1.什么是标题文字标记呢?
在页面中,标题是一段文字内容的核心,所以总是用加强的效果来表示。网页中的信息可以分为主要点、次要点,可以通过设置不同大小的标题,为文章增加条理。标题文字标记的格式为: <h# align="left|center|right"> 标题文字 </h#>
①#可以取1~6之间的整数,为1时字体最大,相应的为6时字体最小;
②属性align用于设置标题的布局,缺省时默认为left;
实例代码如下:
<html>
<head> <title> 标题文字标记应用 </title> </head>
<body>
<h1 align="center">h1号标题 靠中央</h1>
<h2 align="left">h2号标题 靠左</h2>
<h3 align="right">h3号标题 靠右</h3>
<h4>h4号标题 缺省</h4>
<h5>h5号标题</h5>
<h6>h6号标题</h6>
</body>
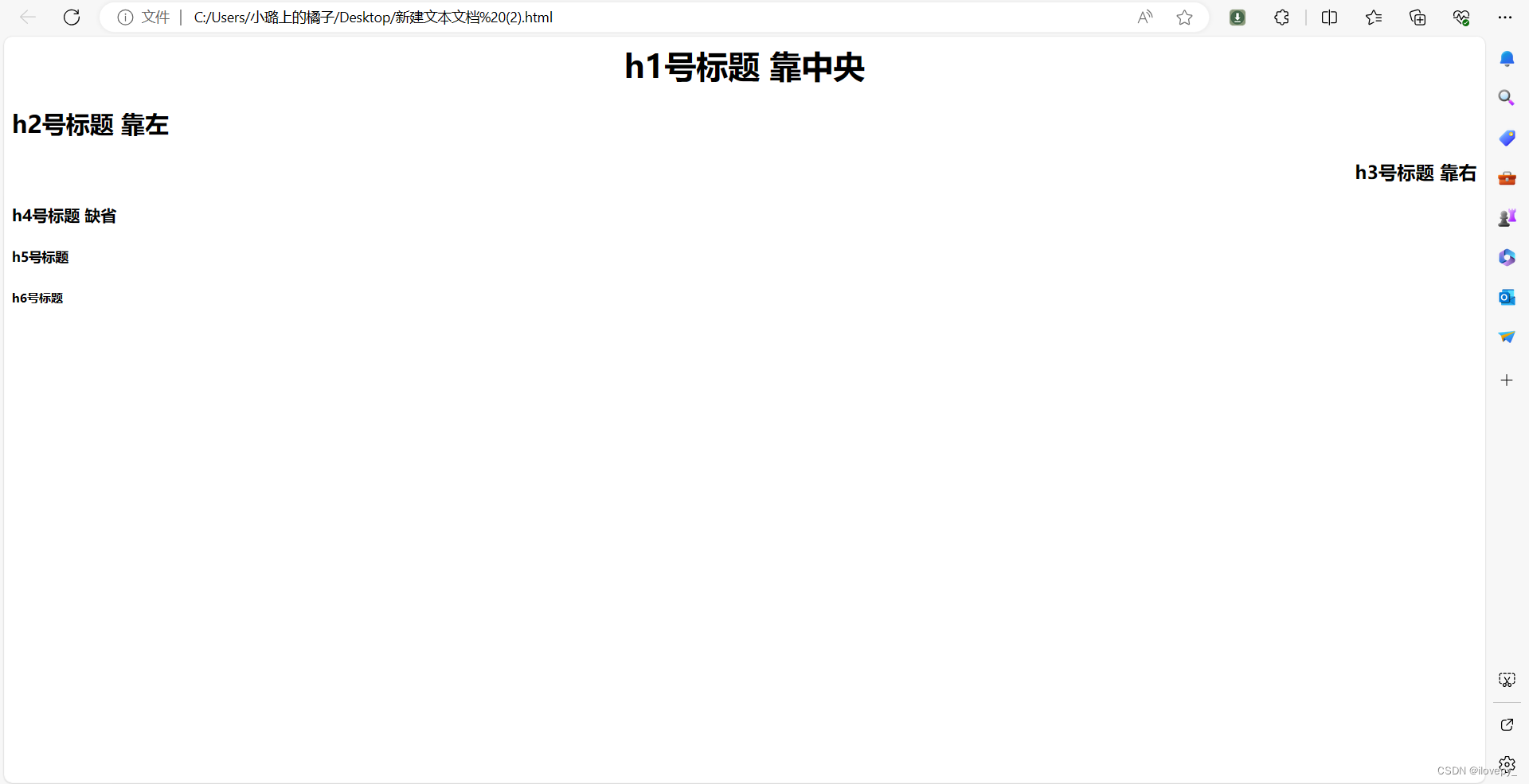
</html>效果图如下:

