番外:昨天发现一个可以直接操作SIM卡的软件,之前听说过Android5.1后支持SIM卡的操作,毕竟这跟我应该有或多或少的关系,所以打算从新版SDK入手学习一下,问题来了,我没有相关SDK,却发现这个一个可以下载很多Android相关软件的网站,所以没有按捺住好奇心下载了最新的Android studio并安装,界面什么的确实比Eclipse的漂亮很多,而且很多教学视频里也是用的这款软件,小激动,昨天下班的时候弄好了,只是很慢就开心的下班了,今早又弄了2小时,一直很慢,后来又查了一下,这软件对硬件要求挺高的,就我用的这电脑只能呵呵了然后卸载了,但是我还记得SIM卡那点事呢,既然Android studio用不成了,只能继续用Adt—bundle了,可是版本又不够,google又上不去,只能寄希望于国外的同学身上了,等待软件有了,再开始学习SIM卡相关的吧,好了,开始今天的工作,今天干的活有点碎,这篇博客就记录一下点滴吧,下图是我的个人中心的页面

接下来几篇文章都是围绕这个页面相关功能进行修改。
现在是个人资料修改,考虑到以后界面有重复性所以在 修改个人资料 页面中,采用 “include” 方法进行页面排版,使用 “include” 可舍去很多重复性的代码,提高效率,下面代码是我为页面导航写的:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/black"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ib_neg_back"
android:layout_marginLeft="15dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="centerCrop"
android:layout_centerVertical="true"
android:background="@android:color/transparent"/>
<TextView
android:id="@+id/tv_neg_title"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"/>
<Button
android:id="@+id/bt_neg_save"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:layout_marginRight="15dp"
android:layout_alignParentRight="true"
android:visibility="gone"
android:textColor="@color/white"/>
</RelativeLayout>
在 个人中心页面 引入 代码如下:
<!-- 导航 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/ll_chat_self_change">
<include layout="@layout/back_nevigation"/>
</LinearLayout>在JAVA程序中对其进行属性设置代码如下:
private LinearLayout ll_chat_self_change;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_activity_self_setting);
getActionBar().hide();
initView();
initData();
}
private void initView() {
// TODO Auto-generated method stub
ll_chat_self_change = (LinearLayout)findViewById(R.id.ll_chat_self_change);
}
private void initData() {
// TODO Auto-generated method stub
ImageButton ib_back = (ImageButton) ll_chat_self_change.findViewById(R.id.ib_neg_back);
TextView tv_title = (TextView) ll_chat_self_change.findViewById(R.id.tv_neg_title);
Button bt_save = (Button)ll_chat_self_change.findViewById(R.id.bt_neg_save);
ib_back.setImageResource(R.drawable.v5_0_1_flipper_head_back);
tv_title.setText("修改个人资料");
tv_title.setTextSize(21);
bt_save.setBackgroundResource(R.drawable.bt_rgs_shape);
bt_save.setVisibility(View.VISIBLE);
bt_save.setText("保存");
}其中有一个细节,Android Button 默认文字与Button边界有一段距离,如果直接使用效果如下图:

这时我重写了背景,其中设置了padding 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00ff00"/>
<corners android:radius="8px"/>
<stroke android:color="#00ff00" android:width="1px"/>
<padding
android:top="0dp"
android:bottom="0dp"
android:left="6dp"
android:right="6dp"/>
</shape>这样显示效果如上上个图所示。
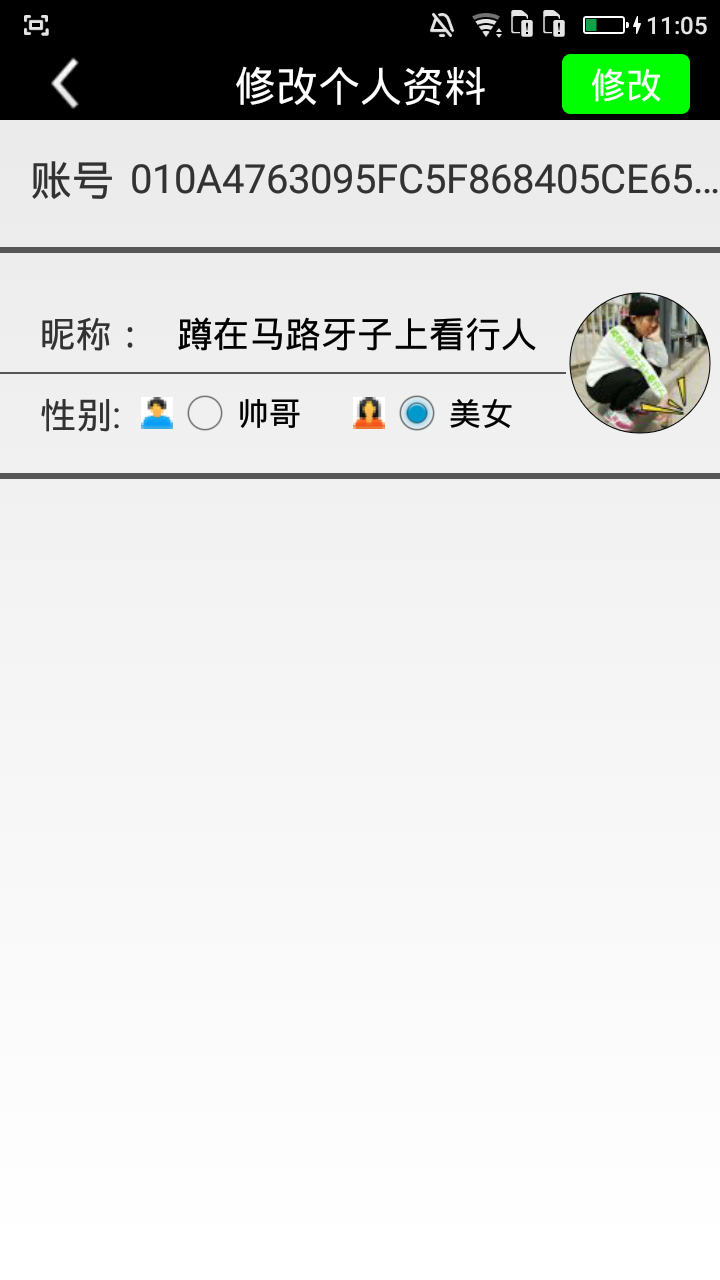
修改了一下界面,添加上了修改密码,只有当通过用户名+密码登陆时才支持修改密码,第三方登录时不支持修改密码,界面如下所示:

下面就是 用户更新啦,修改用户信息,我是按这种思路修改的,首先检查是否修改头像,如果修改了,先上传头像更改URL,然后在更改修改的文字信息,流程与注册相似。
更新用户 很多情况下你可能需要修改用户信息,比如你的应用具备修改个人资料的功能,Bmob提供的用户更新方式有两种写法:
第一种:新建一个用户对象,并调用update(context,objectId,updateListener)方法来更新(推荐使用)
BmobUser newUser = new BmobUser();
newUser.setEmail("xxx@163.com");
BmobUser bmobUser = BmobUser.getCurrentUser(context);
newUser.update(context,bmobUser.getObjectId(),new UpdateListener() {
@Override
public void onSuccess() {
// TODO Auto-generated method stub
toast("更新用户信息成功:");
}
@Override
public void onFailure(int code, String msg) {
// TODO Auto-generated method stub
toast("更新用户信息失败:" + msg);
}
});
第二种:获取本地的用户对象,并调用update(context,updateListener)方法来更新(不推荐使用),
BmobUser bmobUser = BmobUser.getCurrentUser(context);
// 修改用户的邮箱为xxx@163.com
bmobUser.setEmail("xxx@163.com");
bmobUser.update(context,new UpdateListener() {
@Override
public void onSuccess() {
// TODO Auto-generated method stub
toast("更新用户信息成功:");
}
@Override
public void onFailure(int code, String msg) {
// TODO Auto-generated method stub
toast("更新用户信息失败:" + msg);
}
});在更新用户信息时,如果用户邮箱有变更并且在管理后台打开了邮箱验证选项的话,Bmob云后端同样会自动发一封邮件验证信息给用户。后文会对邮箱进行绑定。
这是通过Bmob进行修改用户信息,之前自己做服务器时,对用户修改是单独做了一个接口,通过账号与密码的比对完成信息更新,然后服务器数据库进行更新。至此完成用户跟人信息更新。








 本文介绍了一次Android应用中个人中心页面的优化过程,包括使用Android Studio遇到的问题及解决方案、利用“include”方法减少代码重复性,以及实现个人资料修改功能的具体步骤。
本文介绍了一次Android应用中个人中心页面的优化过程,包括使用Android Studio遇到的问题及解决方案、利用“include”方法减少代码重复性,以及实现个人资料修改功能的具体步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








