JavaDoc对JTable的解释是用来显示和编辑常规二维单元表,JTable是Swing中最复杂的组件,它是一个规则的二维表,但是又因为它有很多Renderer和Editer使得它可以实现很多复杂的效果.
JTable也是遵循MVC模式设计和实现的,Model使用的是实现TableModel接口的类,Java提供了AbstractTableModel和DefaultTableModel供我们使用,我们也可以通过实现TableModel接口或者继承AbstractTableModel使用我们自己的Model.
JTable的View内的方法都是通过修改TableModel的数据然后再通过fireTableStructureChanged反映到画面的.
JTable的UI都是通过TbaleUI和TableHeaderUI控制的,JTable再通过CellRenderer,CellEditor,HeaderRenderer和HeaderEditor等渲染它的外观.
当然对于JTable的操作就不会这么简单了,它实现了ColumnModel,RowModel,SelectedModel,DropModel等处理各种事件,对应也有各种Renderer,这些我们一般都不会太关心.因为我们实际运用JTable时遇到的主要问题不在这些方面.
我们一般关心的是外观,那样的话主要关注的是UI;关注数据存储性能,需要修改的是Model;关注外观渲染形式,则需要修改的是各种Renderer和Editor,除非真的需要关注复杂事件,否则一般我们不会重写后面的那些Model.
首先还是从最基础的应用开始说起:
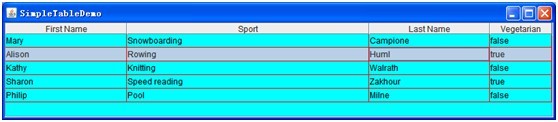
先看Sun官方的例子:
<!--[if gte vml 1]>
<![endif]-->
这个例子是最最简单的JTable的应用,没有修改JTable的任何样式,只是单纯的赋予数据.
先定义JTable的表头:
// table column
String[] columnNames = { "First Name", "Last Name", "Sport", "# of Years", "Vegetarian" };
然后是JTable内的数据:
// table data
Object[][] data = {
{ "Mary", "Campione", "Snowboarding", new Integer(5),
new Boolean(false) },
它的列数是和表头对应的,当然也可以用Vector定义.
然后把JTable创建出来:
final JTable table = new JTable(data, columnNames);
然后设置一个首先大小:
table.setPreferredScrollableViewportSize(new Dimension(500, 120));
table.setFillsViewportHeight(true);
最后显示到画面:
// Create the scroll pane and add the table to it.
JScrollPane scrollPane = new JScrollPane(table);
然后开始改变它,首先是外观显示:
改变线的颜色:
//Sets the color used to draw grid lines
table.setGridColor(Color.red);
改变行高:
//Sets the height, in pixels
table.setRowHeight(20);
改变前景色、背景色:
//Sets the background color of this component
table.setBackground(Color.cyan);
//Sets the foreground color of this component
table.setForeground(Color.black);
改变选择模式:
//Sets the table's selection mode to allow
table.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
改变某列的宽度:
//Sets this column's preferred width
table.getColumnModel().getColumn(2).setPreferredWidth(150);
使列不可大小变动:
//Sets whether the user can resize columns
table.getTableHeader().setResizingAllowed(false);
JTable自动调整大小:
//Sets the table's auto resize
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
隐藏某一列:
//hide column
table.getColumnModel().getColumn(3).setMaxWidth(0);
table.getColumnModel().getColumn(3).setMinWidth(0);
最后效果如下图:

<!--[if gte vml 1]> <![endif]-->
当然JTable还有很多的属性可以定制,直接参考API就可以了,可惜的是JTable的好多属性定制都是大众化的,比如我们只需要一条线是带颜色的,只需要某一种类型的数据是变色的就需要自己实现Renderer来渲染了,这在以后会写到.
然后是JTable的事件处理,JTable 继承于JComponent,这样它就有了JComponent的全部事件,但是对于容器变更addComponentListener, 属性变更addPropertyChangeListener等事件我们一般都不会关心,我们关心的主要是鼠标事件addMouseListener和选择事件addListSelectionListener,这儿演示下这两种事件的处理:
首先是选择事件:
行选择事件:
ListSelectionModel rowSM = table.getSelectionModel();
rowSM.addListSelectionListener(new ListSelectionListener() {
publicvoid valueChanged(ListSelectionEvent e) {
列选择事件:
ListSelectionModel colSM = table.getColumnModel()
.getSelectionModel();
colSM.addListSelectionListener(new ListSelectionListener() {
publicvoid valueChanged(ListSelectionEvent e) {
然后根据lsm.getMinSelectionIndex();就可以取得现在选择的行和列了.
② 然后是鼠标事件:
直接在JTable上加监听: table.addMouseListener(this);
然后处理就可以了.
@Override
publicvoid mouseClicked(MouseEvent e) {
if (e.getSource() instanceof JTableHeader) {
if (SwingUtilities.isRightMouseButton(e)) {
// right mouse button click in JTableHeader
}
} else {
if (SwingUtilities.isLeftMouseButton(e) && e.getClickCount() == 2) {
// double left mouse button click in JTable
//Returns the index of the row that point lies in
int row = table.rowAtPoint(e.getPoint());
//Returns the index of the column that point lies in
int column = table.columnAtPoint(e.getPoint());
//return cell value
System.out.println(table.getValueAt(row, column));
} elseif (SwingUtilities.isRightMouseButton(e)) {
// right mouse button click in JTable
}
}
}
最后再说下JTable的数据模型,JTable默认使用DefaultTableModel数据模型,所有的数据都是String的,所有的单元格都是可编辑的,这明显不满足我们的需求,所以我们大部分时候需要自己实现数据模型.
这里我们继承AbstractTableModel类来实现自己的数据模型.
//own table model.
class MyTableModel extends AbstractTableModel {
复写方法:
@Override
public Class<? extends Object> getColumnClass(int c) {
return getValueAt(0, c).getClass();
}
实现单元格是指定的数据类型
@Override
publicvoid setValueAt(Object value, int row, int col) {
data[row][col] = value;
fireTableCellUpdated(row, col);
}
实现单元格值改变
@Override
publicboolean isCellEditable(int row, int col) {
// Note that the data/cell address is constant,
// no matter where the cell appears onscreen.
if (col < 2) {
returnfalse;
} else {
returntrue;
}
}
实现单元格编辑
最后使用它:
JTable table = new JTable(new MyTableModel());
效果图:

<!--[if gte vml 1]> <![endif]-->
到这里,简单的JTable的使用就完成了,我们可以用数据填充一个JTable,可以改变编辑,可以设置前景色、背景色,可以设置列宽度,可以设置监听,至于复杂的比如合并单元格、排序、改变表头、合并表头、增加行号、增加悬浮提示、表头隐藏、Table内放置组件、特殊效果等会在以后介绍.




















 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








