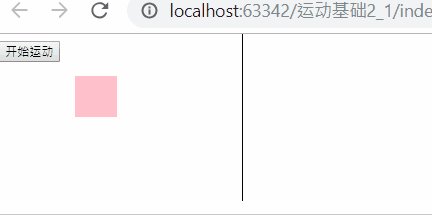
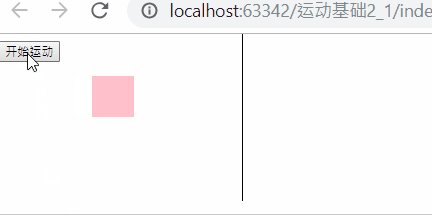
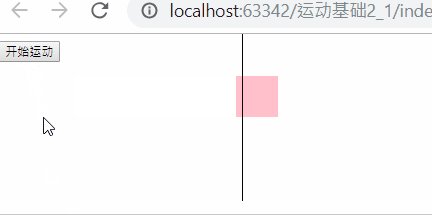
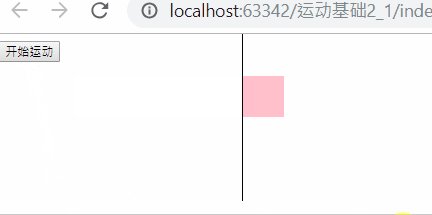
1. 缓冲运动
div1的初始位置 left:100px

div1的初始位置: left:500px

文本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运动基础2_缓冲运动</title>
<style>
#div1 {width: 50px; height:50px; background: pink; position: absolute; top:50px;
left:500px; } /* 如果 left:100px ; 如果 left:500px */
#div2{width:1px; height:200px; background:black; position: absolute; top:0px; left:300px;}
</style>
<script>
function StartMove() {
var oDiv=document.getElementById('div1');
setInterval(function () {
var speed=(300-oDiv.offsetLeft)/10;
speed = speed>0 ? Math.ceil(speed):Math.floor(speed); // 确保刚好贴近线条
oDiv.style.left= oDiv.offsetLeft + speed + 'px'
}, 30);
}
</script>
</head>
<body>
<input type="button" value="开始运动" onclick="StartMove()" />
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
2. 跟随页面滚动的缓冲侧边栏

缓冲菜单:
Bug:速度取整 —— speed=speed>0 ? Math.ceil(speed): Math.floor(speed);
潜在问题:目标值不是整数时——parseInt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跟随页面滚动的缓冲侧边栏</title>
<style>
#div1 {width:80px; height:150px; background: pink; position: absolute; right: 0; bottom: 0;}
</style>
<script>
window.onscroll=function () { // !!!! window.onscroll
var oDiv= document.getElementById('div1');
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;
// oDiv.style.top = document.documentElement.clientHeight - oDiv.offsetHeight + scrollTop + 'px';
StartMove(document.documentElement.clientHeight - oDiv.offsetHeight + scrollTop ); // 放右下角
// StartMove(parseInt((document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop) ); // 放中间
};
var Timer=null;
function StartMove(iTarget) {
var oDiv= document.getElementById('div1');
clearInterval(Timer);
Timer=setInterval(function () {
var speed=(iTarget-oDiv.offsetTop)/5;
speed=speed>0 ? Math.ceil(speed): Math.floor(speed);
if(oDiv.offsetTop == iTarget){
clearInterval(Timer);
}else{
oDiv.style.top = oDiv.offsetTop + speed + 'px';
}
}, 30);
}
</script>
</head>
<body style="height: 5000px;"> <!-- !!! body style="height: 5000px;" -->
<div id="div1"></div>
</body>
</html>
4. 匀速运动的停止条件

当 快到时,即 Math.abs(oDiv.offsetLeft - iTarget)<7) 时
关闭 clearInterval(Timer); 并且 直接赋值 oDiv.style.left = iTarget + ‘px’;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匀速运动的停止条件</title>
<style>
#div1{width:1px; height: 100px; background: black; position: absolute; left:80px; top: 50px}
#div2{width:1px; height: 100px; background: black; position: absolute; left:250px; top: 50px }
#div3{width:50px; height: 50px; background: pink; position: absolute; left:350px; top: 50px}
</style>
<script>
// !!!!! window.οnlοad=function (ev) {
var Timer = null;
function StartMove(iTarget) {
var oDiv=document.getElementById('div3');
clearInterval(Timer);
Timer = setInterval(function () {
var speed=0;
if(oDiv.offsetLeft < iTarget){
speed=7;
}else{
speed=-7;
}
if(Math.abs(oDiv.offsetLeft - iTarget)<7){
clearInterval(Timer);
oDiv.style.left = iTarget + 'px';
}else{
oDiv.style.left=oDiv.offsetLeft + speed + 'px';
}
}, 30);
}
</script>
</head>
<body>
<input id="button1" type="button" value="到80" onclick="StartMove(80)" />
<input id="button2" type="button" value="到250" onclick="StartMove(250)"/>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3">Cookie<br/>fzx</div>
</body>
</html>






















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








