提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
公司让我看下如何将自己封装的vue组件发布到npm上,这里记录一下,主要参考了知乎上会飞的猪的文章Vue封装组件并发布到npm仓库
一、首先封装自己的vue组件
- 这里直接用vuecli创建项目 。
vue create nu-ui
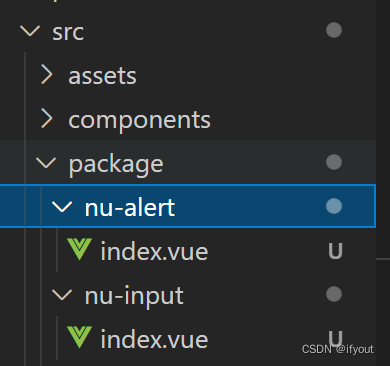
- 创建一个简单的vue2.0项目。在src目录下新建package文件夹,在这个目录下新建两个文件夹,表示两个组件。

- 我们写好组件代码后,可以在App.vue中先引入看看能否正常使用
二、使用vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。(会飞的猪我直接粘贴了)
1.在package目录下新建index.js文件
代码如下:
import NuInput from "./nu-input/index.vue"
import Nualert from "./nu-alert/index.vue"
const coms = [NuInput, Nualert]
// 批量注册组件
const install = function(Vue) {
coms.forEach((com)=>{
Vue.component(com.name, com)
})
}
export default install
上传代码主要的的一项工作就是将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行。
2.组件打包
在这里组件基本封装完成,开始进行打包,首先我们修改最外层的package.json:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"packpack": "vue-cli-service build --target lib ./src/package/index.js --name nu-ui --dest nu-ui"
},
新增的packpack就是我们用于打包组件的命令
–target lib 指定打包的目录;
–name 打包后的文件的名字
–dest 打包后的文件夹的名称
然后在项目中执行我们定义的打包命令
npm run packpack
打包完成之后会出现一个新的文件夹(我这里是nu-ui),存放的就是打包后的文件。
三、发布到npm
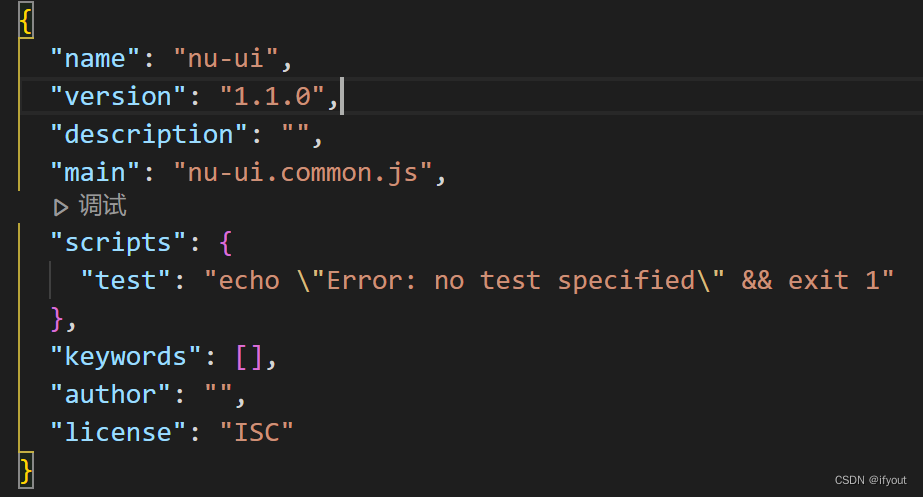
1.首先我们在刚刚打包生成的文件nu-ui目录下初始化package.json
cd nu-ui
npm init -y

其中的name就是我们上传到npm仓库有的名字。
2. 发布到npm仓库。
(1)首先我们去npm官网注册个账号
(2)把npm源切换为官方得源(npm config set registry=https://registry.npmjs.org),如果就是官方的跳过。
(3)添加npm用户
进入nu-ui目录,添加npm用户,执行命令:
npm adduser
填写用户名等等,如果之前设置过即可跳过
(4)发布包,执行npm publish,这步就是发布了,如果错了可能是名字从了,看报错,名字重复就改个名字。
四、使用验证一下
发布成功之后我们可以在npm账号上看见自己发布的包。然后我们在项目里引入验证一下
在项目目录下执行npm install nu-ui
然后在main.js引用注册,代码如下:
import NuUi from "nu-ui";
Vue.use(NuUi);
然后直接在App.vue中使用,就可以了





















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








