之前在Linux Mint 17一周使用体验中简单介绍过Sublime Text。
1.Sublime Text 3安装
Ubuntu、Linux Mint的软件管理器中已经能够找到Sublime Text 3,直接安装即可。或者去官网下载.deb或tarball安装包,手动安装。
2.Package Control管理器
ST最吸引我的第一点就是这个非常棒的扩展管理器!安装方法也很简单,在ST中按Ctrl+`进入ST的控制台,然后去官网上将ST3的安装命令拷贝到其中执行就可以完成安装了。有了它,在ST中按Ctrl+Shift+P,输入Install或Remove后,就可以随便安装、卸载各种扩展了,包括各种ST的插件、主题等等。
3.推荐必装扩展插件
根据Package Control上的流行度统计,推荐安装以下扩展插件:
| Package Name | Description |
|---|
| Emmet | Emmet (ex-Zen Coding) for Sublime Text |
| SublimeLinter | Interactive code linting framework for Sublime Text 3 |
| SideBarEnhancements | Enhancements to Sublime Text sidebar. Files and folders |
| BracketHighlighter | Bracket and tag highlighter for Sublime Text |
| SublimeCodeIntel | Full-featured code intelligence and smart autocomplete engine |
| HTML5 | HTML5 bundle for Sublime Text |
| Alignment | Easy alignment of multiple selections and multi-line selections |
| Git | Plugin for some git integration into sublime text |
| DocBlockr | Simplifies writing DocBlock comments in Javascript, PHP, CoffeeScript, Actionscript, C & C++ |
| ConvertToUTF8 | A Sublime Text 2 & 3 plugin for editing and saving files encoded in GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS, etc |
| All Autocomplete | Extend Sublime autocompletion to find matches in all open files of the current window |
| Markdown Preview | markdown preview and build plugin for sublime text 2/3 |
| MarkdownEditing | Powerful Markdown package for Sublime Text with better syntax understanding and good color schemes. |
简单分门别类地介绍一下主要的扩展插件的用途:
- 开发类:Emmet就是大名鼎鼎的Zen Coding;BracketHighlighter能高亮匹配的一对括号;DocBlockr能自动生成类似JavaDoc的注释;auto-save在Ctrl+B编译时自动保存文件。
- 增强类:SideBarEnhancements能丰富侧边栏的导航菜单;ConvertToUTF8支持编译中文等文件;SyncedSideBar实时更新侧边栏中的文件夹和文件。
- 文档类:用ST写Markdown也很方便,安装Markdown Preview和MarkdownEditing两个插件(注意:一定要全局配置ignored_packages: [“Markdown”]禁用ST默认的Markdown插件),就能在ST内和浏览器中实时预览md文件的渲染效果;FileDiffs对比两个文件的差异。
- 主题类:Soda是排名最高的Theme,而SpaceGray则是排名最高的Scheme,用起来效果的确不错;Table Editor也是必装的,上面的表格就是用它编译出来的,操作类似于Emacs下的Orgmode中的表格,但要注意的几点是:
- 通过Ctrl+Shift+P->
Table Editor: Enable for current view开启。 - 先输入标题行,回车后在第二行输入
|-后,按tab键就将进入Table编辑模式。 - 表格必须与前面输入的文字之间有空行,否则表格会被当成普通文字渲染。
4.全局配置
在菜单栏的Preferences->Settings-User中,我们可以对ST进行一些全局上的配置,例如网络代理、Theme主题、Scheme配色等:
<code class="language-json hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">theme</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Soda Dark.sublime-theme"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">soda_classic_tabs</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">soda_folder_icons</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">color_scheme</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">http_proxy</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ip:8080"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">proxy_password</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"******"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">proxy_username</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cdai"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">ignored_packages</span>":
<span class="hljs-value" style="box-sizing: border-box;">[
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Vintage"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Markdown"</span>
]</span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">file_exclude_patterns</span>": <span class="hljs-value" style="box-sizing: border-box;">[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".tags"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".tags_sorted_by_file"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*.exe"</span>]
</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
5.C/C++开发环境
5.1 惯例优先于配置
ST最吸引我的第二点就是默认的开发环境配置,其思想就是类似于Rails或Struts2中的Convention Over Configuration,智能地配置好环境,如果用户有特殊需求则自行配置。新建个hello.c文件,ST能自动识别出语言并进行语法高亮。最棒的是Ctrl+Shift+P输入Run后,选择“Run single file with G++”一项就能自动找到G++(如果已经安装的话)并执行。下载个Redis源码包解压开试试,点击“Open Folder”选择Redis根目录添加进来,然后同理Ctrl+Shift+P这次选择“Make”那一项就能自动编译!
