如何实现动态网页
动态网页需要使用服务器端的脚本语言,如使用Java脚本语言的JSP技术。
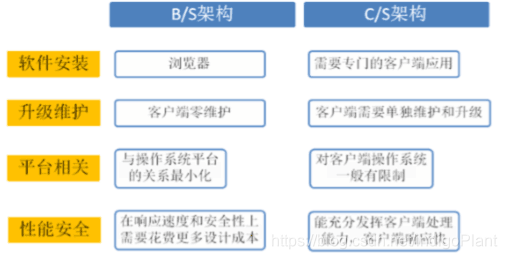
B/S技术与C/S技术
B/S技术:(Brower/Server)浏览器与服务器技术
采取技术:(1)用户输入【解析执行HTML文件】→(2)发送客户端的请求信息→(3)应用服务器【运行服务器端程序】→(4)访问服务器【数据库服务器】→(5)返回数据给应用服务器→(6)返回从服务器检索到的信息→(7)返回信息给浏览器【解析执行HTML文件】
c/s技术:(Client/Server)客户端与服务器技术
区别:

URL(uniform resource locator)
中文名:统一资源定位符
案例:http ?/ localhost:8080/news/index.html
http 协议
localhost:8080 主机IP:端口号
/news/index.html 项目资源路径
Tomcat服务器
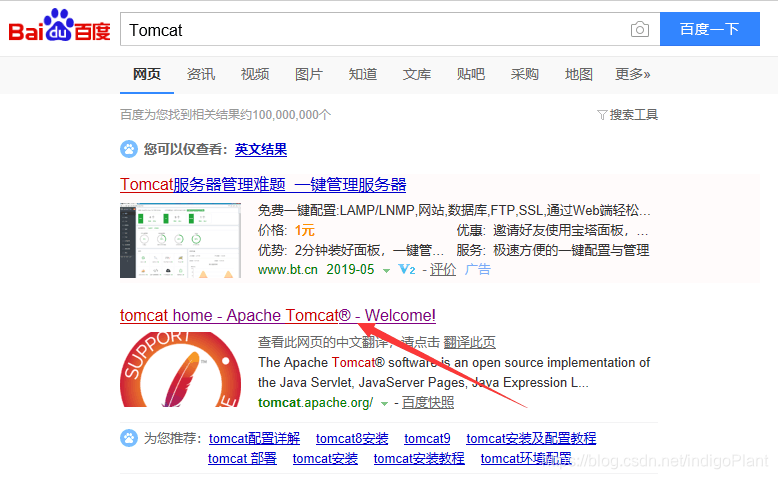
下载:
搜索Tomcat:

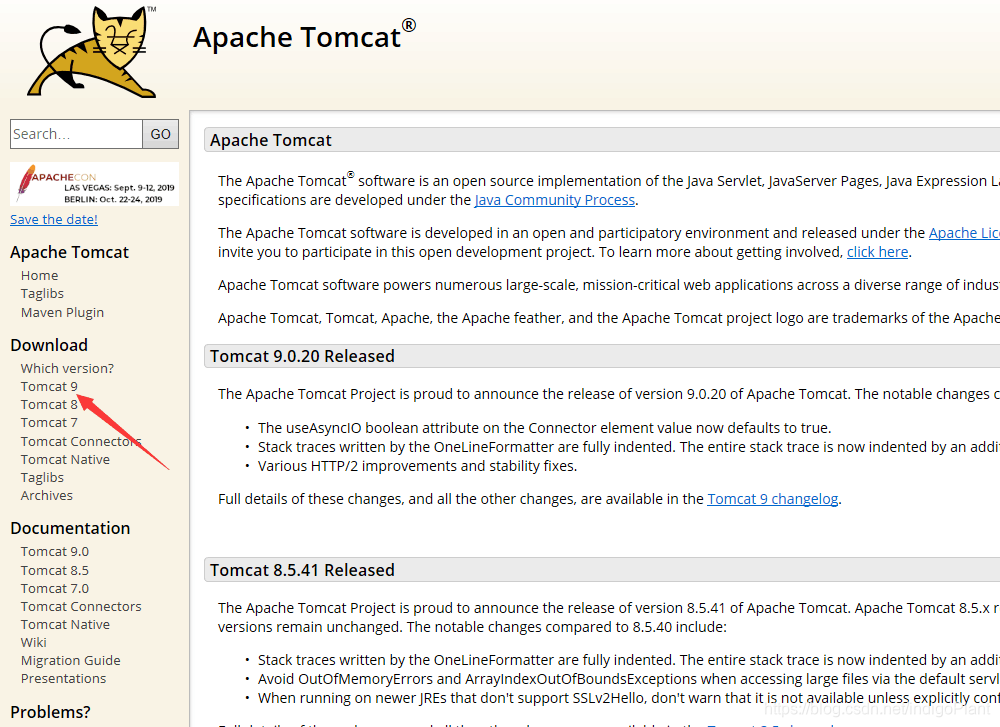
打开此网页,选择你喜欢的版本:

