学习目标
使用vue + elementui从数据库获取数据
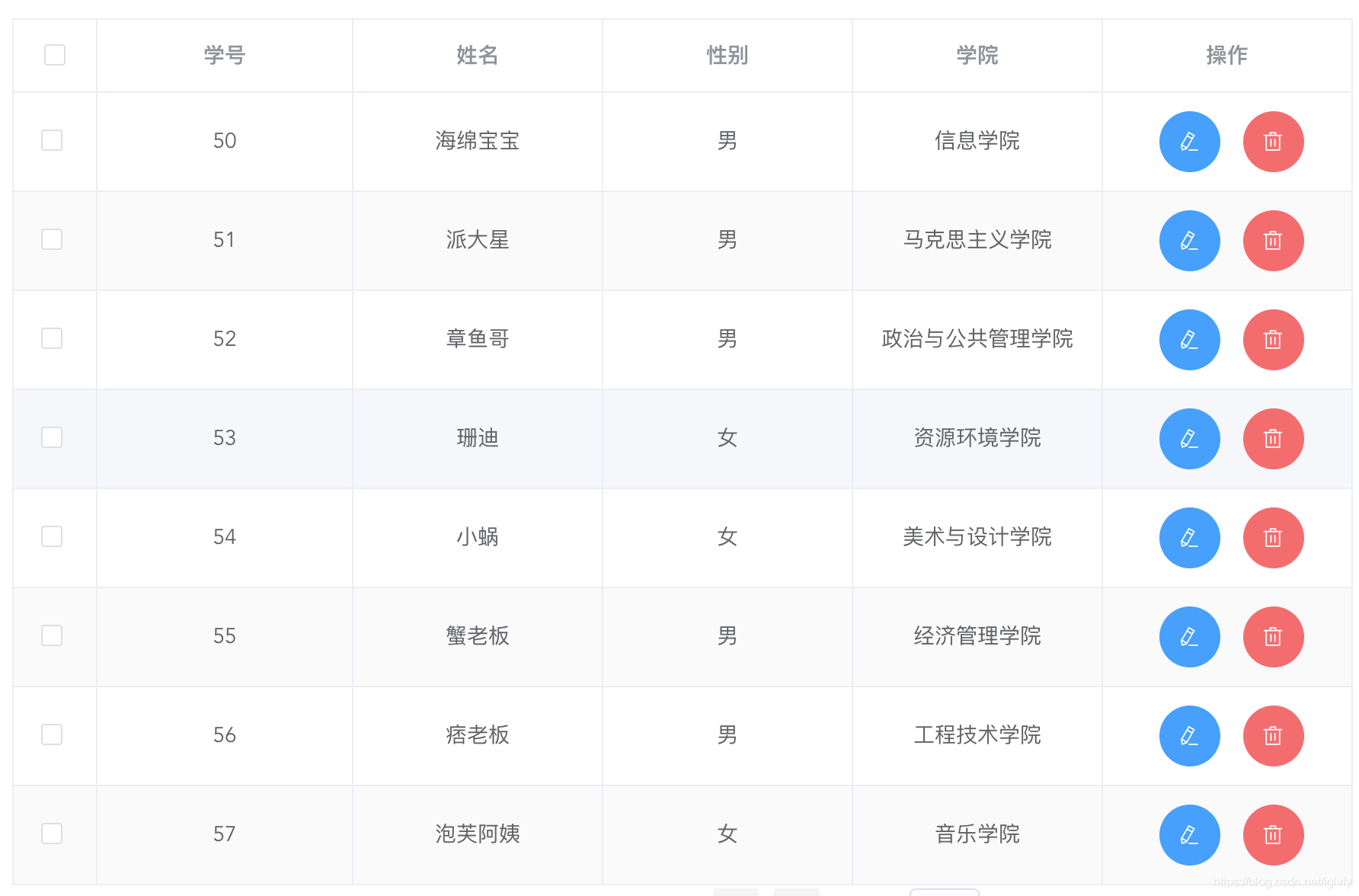
效果图

首先要创建一个表单用于放置后端传来的数据库的数据:
<el-card class="box-card">
<el-table
:data="tableData"
border
stripe
style="width: 100% "
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center"></el-table-column>
<el-table-column prop="id" label="学号" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="sex" label="性别" align="center"></el-table-column>
<el-table-column prop="college" label="学院" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope" class="active">
<el-button @click="editData(scope.row)" type="primary" icon="el-icon-edit" circle></el-button>
<el-button @click="removeData(scope.row.id)" type="danger" icon="el-icon-delete" circle></el-button>
</template>
</el-table-column>
</el-table>
<el-row :gutter="20">
<el-col :span="6" :offset="12">
<div class="block">
<el-pagination
background
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:page-size="pageSize"
layout="total, prev, next, jumper, pager"
:total="total"
></el-pagination>
</div>
</el-col>
</el-row>
</el-card>
然后再从数据库中获得数据,获取数据后,根据后端数据结构,将获取的数据以对应关系放置于表单内,并再methods中调用函数fetchdata这样就不用手动刷新就可以看到数据了:
data() {
return {
currentPage: 1, //当前页数
pageSize: 8, //每页获取条数(页面大小)
tableData: [], //存放从后端传来的数据
};
},
mounted() {
this.fetchdata()
},
methods: {
//获取后端数据
fetchdata() {
axios
.get("url")
.then(
response => {
this.tableData = response.data;
},
response => {
console.log("error");
alert("请求失败");
}
);
},
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