2.如何定义标题栏中的标题呢?
用<title>…</title>进行定义,与网页标题不同,标题格式显示在浏览器窗口内,而不显示在浏览器的标题栏中;
3.如何对文本字体进行设置呢?
使用字体标记<font>...</font>,在网页中为了增强页面的层次,其中的文字可以用不同的大小、字体、字型、色彩。用<font>标记设置字号(<font>被W3C列为不建议使用的标记,以后将学习用CSS来设定字体)。设置文字大小的格式为: <font size="数字" face="字体名" color="色彩"> 被设置的文字 </font>;
①<font>标记可设定文字的字体、字号和色彩;
②size用来设置文字的大小。数字的取值范围从1~7,size取1时最小,取7时最大;
③face用来设置字体。如黑体、宋体、楷体_GB2312、隶书、Times New Roman等;
④color用来设置文字色彩;
实例代码如下:
<html>
<head> <title> 文字标记应用 </title> </head>
<body>
<font>文字 缺省</font>
<font size="1" face="宋体"color="red">宋体1号红色字体</font>
<font size="2" face="圆体"color="green">圆体2号绿色字体</font>
</body>
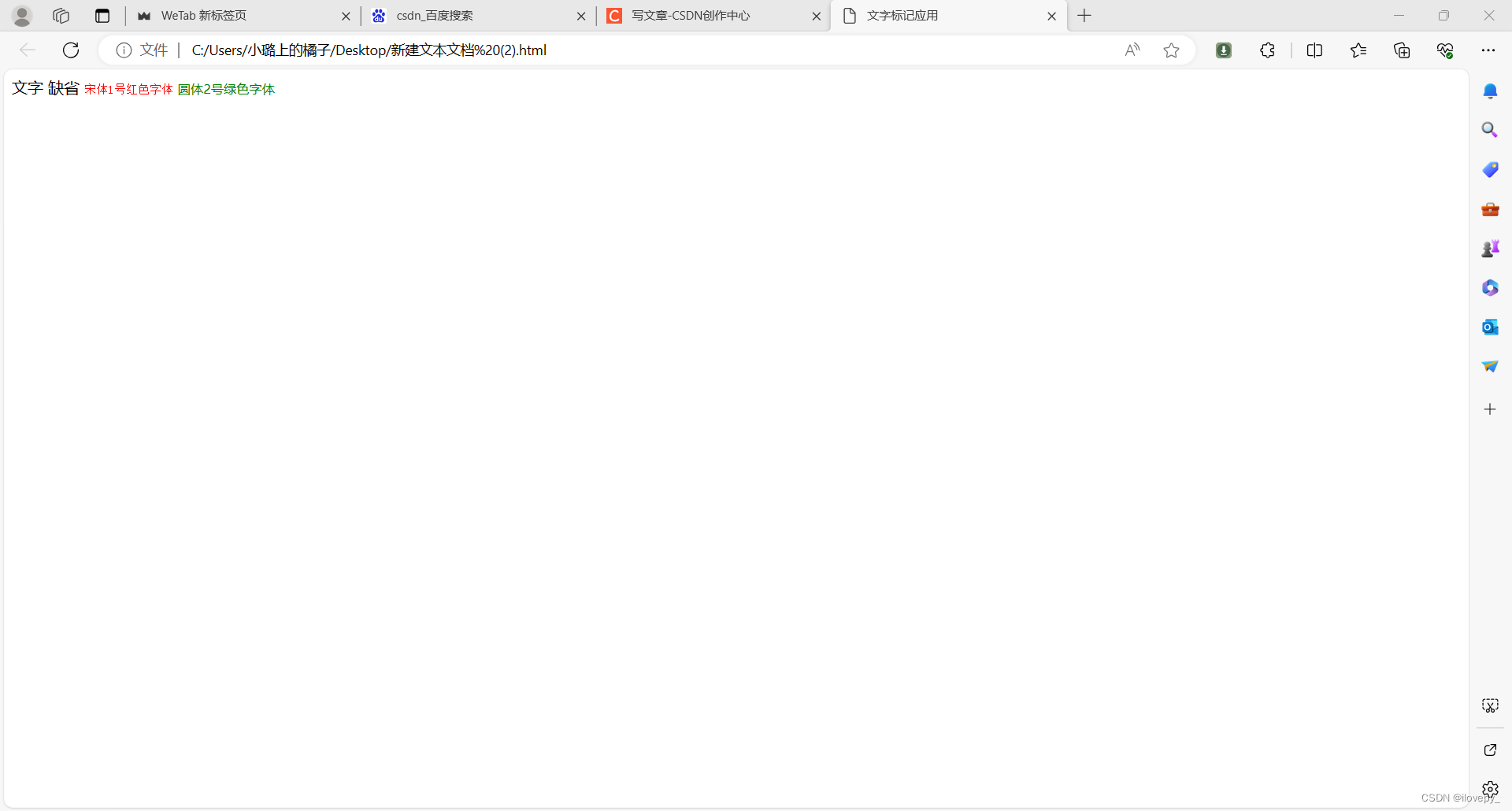
</html>效果如下:

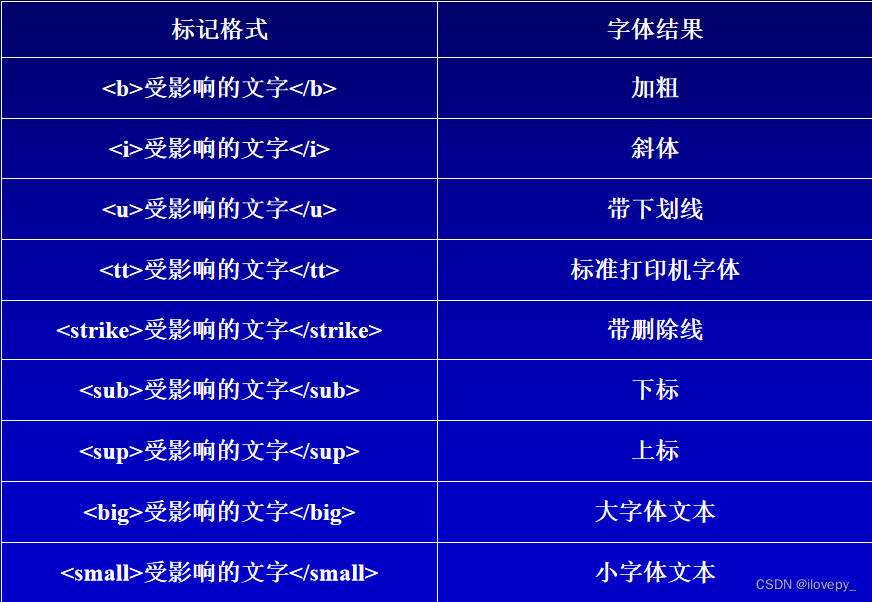
4.对于文本字体还有特殊要求怎么办?