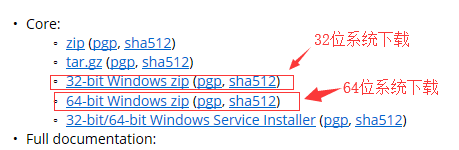
tomcat9.0的具体选择

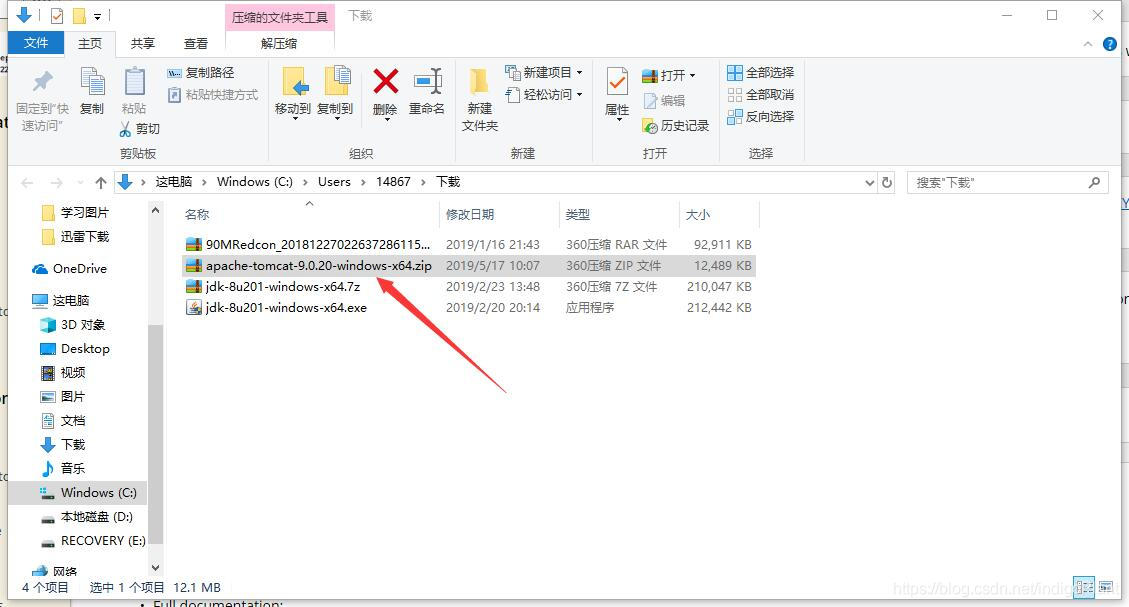
把下载好的安装包解压:

选择你喜欢的解压路径:

