目录
1.什么是跨域
当一个请求url的 协议 、域名 、 端口 三者之间任意一个与当前页面url不同即为跨域;

2.为什么会有跨域问题
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响,它会阻止一个域的javascript脚本和另外一个域的内容进行交互。
3.使用proxy解决跨域问题
(注意:在vue.config.js中设置,即:JavaScript的配置文件中)

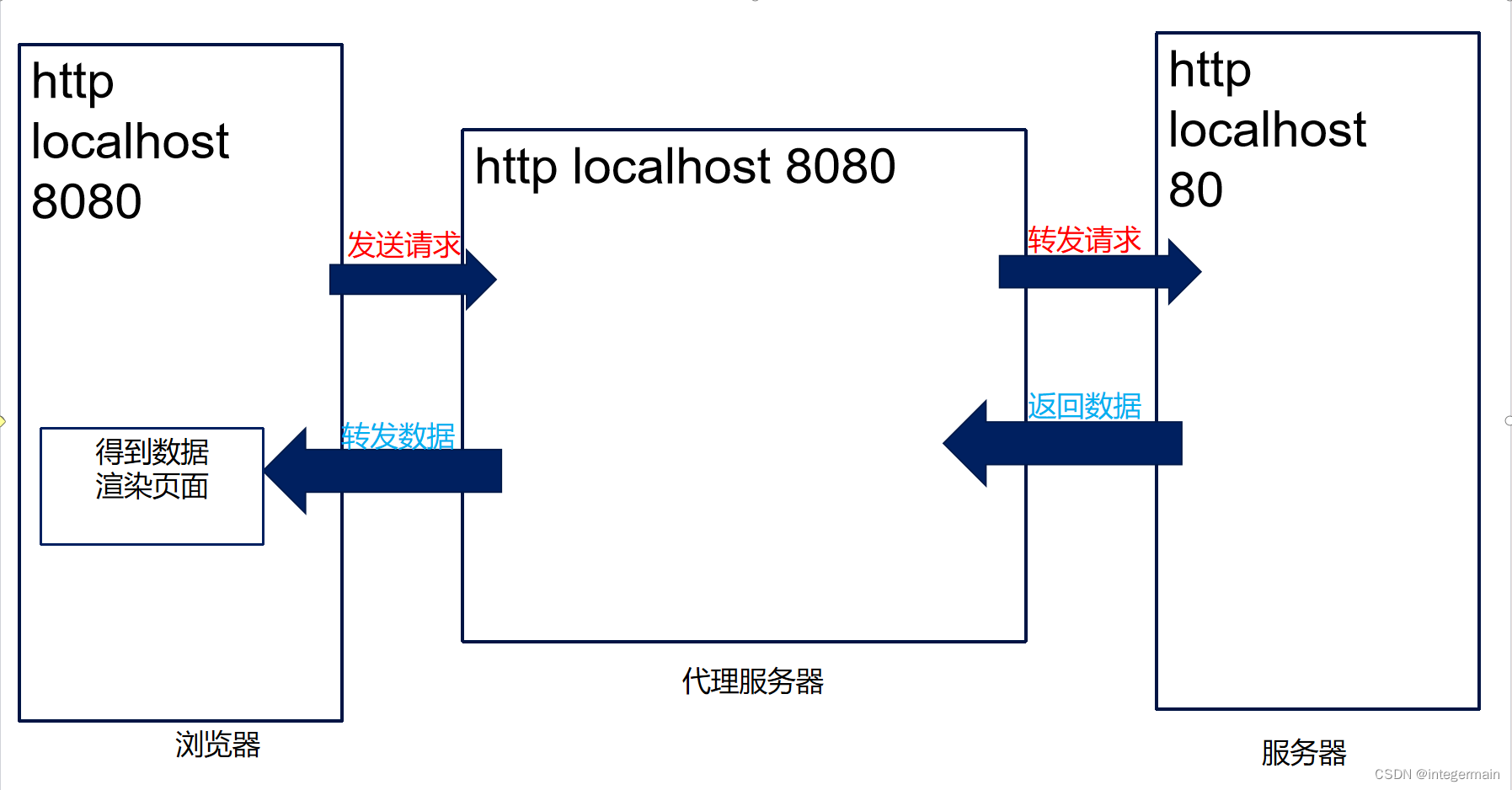
例如,从本机(8080端口)对80端口进行访问过程:

其代理的过程如下:

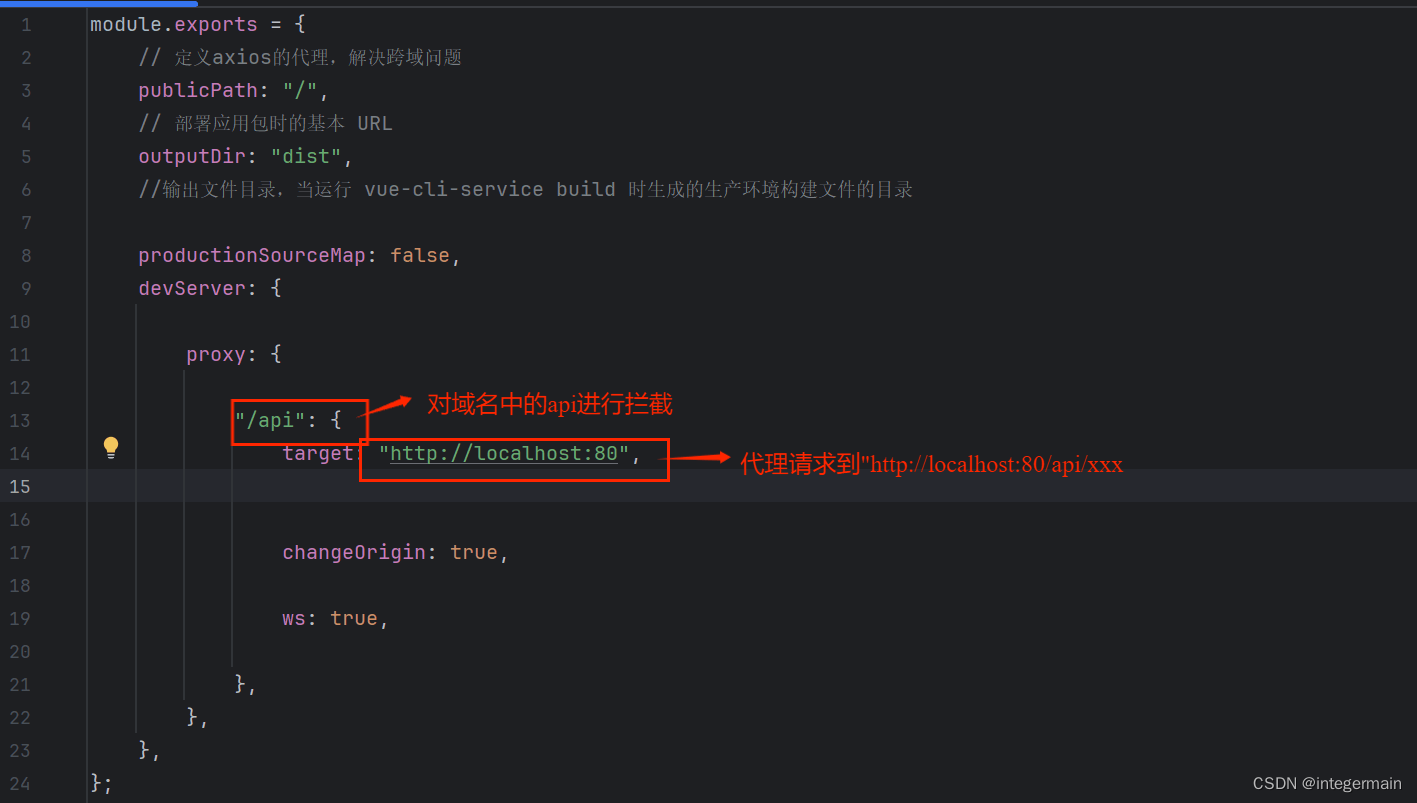
4.具体的代码:
module.exports = {
//....
devServer: {
proxy: {
"/api": {
target: "http://localhost:80",
changeOrigin: true,
ws: true,
},
},
},
};注意:target为设置调用的接口,请根据具体情况进行更改。





















 4138
4138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