5.2 Windows平台下开发
下面就是本文的重点了,以C/C++开发为例,着重介绍一下C/C++开发的插件以及在Windows 7平台下,如何利用Cygwin或Mingw开发和交叉编译Linux程序。
5.2.1 安装扩展插件
首先安装插件SublimeClang智能提示、C++ Snippets代码模板,如有需要也可以自行安装CTags。
5.2.2 新建Build System
Windows平台就不属于上面提到的Convention,所以需要我们自己配置编译选项。打开Tools->Build System->New Build System:
<code class="language-json hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">path</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"D:\\cygwin64\\bin"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">cmd</span>": <span class="hljs-value" style="box-sizing: border-box;">[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"gcc"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-I"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"D:\\cygwin64\\usr\\include"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${file}"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-o"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${file_path}/${file_base_name}"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-lm"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-Wall"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"&"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"start"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${file_path}/${file_base_name}.exe"</span>]</span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">file_regex</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">working_dir</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${file_path}"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">selector</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"source.c"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">shell</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">variants</span>":
<span class="hljs-value" style="box-sizing: border-box;">[
{
"<span class="hljs-attribute" style="box-sizing: border-box;">name</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Run::Cygwin"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">cmd</span>": <span class="hljs-value" style="box-sizing: border-box;">[ <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"start"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${file_path}/${file_base_name}.exe"</span>]
</span>}
]
</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
简单解释一下:
- path就是Cygwin或Mingw的bin目录。
- cmd是一串命令,当Ctrl+B编译时会触发。这里直接将start xxx.exe拼接到命令尾部,所以当Ctrl+B编译时就会先编译,然后自动启动一个命令行窗口(配合后面的shell:true选项)运行刚刚编译成的exe程序,很方便!
