本文仅举例上传图片和上传视频!
准备工作:
需要引入的js文件:https://download.csdn.net/download/impossible1994727/12328614
参考文档:https://help.aliyun.com/document_detail/92883.html?spm=a2c4g.11186623.6.1526.3dbc10d5yHrpGd
确保后台完成了步骤1: 配置Bucket跨域访问和步骤2:配置外网域名到小程序的域名白名单
前端进行步骤3:使用Web端直传实践方案Demo进行上传测试。
测试完成开始小程序上传文件
我的小程序引入的是https://download.csdn.net/download/impossible1994727/12328614里的js,就按照这个来说。
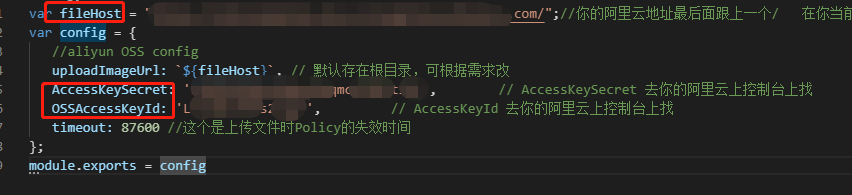
修改config里面的fileHost,AccessKeySecret和OSSAccessKeyId为自己的。

在需要上传文件的js里面引入 uploadFile.js
上传事件为choose_zuopin,假设上传要求根据日期每天上传的文件放到一个文件夹,文件夹名称为当前日期(2020-03-20),图片名称为年月日时分秒+两位随机数(2020032012592312.png)
choose_zuopin(e) {//选择本地作品
var that = this;
var zp_size =1;//1上传视频,2上传图片
wx.chooseMedia({
count: 1,
mediaType: [zp_size ==1 ? 'video' : 'image'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
var url = res.tempFiles[0].tempFilePath;
var index = url.lastIndexOf('.');
var type = url.substring(index, url.length);
var ossu = zp_size == 1? '视频路径' : '图片路径';//示例:var ossu ='web/video',这个路径前一定不能有斜杠!!!!
that.up_oss(url, type, ossu)
}
})
},
up_oss(url, type, dir) {//将本地作品上传至阿里云oss
var that = this;
var nowTime = that.get_durrent_day();
uploadImage(url, type, dir + nowTime + '/',
function (result) {
console.log("======上传成功图片地址为:", result);
}, function (result) {
console.log("======上传失败======", result);
}
)
},
get_durrent_day() {//拼接上传到oss文件夹的名称,例如2020-03-20
var day = new Date();
var year = day.getFullYear();
var month = (day.getMonth() + 1).toString();
month = (month > 9) ? month : "0" + month;
var date = (day.getDate()).toString();
date = (date > 9) ? date : '0' + date;
return year + '-' + month + '-' + date
},最后上传完成得到的图片路径为:fileHost/ossu/2020-03-20/2020032012592312.png






















 6453
6453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