作用:Tomcat本身为Apache Jakarta的开源项目,主要为JSP和Servlet的容器
目录详情
- /bin 存放各种平台下用于启动和停止Tomcat的脚本文件
- /conf 存放Tomcat服务器的各种配置文件
- /lib 存放Tomcat服务器所需的各种JAR文件
- /logs 存放Tomcat的日志文件
- /temp Tomcat运行时用于存放临时文件
- /webapps 当发布Web应用时,默认情况下会将Web应用的文件存放于此目录中
- /work Tomcat把由JSP生成的Servlet放于此目录下(如JSP文件生成后的java文件 和class文件)
集成编译器eclipse部署
项目创建、部署、发布详细流程
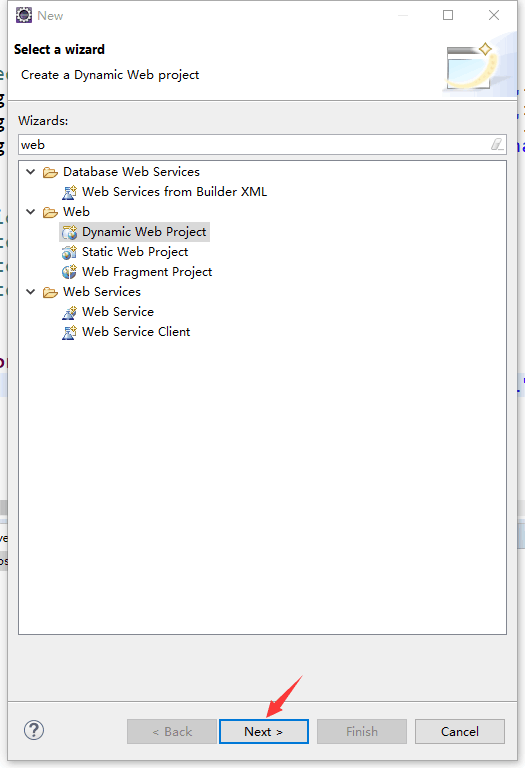
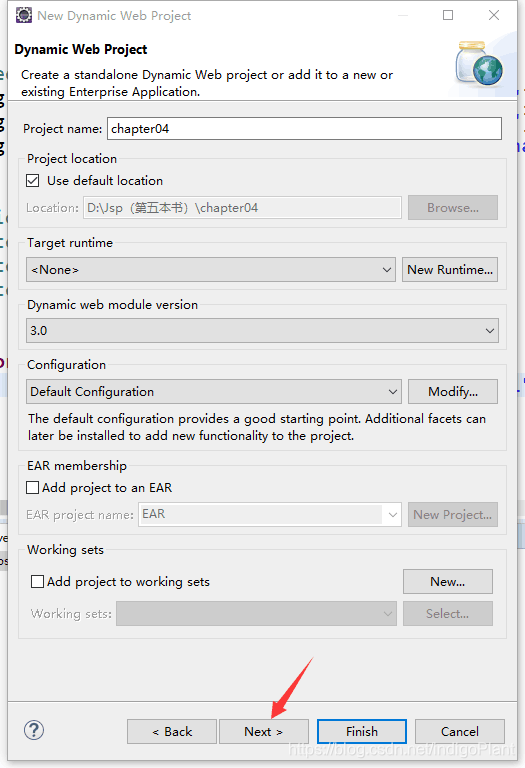
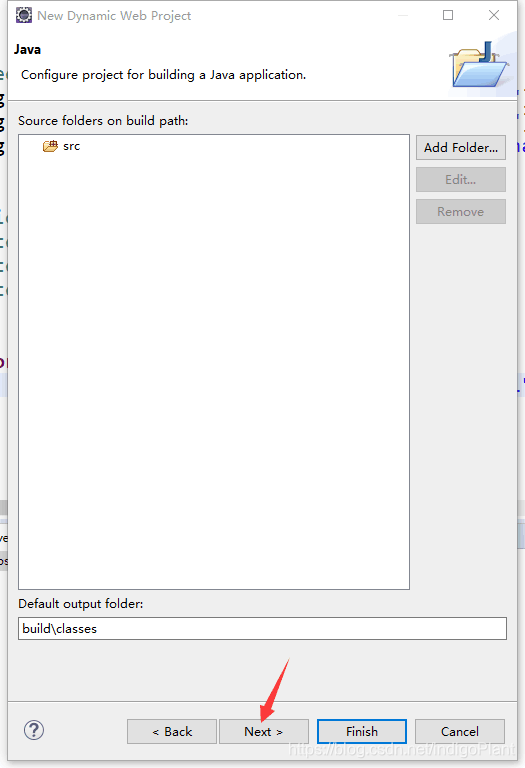
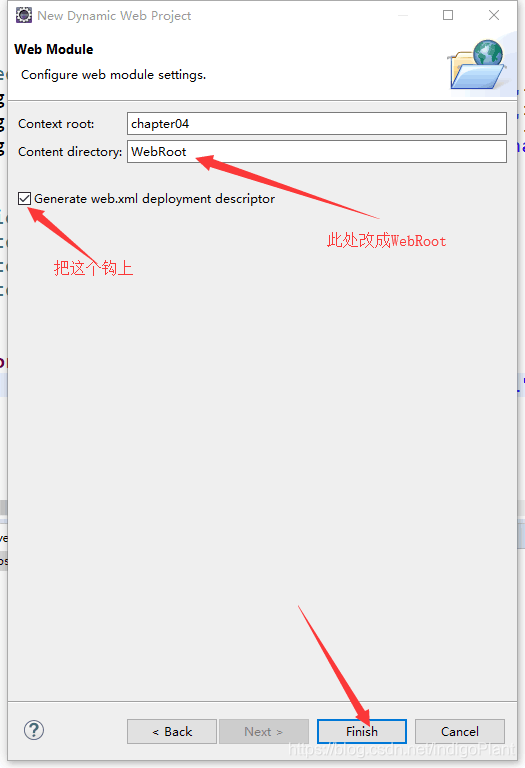
- file-new-other,找到dynamic web project