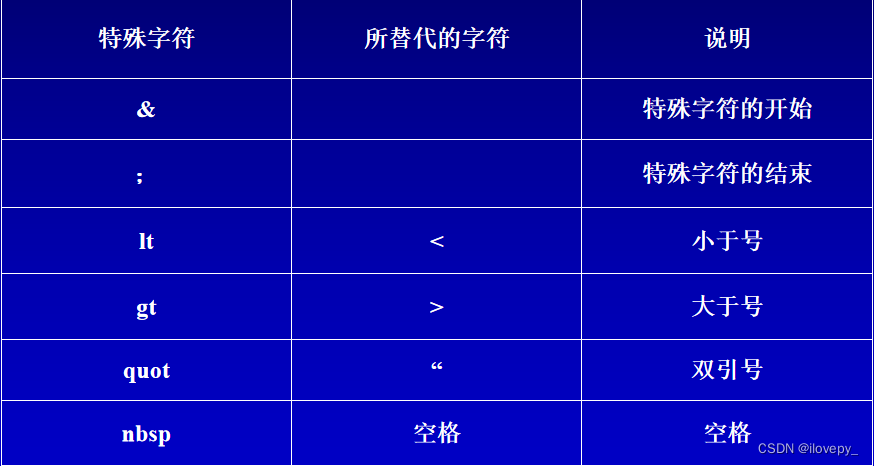
5.若有特殊符号需求,应当如何做?

6.为唐诗《回乡偶书》用html语言做一张网页显示,要求如下:
① “回乡偶书”用2号标题居中显示;作者“贺知章”用5号标题同样居中显示;
②正文的四句诗分两行显示。其中前两句用绿色的4号隶书字体加粗显示;后两句用红色的4号幼圆字体以倾斜的效果显示;
③正文和标题之间加一条兰色的三号水平线进行分隔;
⑤最后对本诗的解析部分,要求独立成一段,并且中间不换行;
解决以上问题代码如下:
<html>
<head> <title> 回乡偶书实例 </title> </head>
<body>
<h2 align="center">回乡偶书<h2>
<h5 align="center">贺知章<h5>
<hr align="center" color="blue" size="3" width="100%">
<p><font align="left" face="隶书" size="4" color="green">少小离家老大回,乡音无改鬓毛衰</font></p>
<p><font align="left" face="幼圆" size="4" color="red"><i>儿童相见不相识,笑问客从何处来</i></font></p>
<p><nobr>(1)偶书:随便写的。偶:说明诗写作得很偶然,是随时有所见、有所感就写下来的。(2)少小离家:贺知章三十七岁中进士,在此以前就离开家乡。(3)老大:年纪大了。贺知章回乡时已年逾八十。(4)乡音:家乡的口音。(5)无改:没什么变化。一作“难改”。(6)鬓毛衰:指鬓毛减少,疏落。鬓毛:额角边靠近耳朵的头发。一作“面毛”。衰:减少,疏落。(7)相见:即看见我。相:带有指代性的副词。(8)不相识:即不认识我。(9)笑问:一本作“却问”,一本作“借问”。</nobr></p>
</body>
</html>效果图如下:

