html:
<div class="wrap">
<div class="content">
</div>
</div>第一种思路:当前点击的对象不是对话框本身,则让对话框消失
var wrap = document.getElementsByClassName('wrap')[0];
var content = document.getElementsByClassName('content')[0];
wrap.onclick = function(e){
if(e.target !== content){
wrap.style.display = 'none'
console.log('点的对话框以外')
}else{
console.log('点击的对话框')
}
}结果:
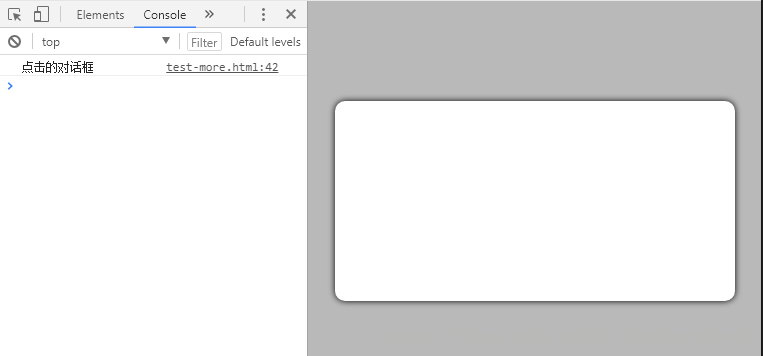
点击'对话框':
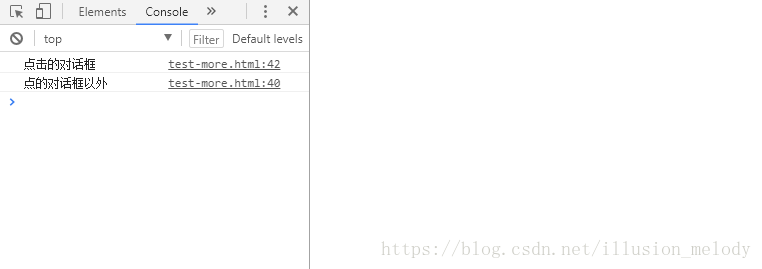
点击'对话框'以外:
第二种思路:利用事件的target和currentTarget.
if(e.target !== e.currentTarget){
wrap.style.display = 'none';
console.log('点的对话框以外')
}else{
console.log('点击的对话框')
}因为currentTaget表示你绑定事件的元素,是'对话框'以外的区域,而点击对话框,e.target为'对话框'本身,两者不是同一个元素!






















 1718
1718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