2. :添加tomcat服务器
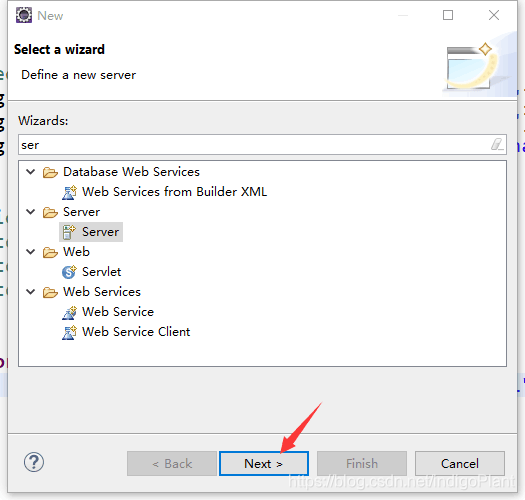
【file】–【new】-- 【server】,呼出界面

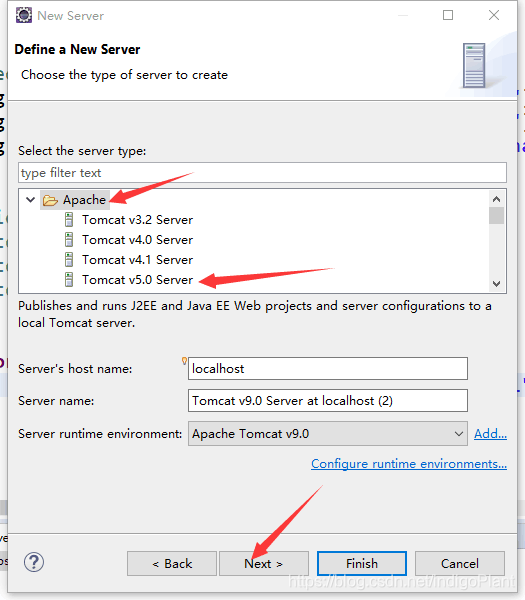
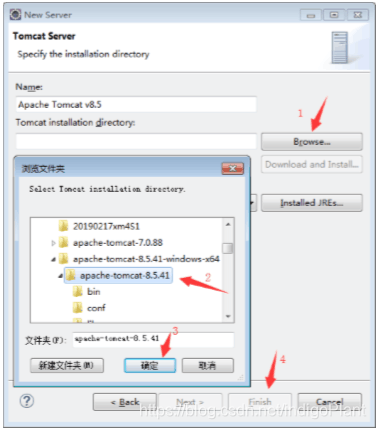
选择对应版本的tomcat服务器,点击 next

