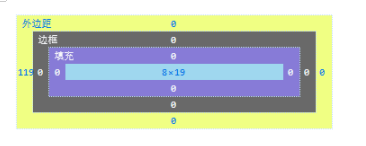
盒模型

盒子与盒子之间如果是父子关系就是padding;如果是兄弟关系就是margin

块元素:此元素特别的霸道,单独占用一行;如:div,p,
行内元素:此元素特别的窝囊,给多大地就使用多大地;如span,a

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css_04_box</title>
<!--
块元素:此元素特别的霸道,单独占用一行;如:div,p,
~块元素可以定义高度和宽度
行内元素:此元素特别的窝囊,给多大地就使用多大地;如span,a
~不能定义高度和宽度;定义也没有用
是不是块元素永远都是块元素,行内元素永远都是行内元素呢?是否可转换呢?
不是,可以
-->
<!--
内边距:padding,把内边距也算成了盒子的一部分,
外边距:不计算盒子的一部分;
-->
<style type="text/css">
/* div */
.div_1
{
/* 颜色可以用单词,16进制都可以,rgb:(red green blue);rgba(a是alpha;透明度)
coral这是个颜色
*/
background:coral;
width: 100px;
height: 100px;
/* 变成行内元素 */
/* display: inline; */
/* 可以将此元素隐藏 */
display: none;
}
.span_1
{
background: burlyWood;
}
/* 为span定义样式 */
span
{
width: 100px;
height: 100px;
/* 变成块元素 */
display: block;
}
.parent
{
background: coral;
width: 400px;
height: 400px;
}
.child
{
background: cornflowerBlue ;
width: 100px;
height: 100px;
/* 父子关系 */
margin-top: 50px;
/* 不管是margin还是padding都有四个角:上右下左; */
/* margin:10px 20px 30px 50px; */
/* 上下 左右 */
margin:10px 50px;
}
.child_2
{
background: darkMagenta ;
}
</style>
</head>
<body>
<div class="div_1">
呵呵 ,我是div
</div>
这个是div后面的内容
<span class="span_1">呵呵,我是span</span>,这个是span后面的内容
<!-- <p class="div_1">我是p</p>,这是p后面的内容 -->
<!-- <a class="div_1">这是a</a> -->
<!-- 测试一下margin和padding -->
<div class="parent">
<div class="child"></div>
<a class="child_2">span1</a>
<a class="child_2">2</a>
</div>
</body>
</html>























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








