今天有个需求是对一个展示表格进行改造,前后端一起撸真的是太(nan)爽(shou)了(si)- -!
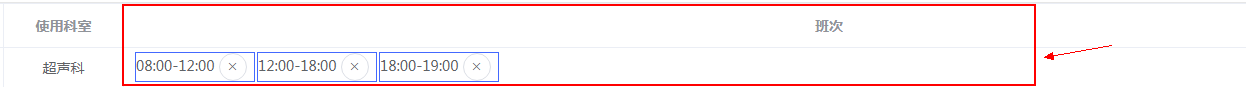
想做个集合展示效果,就两列,一列科室名称,一列时间段集合列表展示,后者靠左显示。
参考:
https://blog.csdn.net/little_kid_pea/article/details/82795355?utm_source=blogxgwz3
这位老哥的我这没有生效,或许我和它没有缘分,然后就去撸官方API发现很简单即可实现

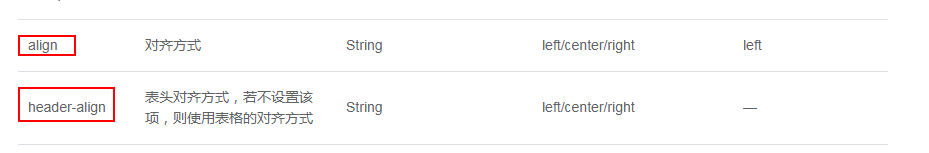
如果你想表格内容都居中直接用 align="center"
我想要的效果就直接用下边这个 header-align="center"
效果大概就这样了:

完结撒花= =






















 5381
5381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