在对应界面内,进行如下顺序的操作,选择tomcat服务器所在的文 件目录,注意目录层级 (bin目录的上一级目录)

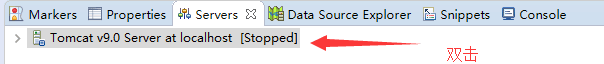
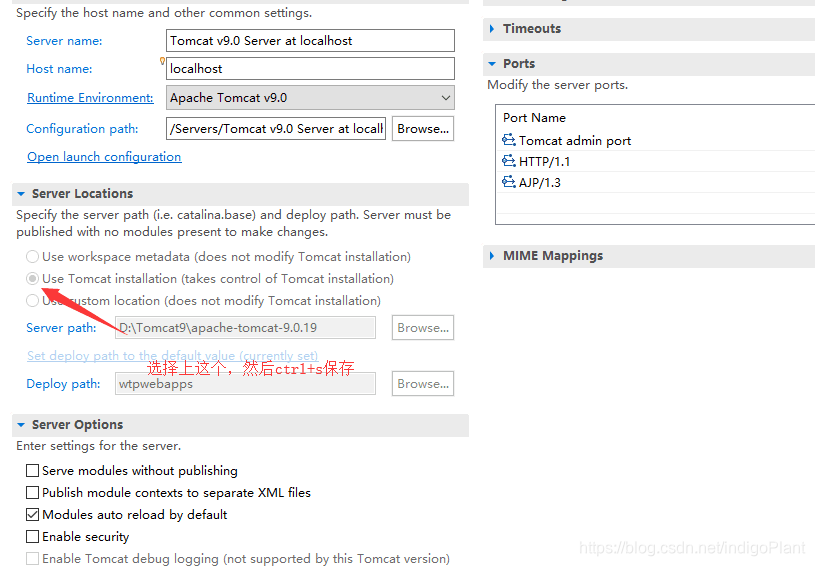
双击Servers面板的tomcat服务器,进行如下配置并保存