7.什么是超链接呢?
超链接(Hyperlink)是网页互相联系的桥梁,超链接可以看作是一个“热点”,它可以从当前网页定义的位置跳转到其他位置,包括当前页的某个位置、Internet或本地硬盘或局域网上的其他文件,甚至跳转到声音、图片等多媒体文件。浏览网页是超链接最普遍的一种应用,通过超链接还可以获得不同形态的服务,如文件传输、资料查询、电子邮件、远程访问等。
8.如何建立超文本链接呢?
使用锚点(anchor)标记由<a>定义,它在网页上建立超文本链接。通过单击一个词、句或图片,可从此处转到另一个链接资源(目标资源),这个目标资源有惟一的地址(URL)。具有以上特点的词、句或图片就称为热点。<a>标记的格式为:<a href=“网页文件保存的地址” id= “锚点名称 " target="打开窗口方式"> 热点 </a>
(1)href属性为超文本引用,是目标资源的有效地址。如果要创建一个不链接到其他位置的空超链接,可用“#”代替URL,即<a href="#"> 热点 </a>;
(2)target属性设定链接被单击后结果所要开始窗口的方式。可选值为:_blank,_parent,_self,_top;
9.使用锚点是需要打开其他页面,使用相对地址有何规则?
首先建议大家都使用相对地址来进行描述,这是血的教训得来的!以下是相关规则:
(1)链接到同一目录内的网页文件: 链接到同一目录内的网页文件的格式为<a href="目标文件名.html"> 热点文本 </a> ;
(2) 链接到下一级目录中的网页文件: 链接到下一级目录中网页文件的格式为<a href="子目录名/目标文件名.html"> 热点文本 </a> ;
(3) 链接到上一级目录中的网页文件:链接到上一级目录中网页文件的格式为<a href="../目标文件名.html"> 热点文本 </a>(其中“. . /表示退到上一级目录中);
(4) 链接到同级目录中的网页文件:链接到同级目录中网页文件的格式为: <a href="../子目录名/目标文件名.html"> 热点文本 </a>;
10.以上都是各页面之间的超链接跳动,如何实现在当前页面实现超链接呢?
要在当前页面内实现超链接,需要定义两个标记:一个为超链接标记,另一个为书签标记。(即将之前的地址改为书签);
(1)超链接标记的格式为:<a href="#记号名"> 热点文本 </a>;
(2)书签就是用<a>标记对该文本作一个记号。格式为:<a id="记号名"> 目标文本附近的字符串 </a>;
实例代码如下:
<html>
<head> <title> 回乡偶书实例 </title> </head>
<body>
学习方法一:<a href="#1">look</a>
学习方法二:<a href="#2">look</a>
学习方法三:<a href="#3">look</a>
学习方法四:<a href="#4">look</a>
<p align="left"> <a id="1">一、</a>专注,切忌一心多用
人人都有个非凡的大脑,但它无法同时处理很多事情。想要提高效率,在做事时,我们需要把注意力一次只集中在一至两项任务上。这意味着学习时不要背景音乐——它不会帮助你学习。
在学习过程中不要试图做多项任务,当你非要这么做时,大脑就只能拚命在多项任务之间快速切换。但是,每当你分心并转换关注点时,要想集中精力重回正在关注的内容就得耗费好几分钟。</p>
<p align="left"><a id="2">二、</a>睡得好,学得好
学习不易,能够做到专注对于消化新的信息和理解概念来说就非常重要。当你睡得好时,第二天就会精力旺盛,注意力更加集中。
睡眠对前一天发生的事情也很重要。针对动物与人类开展的广泛研究表明,睡眠的一个重要功能就是重新处理和巩固白天发生的事情,而且睡眠对长效记忆起着不可或缺的作用。</p>
<p align="left"><a id="3">三、</a>自我测试
考试效应是一个由来已久的学习现象。本质上讲,我们通过测试而非反覆学习资料可以学得更好。所以,如果很快就会有个考试,请不要只是反覆学习一本教材或者划划重点。相反,通过模拟考试全面检测自己所掌握的知识。
积极回忆所学内容会有助于更深入的学习,对自己测试完再对照答案,看看自己究竟问题出在哪里,这样会进一步提高学习效果。这种学习方法可以随时进行,当你正在学一本教材时,可以给自己来个小测验,试着回忆你学完的每一章要点。</p>
<p align="left"><a id="4">四、</a>分散学习,不要临时抱佛脚
老师和家长总是告诉我们,填鸭式学习是一种错误的学习方式,这很有道理。相反,间隔效应会让我们获得更好的学习效果,这种方法是把所学内容分几天、数周或数月重复学习,然后每隔一段时间就回过头来温习所学内容。
每当你练习一些东西时,你就会让大脑有机会加强神经元之间的联系。虽然最佳间隔策略尚不清楚,但我们确实知道,时间长的间隔会好过时间短的。换句话说,最好在一天内复习所学内容,一周和一个月后分别重温习所学内容。</p>
</body>
</html>效果图入下:

11.若要建立指向其他页面某处的文本怎么办?
同样使用<a>标记,格式为:在主页面<a href="URL#记号名"> 热点文本 </a>,然后在跳转到的位置处加上链接标记:<a id="记号名"> 文字串 </a> ;
12.若要链接指向其他文件的某一部分怎么办?
<a href="目标文件路径/文件名#记号名"> 热点文本 </a> ,同样要在目标位置加上链接标记:<a id="记号名">文字串</a>;
13.若要链接指向的文件为非HTML文件该如何实现?
如果链接到的文件不是HTML文件,则该文件将作为下载文件,其格式为:<a href="下载文件名"> 热点文本 </a> ;
例如单击指向电子邮件的链接,将打开缺省的电子邮件程序,如FoxMail、Outlook Express,并自动填写邮件地址。指向电子邮件链接的格式为:<a href="mailto:E-mail地址"> 热点文本 </a> ;
为便于理解,有实例代码如下:
<html>
<head><title>下载基地</title></head>
<body> <!-- fm50ch.exe文件在当前目录中 -->
名称:<a href="fm50ch.exe">foxmail 简体中文版 5.0.800.0(下载)</a><br>
主页:<a href="http://www.foxmail.com.cn/" target="_blank">http://www.foxmail.com.cn/</a><br>
信箱:<a href="mailto:abc123@sohu.com"> abc123@sohu.com</a><br>
介绍: FoxMail 是一个中文版电子邮件客户端软件......<br>
</body>
</html>效果图如下:

14.用代码实现以下要求:
①在目录的《静夜思》和《回乡偶书》上建立超链接。分别链接到tangshi文件夹中的jys.html和hxos.html网页文件;
②在jys.html网页文件的“目录”两个字上建立超链接,使之重新链接回目录网页文件mulu.html;
③在hxos.html网页文件的“简析”两个字上建立指向jianxi文件夹中jianxi.html网页文件的链接,并要求使用书签标记,链接到其中有关《回乡偶书》简析的部分;
解决方案如下:
首先新建一个名为tangshi的文件夹,并建立三个名分别为hxos,jys,jianxi,mulu的文本文件,然后就可以开始写代码啦;
①hxos.html中代码如下:
<html><head><title>hxos</title></head>
<body>
<h1 align="center"><a id="8">回</a>乡偶书</h1>
<h5 align="center">贺知章<h5>
<p align="center">少小离家老大回,乡音未改鬓毛衰。</p>
<p align="center">儿童相见不相识,笑问客从何处来。</p>
赏析:<a href="./jianxi.html #6">点击查看</a>
</body>
</html>hxos.html页面效果如下:

②jys.html中代码如下:
<html><head><title>jys</title></head>
<body>
<h1 align="center"><a id="9">静夜思</a></h1>
<h3 align="center">李白</h3>
<p align="center"><div face="宋体" size="4" color="red">窗前明月光,疑是地上霜。</div></p>
<p align="center"><div face="宋体" size="4" color="green">举头望明月,低头思故乡。</div></p>
<a href="./mulu.html">目录</a>
</body>
</html>jys.html的页面效果如下:

③jianxi.html中代码如下:
<html><head><title>shangxi</title></head>
<body>
<a id="6">赏析</a>:
<p><div align="left"size="4"face="宋体"color="red">这是一首久客异乡、缅怀故里的感怀。写于初来乍到之时,抒写久客伤老之情。在第一、二句中,诗人
置身于故乡熟悉而又陌生的环境之中,一路迤逦行来,心情颇不平静:当年离家,风华正茂;今日返归,
鬓毛疏落,不禁感慨系之。首句用“少小离家”与“老大回”的句中自对,概括写出数十年久客他乡的
事实,暗寓自伤“老大”之情。次句以“鬓毛衰”顶承上句,具体写出自己的“老大”之态,并以不变
的“乡音”映衬变化了的“鬓毛”,言下大有“我不忘故乡,故乡可还认得我吗”之意,从而为唤起下
两句儿童不相识而发问作好铺垫。</div></p>
</body>
</html>jianxi.html的页面效果如下:

④mulu.html中代码如下:
<html><head><title>mulu</title></head>
<body>
<h1 align="center">目录</h1>
<div align="center" face="宋体" size="2">1.<a href="./hxos.html#8">《回乡偶书》</a></div><br>
<div align="center" face="宋体" size="2">2.<a href="./jys.html#9">《静夜思》</a></div>
</body>
</html>mulu.html页面效果如下:

至此以上要求就得到了完美满足!





















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








