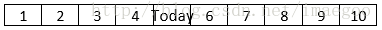
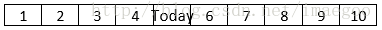
效果如图:

HTML结构:
<div class="labels">
<div class="label"><span>1</span></div>
<div class="label"><span>2</span></div>
<div class="label"><span>3</span></div>
<div class="label"><span>4</span></div>
<div class="label"><span>Today</span></div>
<div class="label"><span>6</span></div>
<div class="label"><span>7</span></div>
<div class="label"><span>8</span></div>
<div class="label"><span>9</span></div>
<div class="label"><span>10</span></div>
</div>
CSS样式:
.labels {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
.label {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
overflow: hidden;
span {
overflow: visible;
position: absolute;
line-height: 0;
}
}
}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