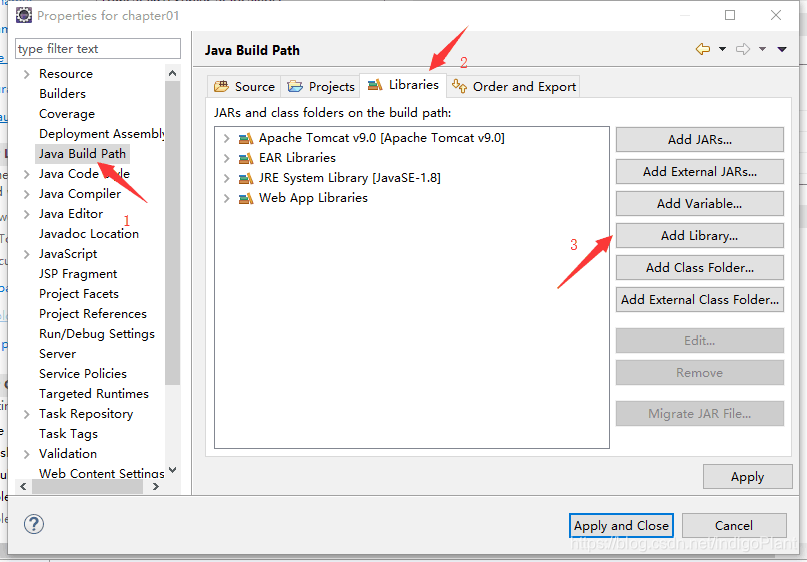
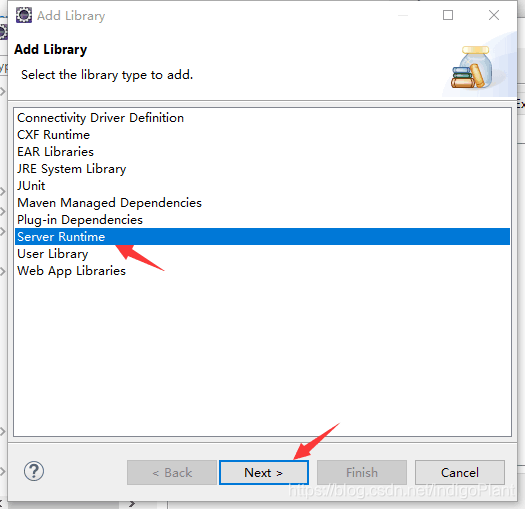
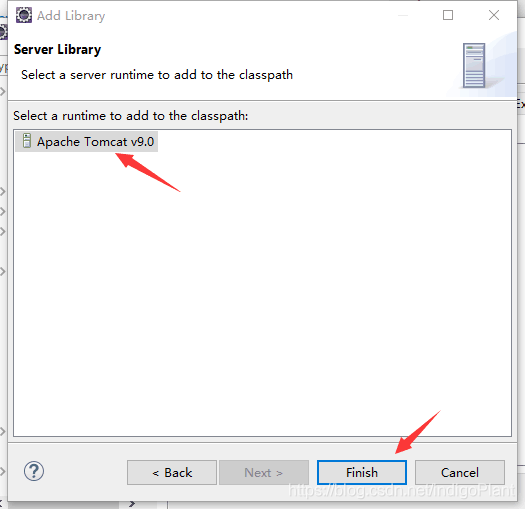
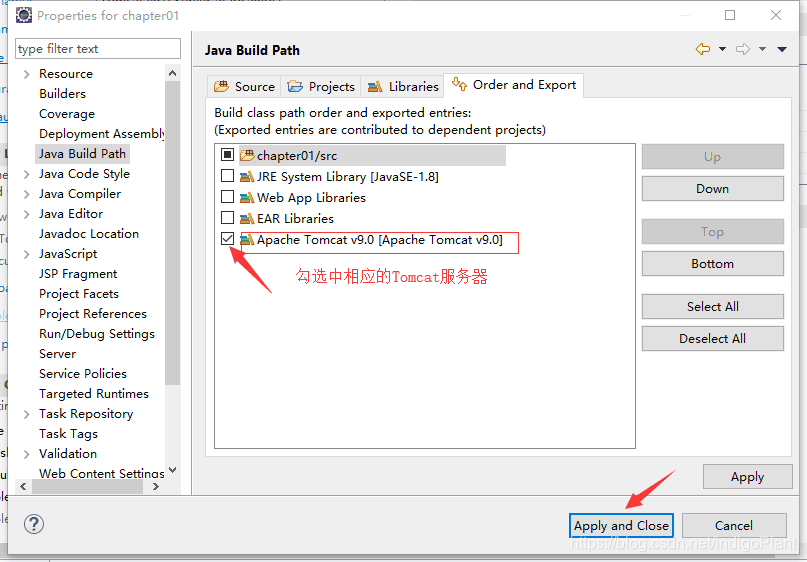
3. 添加tomcat服务器库
选中项目,右键点击【properties】,找到java bulid path 呼出界面后,按箭头进行如下操作


