1.概念:
一个JavaScript框架。简化JS开发
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的 宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设 计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
* JavaScript框架:本质上就是一些JS文件,封装了JS的原生代码而已
2.快速入门:
1]下载jQuery

2]导入jQuery的js文件:min.js文件
3]使用

-
jquery-xxx.js与jquery-xxx.min.js区别:
1》jquery-xxx.js:开发版本。给程序员看,有良好的缩进和注释。体积较大 2》jquery-xxx.min.js:生产版本。程序中使用,没有缩进。体积较小,程序加载更快
3.jQuery对象和JS对象区别与转换
1)jQuery对象在操作时,更加方便
2)jQuery对象和js对象方法不通用
3)两者相互转换
*jQuery — —》js:jquery对象[索引] 或者 jq对象.get(索引)
*js — —》jQuery:$(js对象)
4.选择器:筛选具有相似特征的元素(标签)
-
基本语法学习:
1]事件绑定

2]入口函数

3]样式控制:CSS方法

-
分类



5.DOM操作
1)内容操作

2)属性操作
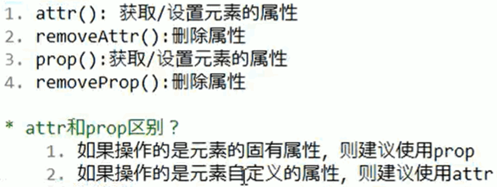
1]通用属性操作

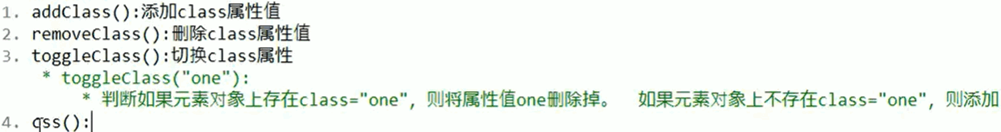
2]对class属性操作

3)CRUD操作
























 4584
4584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