- selector的作用就是,当Tools->Build System是Automatic时,根据当前源文件的后缀名决定是否触发当前Build System。我们想只用Cygwin的GCC处理C,那么就写成source.c就可以了。
- variants的name会添加到Tools->Build System菜单下。当然如果前面的cmd命令=编译+运行,也就不经常使用此菜单项了。
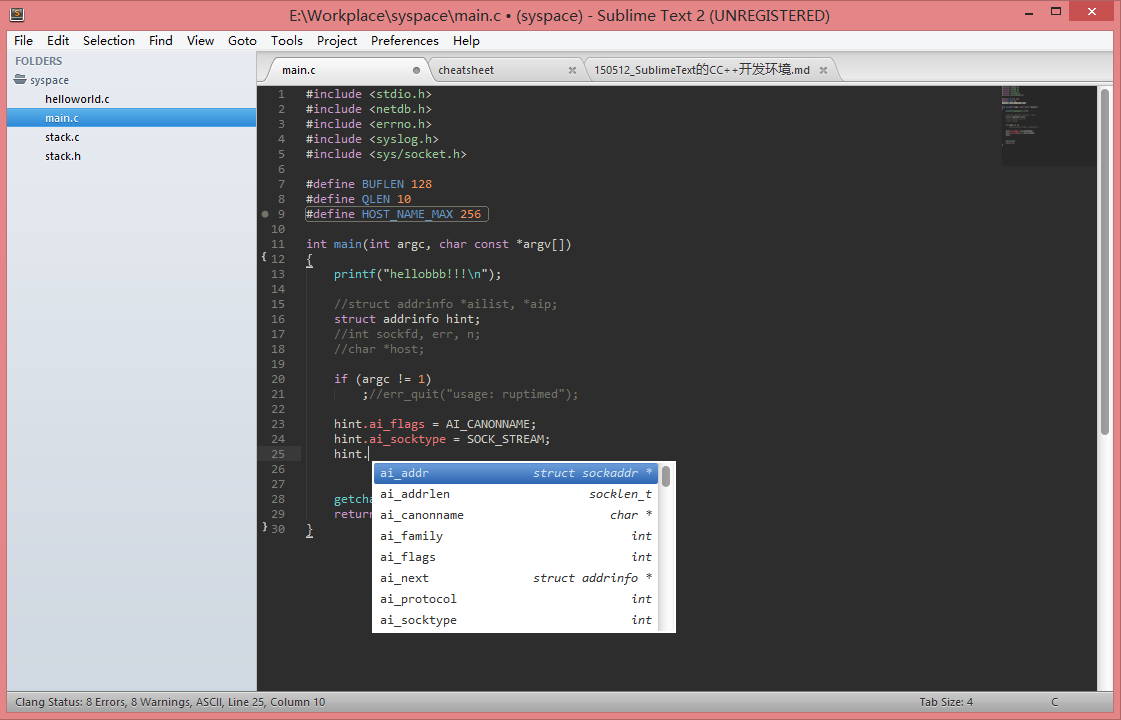
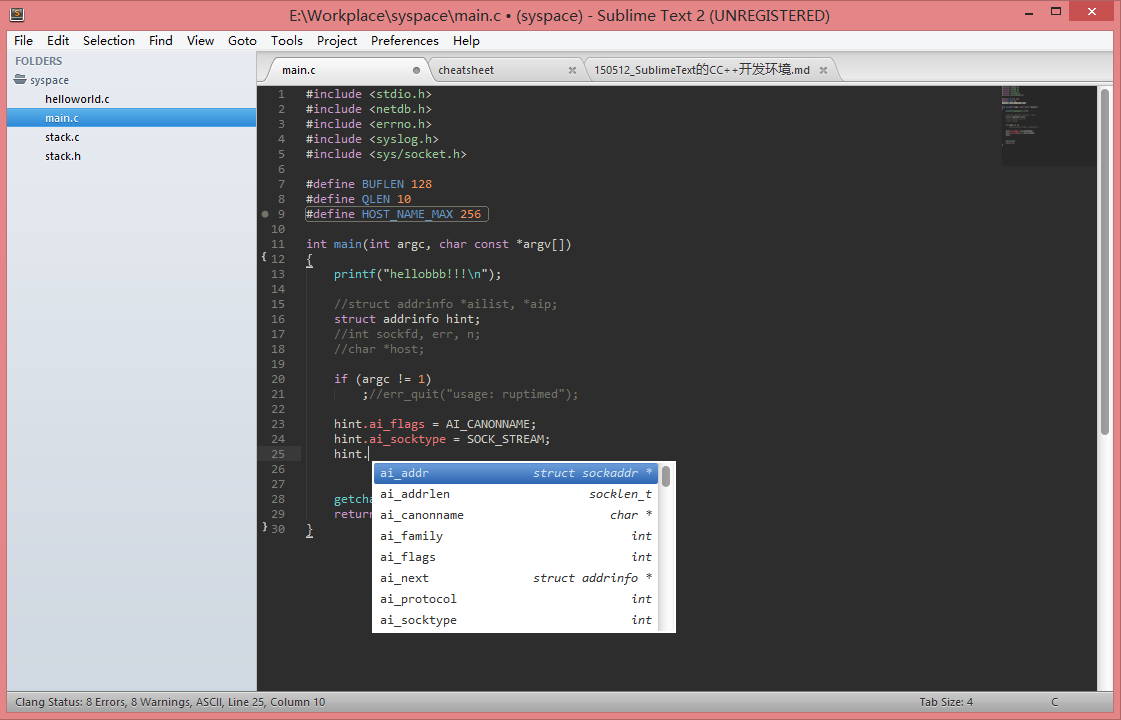
5.2.3 配置SublimeClang
默认情况下,Clang找不到Cygwin或Mingw自带的头文件,所以需要配置一下智能提示才能好用。打开Preferences->Package Settings->SublimeClang->Settings-User:__
<code class="language-json hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">show_output_panel</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">dont_prepend_clang_includes</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">inhibit_sublime_completions</span>": <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">options</span>":
<span class="hljs-value" style="box-sizing: border-box;">[
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-ID:\\cygwin64\\usr\\include"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-ID:\\cygwin64\\lib\\gcc\\x86_64-pc-cygwin\\4.9.2\\include"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-ID:\\cygwin64\\lib\\gcc\\x86_64-pc-cygwin\\4.9.2\\include\\c++"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-ID:\\cygwin64\\lib\\gcc\\x86_64-pc-cygwin\\4.9.2\\include\\c++\\*"</span>
]
</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
注意:SublimeClang的作者已经停止更新,所以不支持Sublime Text 3了。Linux下可以按以下方法fix这个问题,Windows下更简单些,直接从SublimeClang网站上下载zip包后,解压出libclang.dll和libcache.dll放到SublimeClang/internals下就可以了:
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">// 手动下载SublimeClang源码
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cd</span> ~./config/sublime-text-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>/Packages
git clone --recursive https://github.com/quarnster/SublimeClang SublimeClang
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cd</span> SublimeClang
git pull && git submodule foreach --recursive git pull origin master
// 拷贝libclang.so到internals文件夹
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">sudo</span> apt-get install libclang-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3.5</span>
ldconfig -p | grep clang
cp /usr/lib/i386-linux-gnu/libclang-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3.5</span>.so ~/.config/sublime-text-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>/Packages/SublimeClang/internals/libclang.so
// 手动编译出libcache.so
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cd</span> src
mkdir build
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">cd</span> build
cmake ..