找到指定版本的tomcat服务器,点击finish即可

 :4. 在WebRoot路径下,创建jsp文件,在文件中随便打点东西测 试,如网页标签
:4. 在WebRoot路径下,创建jsp文件,在文件中随便打点东西测 试,如网页标签
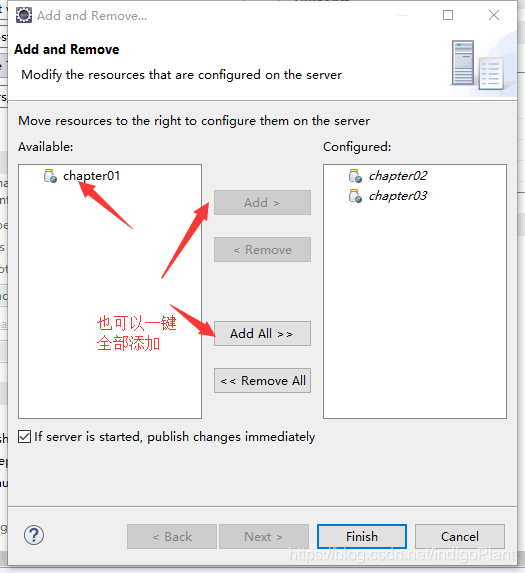
5. :将web项目部署到tomcat服务器上
如图,在Servers界面中,右键,点击 【add and remove】,将需 要部署的项目部署到服务器上

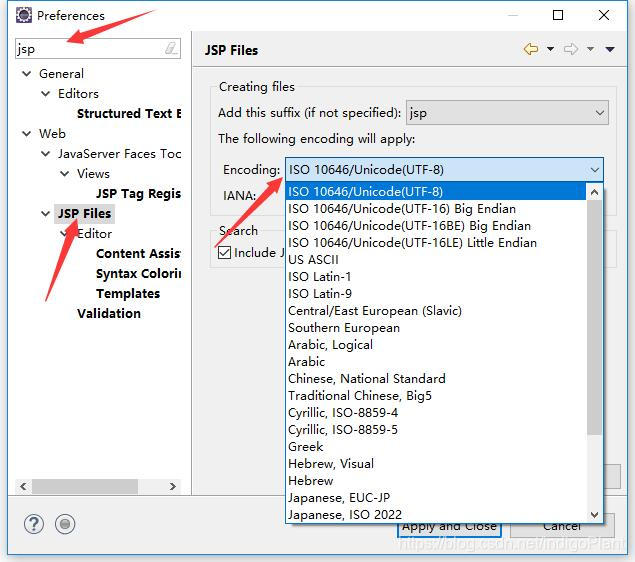
注意:设置 JSP编码格式设置
【window】–【preferences】,搜索JSP,进行如下操作,最后 apply and close即可

常见错误
无法访问网页-可能原因 服务器没有开启
404-可能原因 URL路径有误 文件放置位置有误,如放在WEB-INF,WEB-INF中的文件客户端无法访 问 项目没有部署到服务器上
JSP(Java Server Pages)
本质:在HTML中嵌入Java脚本代码 页面内容
- 态内容 如常规的html代码
- 指令:
page指令 语法:<%@ 指令 %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
- 小脚本
语法<% Java代码 %>
<%
out.print("Hello World");
%>
- 声明
说明:可以用于定义成员变量或方法,供以后面使用
语法:<%! 方法 %>
<%!
String show(){
return "Hello World";
}
%>
注意:语法中的“!”符号不能省略
5. 表达式
语法:<%= Java表达式 %>
<%!
String show(){
return "Hello World";
}
%
<%=show() %>//在网页中输出 "Hello World";
- 注释
JSP注释
语法:<%-- --%>
<%-- <h1>welcome</h1> --%>
该注释网页查看不到代码
html注释
语法 :
<!-- <h1>welcome</h1> -->
该注释网页可查看到代码
单行注释 语法
<% //代码 %>
<% //int a = 3; %>
多行注释
语法:<% /代码/ %>
<%
/*i
nt a = 3;
int a = 3;
*/
%>





















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








