一直移动端都是用的rem进行布局,今天遇到的问题是,字体使用rem页面加载瞬间css不生效,时间不是特别长,但是能非常清晰的看到。
正常的样式应该是这样:
页面加载瞬间会这样:
这就很尴尬,肉眼一下就能看出来,吓得我赶紧找bug,首先高度的问题是由于设置的是line-height,我用padding-top和padding-bottom代替竟然神奇的解决的,接下来是字体大小问题,我的字体是给的rem,断点发现走到这儿
就出现了问题,我想了很久,也没想出来毛病,百度了一下,最后这样解决:
###1. 用原生代码代替jQuery
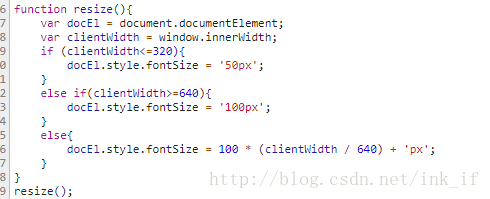
原先:jQ写法(不利于加载,不过jquery.min.js体积也不算太大)
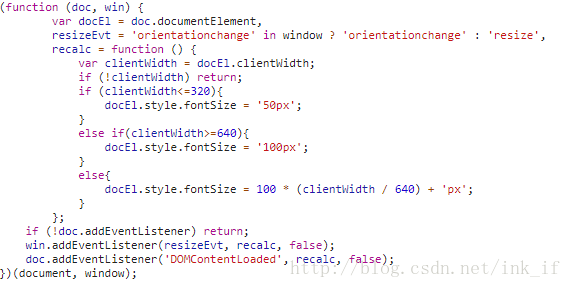
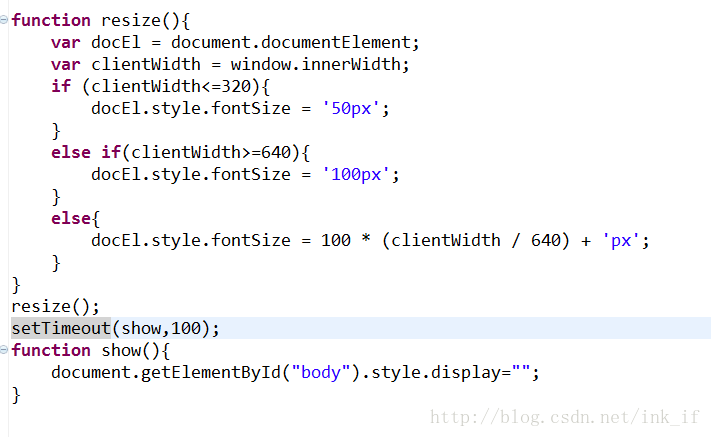
后来换成了原生 ,原生写法(优化加载,可以加快body的显示)
并将这段计算字体的js放在了body之前,就这样我的问题就被神奇的解决了,就是这么尴尬,还准备用剩下的方法,,,为了更好的理解,我试了之后的做法。
###2.对body进行预先隐藏处理
a:先给body加上样式display:none;
b:之前的js方法后面加上计时器,并将这段计算字体的js放在了body之后,使之计算好font-size之后再对body进行显示( 请将100毫秒改成1(100是为了方便测试),而1毫秒是可以忽略不计的)
此种方法有缺点是none直接移除,后来使用了和display:none类似的visibility:hidden;
<body id="body" style="visibility:hidden;">
document.getElementById("body").style.visibility="visible"//js里面改成这样
区别在于display:none,设置隐藏后,body元素从页面中被移除,会出现些小问题(之后的js遍历问题,swiper失效问题),而visibility只是将元素隐藏,保留了其原本的位置,风险较小。
bug消除参考=>[http://geek.csdn.net/news/detail/113801]
也看了一下对rem总结的文章=>[https://segmentfault.com/a/1190000003690140 ]感悟挺深,前端知识更新太快,需要不断学习才可以。





























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








