首先是防抖函数
// utils.js
export function debounce(func,delay) {
let timer = null
return function(){
let _this = this
let args = arguments
clearTimeout(timer)
timer = setTimeout(function(){
func.apply(_this,args)
},delay)
}
}最近面试有问到这个防抖函数,所以记下来了。原本以为可以无脑使用,传入参数就好,可是这次在项目中真正用到才知道没这么容易,搞了三个小时。
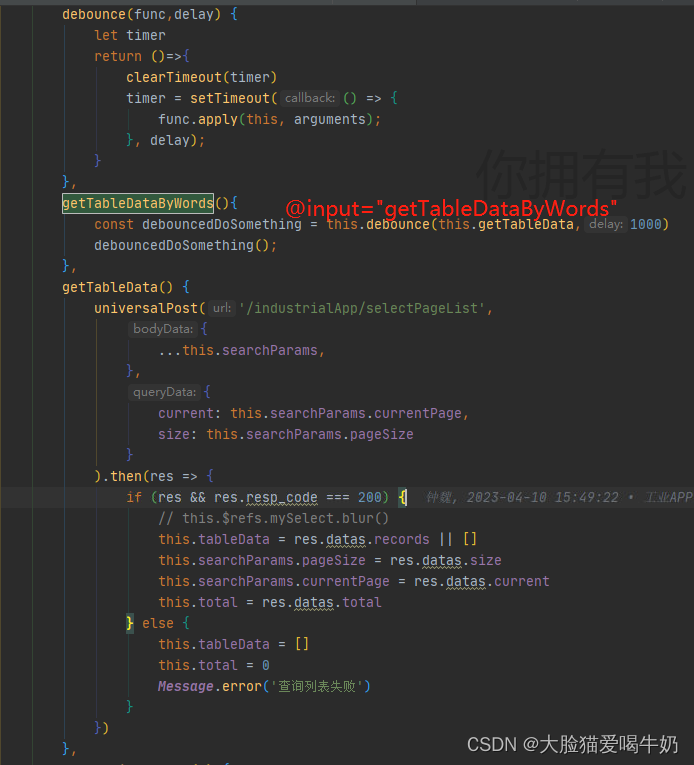
刚开始是这么用的,getTableData依旧会执行多次,虽然每次input的值都一样。感觉每次input值改变都执行一遍getTableDataByWords,都会创建一个变量debounceDoSomething,所以尝试过把debounceDoSomething声明为当前vue实例的属性,但依旧不行。

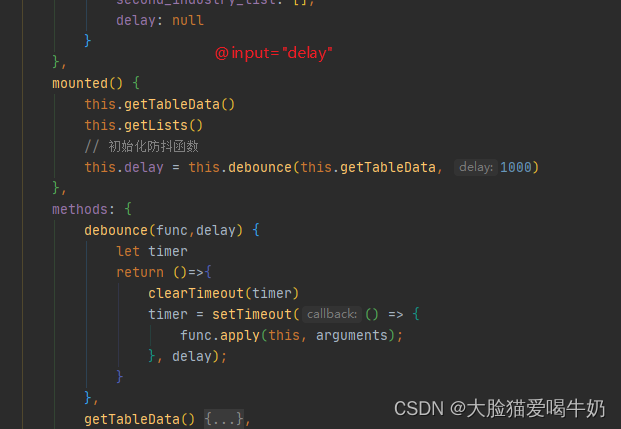
后面网上查,才搞出来

只能说是自己对闭包还不理解吧。。





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








