设置圆角:
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
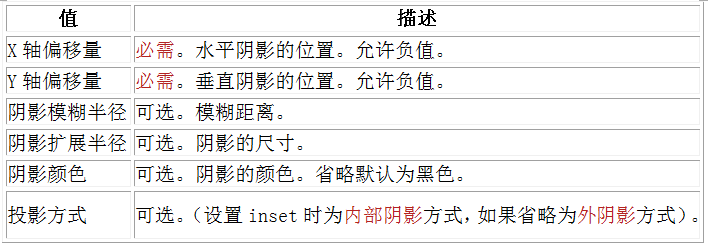
设置阴影:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
具体每一个参数如下所示:
线性渐变背景:
background-image:linear-gradient(to top,red,yellow);第一个参数是指渐变的方向。to top:从下到上;to top left:右下角到左下角。
球形渐变:radial-gradient(),参数配置比较复杂,这里就先不介绍。
单行文本溢出显示省略号:
text-overflow:ellipsis; /* ellipsis表示显示省略标记,clip表示剪切 */
overflow:hidden;
white-space:nowrap; /* 强制文本在一行内显示 */结构性伪类选择器:not可以选择除某个元素外的所有元素。
:empty 选择器用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。(去除空格很有用的!!!!!)
:first-of-type 选择器用来定位一个父元素下的某个类型的第一个子元素。
:nth-of-type(n)选择器用来定位一个父元素下的某个类型的第n个子元素。
:enabled选择器是对可用的表单设置样式。
:disabled选择器是对不可用的表单设置样式。
:checked 定义选中状态的表单的样式。
:read-only定义了处于只读状态元素的样式。对应的:read-write定义了元素处于非只读状态时的样式。
下面是关于css3的变形的一些属性。
transform:rotate()是指定元素旋转的幅度,单位是deg,正数代表顺时针旋转。rotate只会旋转不会改变元素的形状.
transform:skew(x,y)是将一个对象以其中心位置围绕着x轴和y轴按照一定的角度倾斜。
transform:scale(x,y)使元素水平方向和垂直方向同时缩放。
transform:translate(x,y)将元素向指定的方向移动,不影响任何其他web组件。translate还可用于不知道宽高的元素水平垂直居中。具体如下:
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);transform-origin:top left;是指将元素的原点重置到左上角.css的变形进行的旋转、位移、缩放、扭曲等操作都是以元素自己中心位置来变形。
下面是关于过渡属性transition的介绍。
transition-property:指定过渡或动态模拟的css属性。
transition-duration:指定完成过渡所需的时间。
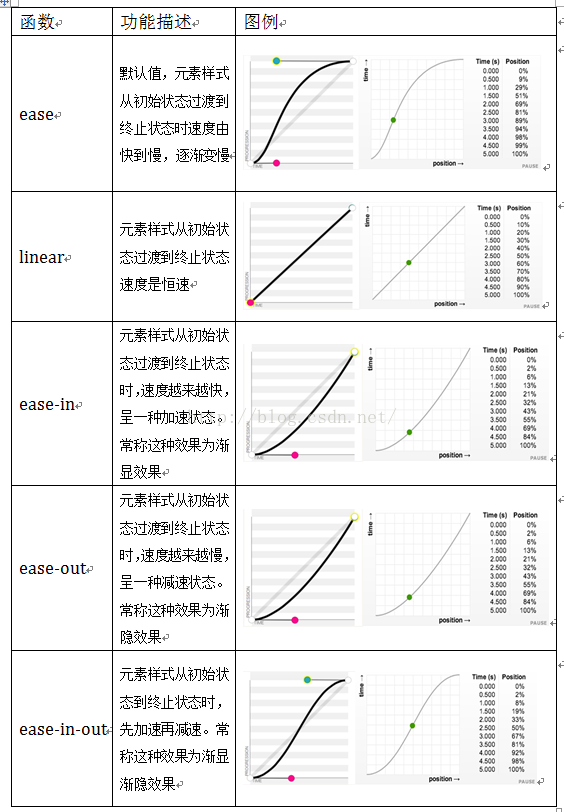
transition-timing-function:指定过渡的缓动函数,主要包括以下几种函数。
transition-delay:指定开始出现的延迟时间。
下面介绍css动画:
@Keyframes 后面紧跟着动画名称加上{},括号中就是一些不同时间段样式规则。
调用动画使用animation。具体参数上w3c查询。
























 3180
3180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








