表达式为变量,然后在我们的样式中贯穿使用
$font-size = 14px
body {
font: $font-size sans-serif;
}
混入
border-radius(n)
-webkit-border-radius n
-moz-border-radius n
border-radius n
div
border-radius(5px)
导入(@import)
任何.css扩展的文件名将作为字面量
@import "reset.css"
继承(@extend)
.message
padding 10px
border 1px solid #eee
.warning
@extend .message
color #E2E21E
等同于
message,
.warning {
padding: 10px;
border: 1px solid #eee;
}
.warning {
color: #E2E21E;
}
属性查找
Stylus有另外一个很酷的独特功能,不需要分配值给变量就可以定义引用属性。下面是个很好的例子,元素水平垂直居中对齐(典型的方法是使用百分比和margin负值)

我们甚至可以不使用这里的变量w和h, 而是简单地前置@字符在属性名前来访问该属性名对应的值
也就是说@+属性名可以当做变量使用

变量的向上冒泡查找

方法(函数)
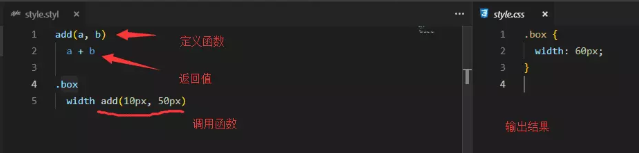
Stylus强大之处就在于其内置的语言函数定义。其定义与混合(mixins)一致,不同的是混合是引用是直接复用代码块,而函数引用则是将返回值返回。
举个简单的例子

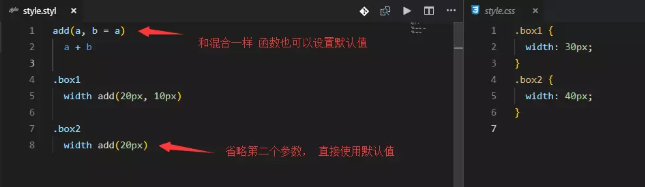
函数的默认参数

Stylus还可以支持多个返回值,这个很强!

我们还可以把函数当作参数传























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








