亲,如果您点开了这个连接,那说明我们有缘分呀,那么接下来我们就学习一下怎么使用icon字体图标,如果亲还不会下载icon那么就看我上一篇优秀的文章,毕竟你看到后会看哭的。
1.现在我们已经将icon字体下载好了,然后压缩到对应的font字体文件包

2.解压好的文件问题都不大,最重要的是fonts文件夹,一定要调用到里面的

3.解压后以后我们点开styls.css然后复制我红框标好的代码,粘贴到css样式里面

3.将上面红框里面的文件导入到css样式中,注意图片里面红框标红的字

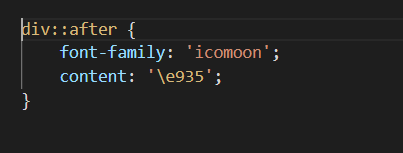
4.现在已经将基础工作做好了,现在就是调用字体,注意字体只能运用到伪元素里面

5.现在已经将字体运用了,然后我们去看看实际运行的结果






















 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








