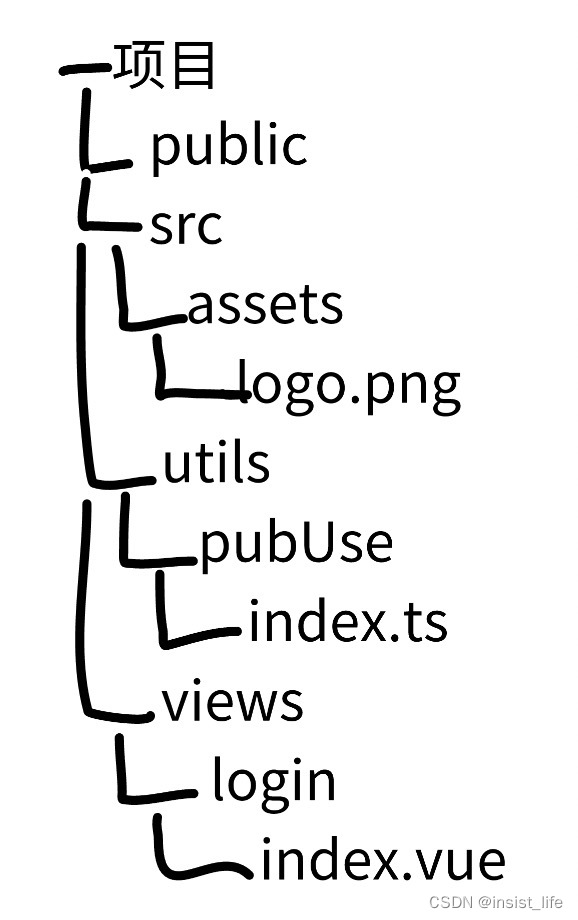
目录大致如下(下面举的例子以这个为例):

问题描述:
第一次使用vue3+vite写一个项目,不太清楚这里的配置和vite构建工具的特性,所以在开发的时候,图片的路径都是用的相对路径;如果是静态使用的话,是正常的,比如:
 这样的静态路径引入,在开发和打包上测试环境都没有问题,都能正常显示!但是,如果图片的路径是动态的,那么打包后,在测试环境下,这个图片是现实不出来的,代码中是这样写的:
这样的静态路径引入,在开发和打包上测试环境都没有问题,都能正常显示!但是,如果图片的路径是动态的,那么打包后,在测试环境下,这个图片是现实不出来的,代码中是这样写的:
imgSrc的值为:
const imgBaseUrl = '../../../src/assets/';
const boss = ref([
{ imgSrc: `${imgBaseUrl}distribution-details.png`}
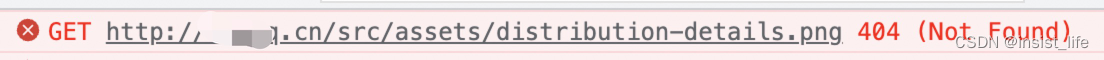
])但是打包后,报错如下:

可以发现,在域名下直接接了src文件,但是这个域名下面是没有src文件夹的。所以浏览器报错了,同时页面没有图片显示,所以打包的时候,图片的路径出问题了!
解决方法(也是浏览其他同学的博客,正好自己解决的方案):
1、将本地的图片资源放在public目录下;(本人没有试过,但是大家都这么说)
2、vite官网提供的一种方法:
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
在本人的代码中,是这样处理的:
a.首先在utils文件夹下创建pubUse文件(因为后续多个页面使用,就在utils中创建了):
// 获取assets静态资源
const getAssetsFile = (url: string) => {
return new URL(`../../assets/${url}`, import.meta.url).href
}
export default {
getAssetsFile
}为什么我这个是 "../../assets/${url}" 呢?
因为我这个文件的位置需要网上翻两层才能找到assets文件夹(可以见最上面的草图)。
b.使用的话,就是在需要的页面是引入这个函数即可,比如在login/index.vue文件中使用:
//引入工具类
import pubUse from '@/utils/pubUse';
const boss = ref([
{ imgSrc: `${pubUse.getAssetsFile('accountManager.png')}`}
])
这样的话,开发和上测试的时候,图片都能够正常显示了!
结尾:此文章仅为了下一次有相同的问题能够快速的解决,具体造成这种错误的原因需要去了解vite,有时间再说吧!





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








