IOS7之前,接触 JS 更多的是处理UIWebView的时候,如:http://blog.csdn.net/zfpp25_/article/details/8650412
但IOS7引入了JS框架<JavaScriptCore/JavaScriptCore.h>,给了“纯IOS程序员”一个枯木逢春的契机~学习强大的 JavaScript。
1、 基本概念
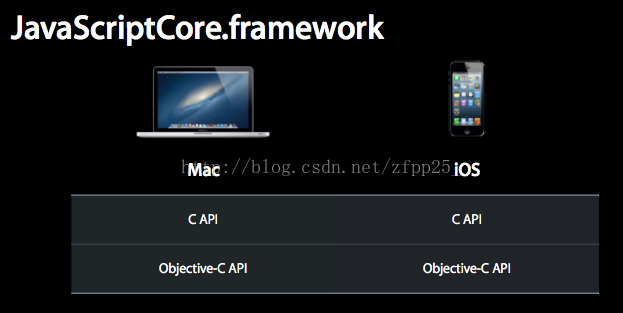
JavaScriptCore.framework :iOS7 中新加入的框架,用来处理JavaScript。JavaScriptCore 是苹果 Safari 浏览器的 JavaScript 引擎,JavaScriptCor在 OS X 平台上很早就存在的,而在 iOS 平台,直到IOS7才对外开放,并提供了 Objective-C 的接口。
2、主要内容
• Objective-C → JavaScript
• JavaScript → Objective-C
• Memory management
• Threading
• JavaScriptCore C API
• JavaScriptCore with a WebView
首先引入框架 #import <JavaScriptCore/JavaScriptCore.h>
一、Objective-C → JavaScript
了解下面几个类:
JSContext:An instance of JSContext represents a JavaScript execution environment.(一个 Context 就是一个 JavaScript 代码执行的环境,也叫作用域。)
JSValue:Conversion between Objective-C and JavaScript types.(JS是弱类型的,ObjectiveC是强类型的,JSValue被引入处理这种类型差异,在 Objective-C 对象和 JavaScript 对象之间起转换作用)
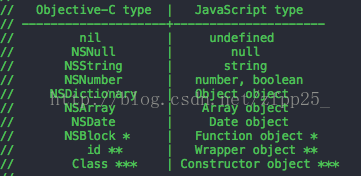
Objective-C 和 JavaScript 中类型的对照表:
实例代码:1
实例代码:2
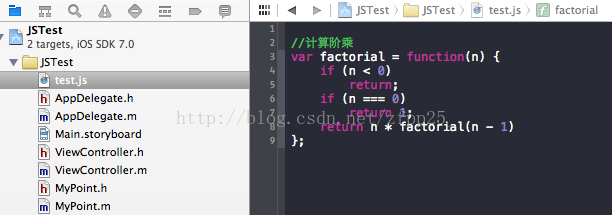
(1)新建一个test.js文件,其中实现代码:

(2)调用时实现代码:
这样就计算出了10的阶乘。
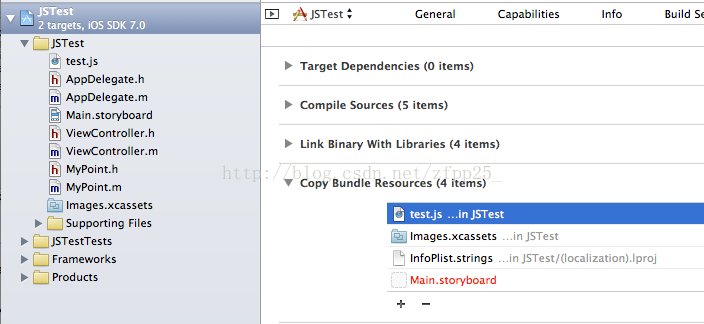
注意:如果运行结果不正确,注意js文件是否已经加到项目的Buddle Resources中
二、JavaScript → Objective-C
• Two ways to interact with Objective-C from JavaScript (可以通过两种方式在 JavaScript 中调用 Objective-C)
■ Blocks :JS functions (对应 JS 函数)
■ JSExport protocol :JS objects (对应 JS 对象)
(1)Blocks
注意:
1、Avoid capturing JSValues, Prefer passing as arguments.(不要在 Block 中直接使用外面的 JSValue 对象, 把 JSValue 当做参数来传进 Block 中。)
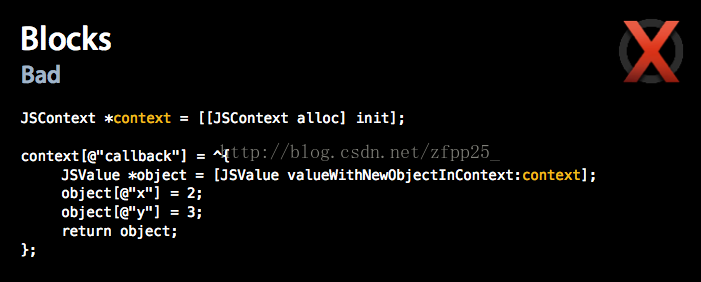
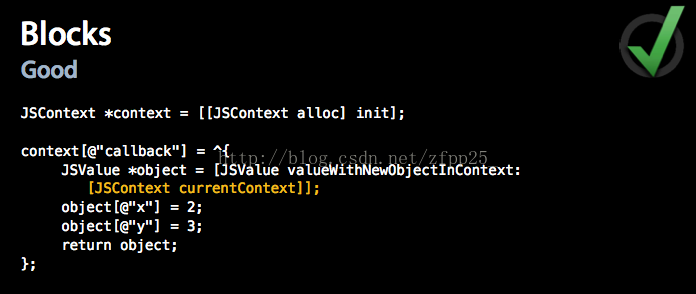
2、Avoid capturing JSContexts, Use + [JSContext currentContext] (避免循引用,不要在 Block 中直接引用使用外面的 JSContext 对象,应该用[JSContext currentContext];)
错误的做法:
正确的做法:
(2)JSExport protocol
首先引入
#import <objc/runtime.h>
实例代码1: JS代码设置Button 的 title
说明:
上面代码中,我们申明一个 UIButtonExport 协议,该协议继承于 JSExport,并将setTitle:forState:方法开放到该协议中(只有 JSExport 协议中的方法才能被 JavaScript 识别),然后通过运行时让 UIButton 遵循 UIButtonExport 协议。这样你就可以在 JS 中为 Button 设置 title 了,需要说明一点的是,在 JS 中方法的命名规则与 Objective-C 中有点不一样,如 Objective-C 中的方法-(void)setX:(id)x Y:(id)y Z:(id)z;,加入到 JSExport 协议中,在 JS 中调用就得是setXYZ(x, y, z);,当然如果你不想根据这种命名转换规则,你也可以通过 JSExport.h 中的方法来修改:
#define JSExportAs(PropertyName, Selector) \
@optional Selector __JS_EXPORT_AS__##PropertyName:(id)argument; @required Selector
#endif
如 setX:Y:Z 方法,我们可以给他重命名,让 JS 中通过 set3D(x,y,z) 来调用
- (void)setX:(id)x Y:(id)y Z:(id)z
);
实例代码2:
a、新建类 NativeObject,代码实现L:
.h代码:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








