vue全家桶(三)前端路由
1.路由的概念
1.1路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系
在开发过程中,路由分为后端路由,前端路由
-
后端路由
概念:根据不同的用户URL请求,返回不同的内容
本质:URL请求地址与服务器资源之间的对应关系 -
前端路由
概念:根据不同的用户事件,返回不同的内容
本质:用户事件与事件处理函数之间的对应关系
1.2vue Router
vue Router是vue.js官方的路由管理器
https://router.vuejs.org/zh/
它和vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
2.vue-router的基本使用步骤
2.1基本使用步骤
- 引入相关库文件
- 添加路由链接
- 添加路由填充位
- 定义路由组件
- 配置路由规则并创建路由实例
- 把路由挂载到vue实例中
2.2路由重定向
路由的重定向值得是:
用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面
router-link
请注意,我们没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。
router-view
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="./lib/vue_2.5.22.js"></script>
<script src="./lib/vue-router_3.0.2.js"></script>
</head>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/user">User1</router-link>
<router-link to="/register">Register1</router-link>
<!-- 路由占位符 -->
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User2 组件</h1>'
}
const Register = {
template: '<h1>Register2 组件</h1>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
//其中,path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址
{ path: '/', redirect: '/user'},
{
path: '/user',
component: User
}, {
path: '/register',
component: Register
}]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
官方
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
</head>
<body>
<!-- 被 实例所控制的区域 -->
<div id="app">
<h1>Hello App!</h1>
<p>
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/">Go to Home1</router-link>
<router-link to="/about">Go to About1</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = {
template: '<div>Home2</div>'
}
const About = {
template: '<div>About2</div>'
}
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [{
path: '/',
component: Home
}, {
path: '/about',
component: About
}, ]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
</script>
</body>
</html>
3.vue-router的嵌套路由用法
3.1嵌套路由的用法
1.嵌套路由功能分析
- 点击父级路由链接显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="./lib/vue_2.5.22.js"></script>
<script src="./lib/vue-router_3.0.2.js"></script>
</head>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符(控制组件的显示位置) -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User 组件</h1>'
}
const Register = {
template: `<div>
<h1>Register 组件</h1>
<hr/>
<!-- 子路由链接 -->
<router-link to="/register/tab1">tab1</router-link>
<router-link to="/register/tab2">tab2</router-link>
<!-- 子路由的占位符 -->
<router-view />
<div>`
}
const Tab1 = {
template: '<h3>tab1 子组件</h3>'
}
const Tab2 = {
template: '<h3>tab2 子组件</h3>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{ path: '/', redirect: '/user'},
{ path: '/user', component: User },
// 通过children属性 为/register添加子路由规则
{ path: '/register', component: Register, children: [
{ path: '/register/tab1', component: Tab1 },
{ path: '/register/tab2', component: Tab2 }
] }
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
4.vue-router动态路由匹配用法
通过动态路由参数的模式进行路由匹配
如果使用$route.params.id来获取路径传参的数据不够灵活。
1.我们可以通过props来接收参数,

<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
<router-link to="/register">Register</router-link>
<router-link to="/list/1">list1</router-link>
<router-link to="/list/2">list2</router-link>
<router-link to="/info/1">info1</router-link>
<router-link to="/info/2">info2</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
props: ['id'],
template: '<h1>User 组件 -- 用户id为: {{id}}</h1>'
}
const Register = {
template: '<h1>Register 组件</h1>'
}
const list = {
template: '<h1>list 组件 -- 用户id为: {{$route.params.id}}</h1>'
}
const info = {
props: ['id', 'uname', 'age'],
template: '<h1>User 组件 -- 用户id为: {{id}} -- 姓名为:{{uname}} -- 年龄为:{{age}}</h1>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [{
path: '/',
redirect: '/user'
}, {
path: '/user/:id',
component: User,
props: true
}, {
path: '/register',
component: Register
}, {
path: '/list/:id',
component: list
}, {
path: '/info/:id',
component: info,
props: route => ({
uname: 'aaa',
age: 20,
id: route.params.id
})
},
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
router
})
</script>
</body>
5.vue-router命名路由用法
<router-link :to="{ name: 'user', params: {id: 3} }">User3</router-link>
这跟代码调用 router.push() 是一回事:
router.push({ name: 'user', params: { id: 13 } })
{
// 命名路由
name: 'user',
path: '/user/:id',
component: User,
props: route => ({ uname: 'zs', age: 20, id: route.params.id })
},
6.vue-router编程式导航用法
6.1 页面导航的两种方式
- 声明式导航:通过点击链接实现导航的方式
例如:普通网页中的<a></a>链接,或者vue中的<router-link></router-link> - 编程式导航:通过调用javascript形式的API实现导航的方式
普通网页中的localtion.href
6.2 编程式导航基本用法
常用的编程式导航API如下:
- this.$router.push(‘hash地址’)
- this.$router.go(n)
// 向前移动一条记录,与 router.forward() 相同
router.go(1)
// 返回一条记录,与 router.back() 相同
router.go(-1)
// 前进 3 条记录
router.go(3)
// 如果没有那么多记录,静默失败
router.go(-100)
router.go(100)
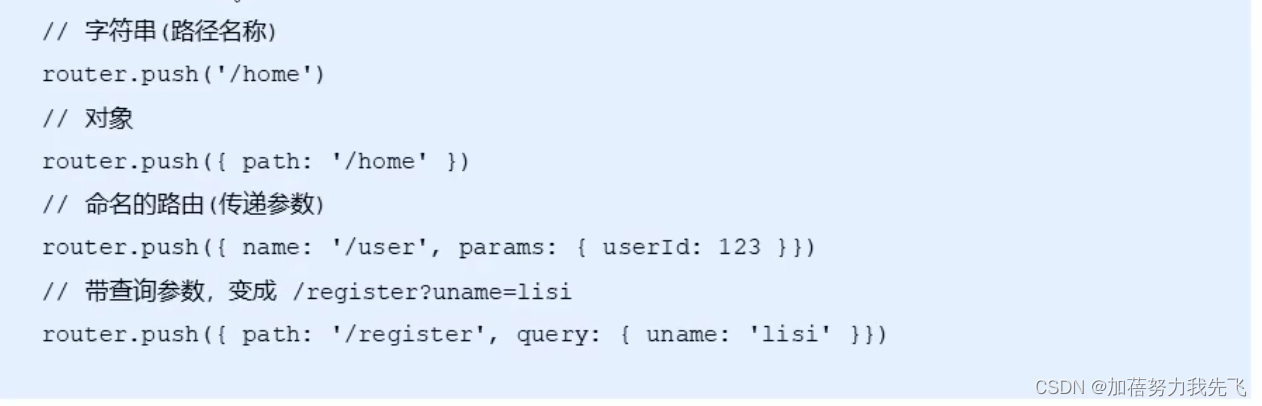
router.push()方法的参数规则

























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








