一、ES6合集之let 和const
二、ES6合集之解构赋值
三、ES6合集之Map和Set
参考菜鸟教程:https://www.runoob.com/w3cnote/es6-tutorial.html
此文章仅用于自己学习
Map和Set的用法
Maps 和 Objects 的区别
- 一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
- Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。(可以将FIFO理解为一种先入先出的数据缓存器)
- Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算。
- Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
1.Map
Map是一组键值对的结构,具有极快的查找速度。集合中的键和值可以是任何类型.
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
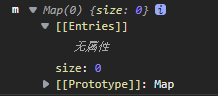
var m = new Map(); // 空Map 创建一个新的map
m.set('age', 67); // 添加新的键值对(key-value)
m.set('age', 59);//键age的值为59,将之前的替换掉了
m.set('number', 59);
console.log('m', m);

1.1.Map使用方法
m.has('age'); // 是否存在键 'age'-存在true,不存在false
m.get('number'); // 67
m.delete('age'); // 删除键 'age'
m.get('age'); // undefined
Prototype — 原型为映射返回对原型的引用。
size----返回映射中的元素数。
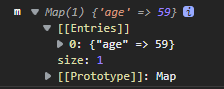
var m = new Map(); // 空Map 创建一个新的map
m.set('age', 67); // 添加新的键值对(key-value)
m.set('age', 59);//键age的值为59,将之前的替换掉了
m.set('number', 59);
console.log('m', m);
1.1. clear---------从映射中移除所有元素。
m.clear()

1.2 delete-------从映射中移除指定的元素。
m.delete('number')

1.3 forEach---- 对映射中的每个元素执行指定操作。
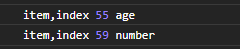
m.forEach((value, key) => {
console.log("item,index", value, key);
})

1.4 get-----------返回映射中的指定元素。
m.get('number'); // 67
1.5 has-----------如果映射包含指定元素,则返回 true。
m.has('age'); // 是否存在键 'age'-存在true,不存在false
1.6 set------------添加一个新建元素到映射。
m.set('number', 51);
1.7 toString-----返回映射的字符串表示形式。
1.8 valueOf------返回指定对象的原始值。
1.2 Map 的迭代
for…of
var myMap = new Map();
myMap.set('age', 59);
myMap.set('number', 519);
for (var [key, value] of myMap) {
console.log(key + " = " + value);
}
// age = 59
// number = 519
for (var [key, value] of myMap.entries()) {
console.log(key + " = " + value);
}
// age = 59
// number = 519
// /* 这个 entries 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的 [key, value] 数组。 */
for (var key of myMap.keys()) {
console.log(key);
}
// age
// number
for (var value of myMap.values()) {
console.log(value);
}
// 59
// 519
forEach()
myMap.forEach((value, key) => {
console.log(key + " = " + value);
})
// age = 59
// number = 519
1.3 Map 对象的操作
Map 与 Array的转换
var kvArray = [
["key1", "value1"],
["key2", "value2"]
];
// Map 构造函数可以将一个 二维 键值对数组转换成一个 Map 对象
var myMap = new Map(kvArray);
console.log("myMap", myMap);
// 使用 Array.from 函数可以将一个 Map 对象转换成一个二维键值对数组
var outArray = Array.from(myMap);
console.log("outArray", outArray);
Map的克隆
var myMap1 = new Map([["key1", "value1"], ["key2", "value2"]]);
var myMap2 = new Map(myMap1);
console.log(myMap1 === myMap2);//false Map 对象构造函数生成实例,迭代出新的对象
Map的合并
var first = new Map([
['one', 1],
['two', 2],
['three', 3],
]);
var second = new Map([
['one', 20],
['two', 30],
]);
// 合并两个 Map 对象时,如果有重复的键值,则后面的会覆盖前面的
var merged = new Map([...first, ...second]);
console.log("merged", merged);
//merged Map(3) {'one' => 20, 'two' => 30, 'three' => 3}
1.4 map排序
1.4.1 key排序
var map=new Map();
map.set("b","10");
map.set("c","8");
map.set("a","1");
var arrayObj=Array.from(map);
arrayObj.sort(function(a,b){return a[0].localeCompare(b[0])})
for (var [key, value] of arrayObj) {
console.log(key + ' = ' + value);
//a = 1
//b = 10
//c = 8
}
1.4.2 value排序
var map=new Map();
map.set("b","8");
map.set("a","11");
map.set("c","10");
var arrayObj=Array.from(map);
arrayObj.sort(function(a,b){return a[1]-b[1]})
for (var [key, value] of arrayObj) {
console.log(key + ' = ' + value);
//b = 8
//c = 10
//a = 11
}
2.Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。Set 本身是一个构造函数,用来生成 Set 数据结构.
var s1 = new Set(); // 空Set 创建一个新的Set
var s2 = new Set([1, 2, 3, 2,'3',{name: "join" }]); // 含1, 2, 3,'3' 创建一个新的Set {1, 2, 3, '3', {…}}
s1.add(4);//添加
s1.delete(3);//删除
s1.has(4)//如果值在集合中存在,返回true,否则false
s1.clear()// 移除集合里所有的项

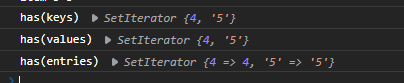
var s1 = new Set([4, '5']);
console.log(s1);
console.log("s1.keys()", s1.keys());//返回一个包含集合中所有键的数组
console.log("s1.values()", s1.values());//返回一个包含集合中所有值的数组
console.log("s1.entries()", s1.entries());//返回一个包含集合中所有键值对的数组

- size:返回字典所包含的元素个数
2.1 Set 中的特殊值
let mySet = new Set();
mySet.add(1)
mySet.add(2)
mySet.add(2)
console.log(mySet);//{1, 2}唯一性,此时只能保留一个2
var o = {a: 1,b: 2};
mySet.add(o)
mySet.add({a: 1,b: 2})
console.log(mySet);//{{…}, {…}}
console.log({a: 1,b: 2} === o);//false
//对象之间引用不同 ,不恒等,即使值相同,Set 也能存储
2.2 类型转换
//将数组转换为Set
var mySet = new Set(["value1", "value2", "value3"]);
//通过... 将Set转换为数组
let myArray = [...mySet]
console.log(mySet, myArray);
// {'value1', 'value2', 'value3'} ['value1', 'value2', 'value3']
2.3 Set对象作用
数组去重
// 去除数组的重复成员
let array = [1,2,1,4,5,3];
[...new Set(array)] // [1, 2, 4, 5, 3]
并集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var union = new Set([...a, ...b]);
console.log(union);// {1, 2, 3, 4}
交集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var intersect = new Set([...a].filter(item => b.has(item)));
console.log(intersect);//{2, 3}
差集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var intersect1 = new Set([...a].filter(item => !b.has(item)));
console.log(intersect1);//属于A,不属于B{1}
var intersect2 = new Set([...a].filter(item => !b.has(item)));
console.log(intersect2);//属于B,不属于A{4}
filter
遍历当前数组,当遍历到某个元素时,返回值为 false 就将该元素从数组中剔除。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
//以下两种都可以
var intersect1 = new Set([...a].filter((item) => {
return !b.has(item)//这里不要忘记加return,才能将符合条件的值返回
}));
var intersect1 = new Set([...a].filter(item => !b.has(item)));
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