make</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
现在启动Sublime Text 3就可以了!
CTags是一个古老的插件,能够实现函数导航和跳转功能,在ST中使用它分为三步:
- 首先从ctags的sourceforge官网上下载安装包,解压到一个目录后,将目录添加到Windows的环境变量中。
- 在ST中Ctrl+Shift+P,通过Package Control安装CTags插件。
- 在项目根目录上右键,能看到多出一个
CTags: Rebuild Tags菜单。执行后就可以在我们的项目中自由的跳转了!
注意:Rebuild Tags后会在根目录下产生.tags和.tags_sorted_by_file两个索引文件。可以在Preferences->Settings-User中添加配置使其隐藏:
"file_exclude_patterns": [".tags", ".tags_sorted_by_file"]
现在就大功告成了!一个简洁快速、外观酷炫的Sublime Text可以使用了!

2015/05/16 补充:Sublime Text 3支持中文输入
按照百度经验上的指导,真的好使了。而且此方法不只是针对搜狗输入法,我的Linux Mint装的是谷歌输入法也好使了,应该是各种输入法都通用吧。
1.新建sublime_imfix.c(我是在~/Temp下新建的):
<code class="language-c hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#include <gtk/gtkimcontext.h></span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> gtk_im_context_set_client_window (GtkIMContext *context,
GdkWindow *window)
{
GtkIMContextClass *klass;
g_return_if_fail (GTK_IS_IM_CONTEXT (context));
klass = GTK_IM_CONTEXT_GET_CLASS (context);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (klass->set_client_window)
klass->set_client_window (context, window);
g_object_set_data(G_OBJECT(context),<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"window"</span>,window);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!GDK_IS_WINDOW (window))
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> width = gdk_window_get_width(window);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> height = gdk_window_get_height(window);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(width != <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> && height !=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
gtk_im_context_focus_in(context);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul>
2.编译出.so动态链接库(需要libgtk支持),并拷贝到/opt/sublime_text下:
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">// 编译出.so动态链接库(需要libgtk支持)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">sudo</span> apt-get install libgtk2.<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>-dev
gcc -shared -o libsublime-imfix.so sublime_imfix.c `pkg-config --libs --cflags gtk+-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>` <span class="hljs-operator" style="box-sizing: border-box;">-f</span>PIC
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">sudo</span> cp ~/Temp/libsublime-imfix.so /opt/sublime_text/</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
3.打开/usr/bin/subl
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-shebang" style="color: rgb(0, 102, 102); box-sizing: border-box;">#!/bin/sh</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">exec</span> /opt/sublime_text/sublime_text <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$@</span>"</span>
// 修改为
<span class="hljs-shebang" style="color: rgb(0, 102, 102); box-sizing: border-box;">#!/bin/sh</span>
LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">exec</span> /opt/sublime_text/sublime_text <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$@</span>"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
4.打开/usr/share/applications/sublime_text.desktop
<code class="language-bash hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">Exec=/opt/sublime_text/sublime_text %F
Exec=/opt/sublime_text/sublime_text -n
Exec=/opt/sublime_text/sublime_text --command new_file
// 修改为
Exec=bash -c <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so exec /opt/sublime_text/sublime_text %F"</span>
Exec=bash -c <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so exec /opt/sublime_text/sublime_text -n"</span>
Exec=bash -c <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"LD_PRELOAD=/opt/sublime_text/libsublime-imfix.so exec /opt/sublime_text/sublime_text --command new_file"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
现在打开Sublime Text就可以输入中文了!
FROM: http://blog.csdn.net/dc_726/article/details/45749805























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








