1.Array栈方法
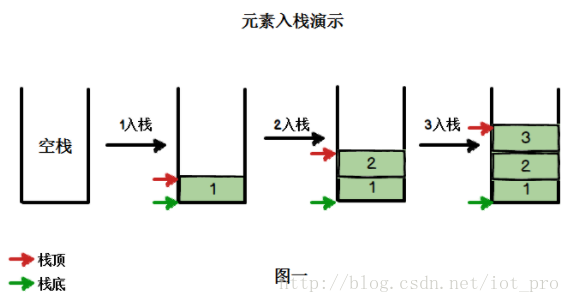
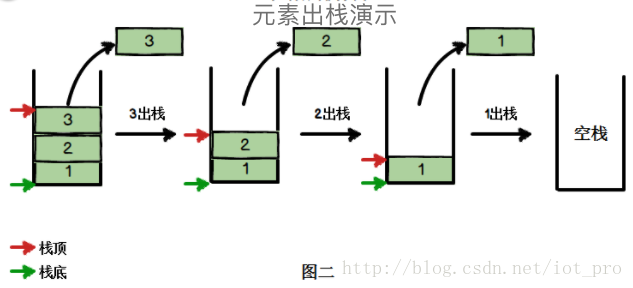
栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构,也就是最新添加的项最早被移除。栈中项的插入(push)和移除,只发生在一个位置——栈的顶部。ECMAScript为数组提供了push()和pop()方法,可以实现类似栈的行为。下面两图分别演示了入栈与出栈操作。
push()方法可以接收任意数据的参数,把它们逐个添加到数组末尾,并返回修改后的数组长度。pop()方法从数组末尾移除最后一项,减少数组的length值
eg:
var students = [];
students.push("tom","leo","david","jack");//入栈4项
console.log(students.length); //4
console.log(students[0]); //"tom",第一项在栈的底部
console.log(students[1]); //"leo"
students.push("jerry");
console.log(students.length); //5
var item = students.pop(); //"jerry"
console.log(students.length); //42.Array队列方法
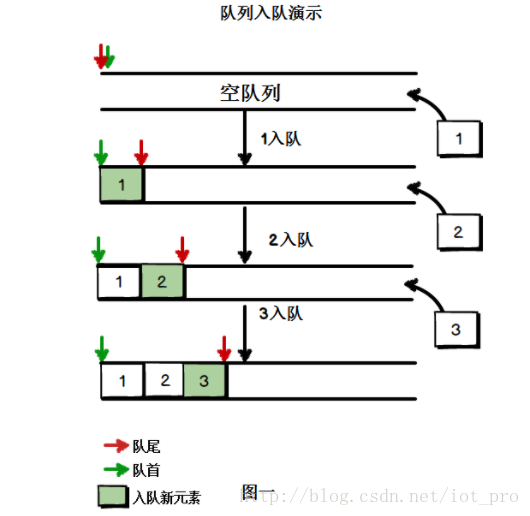
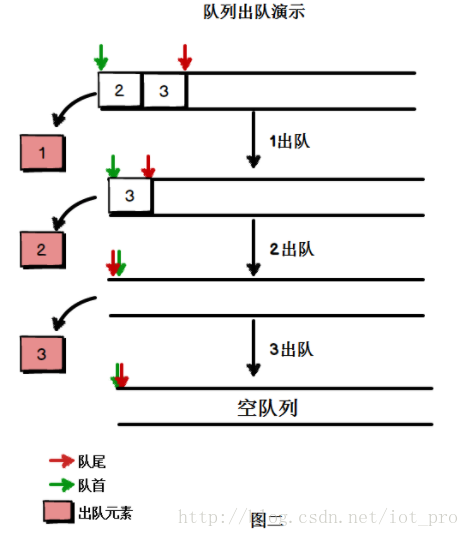
栈数据结构的访问规则是LIFO(后进先出),而队列数据结构的访问规则是FIFO(First-In-First-Out,先进先出)。队列在列表的末端添加项,从列表的前端移除项。push()方法是向数组末端添加项的方法,因此要模拟队列只需一个从数组前端取得项的方法——shift(),其能够移除数组中的第一个项并返回该项,同时数组的length-1。结合使用shift()和push()方法,可以像使用队列一样使用数组。
方法一:
var students = [];
students.push("tom","leo","david","jack");//入队4项
console.log(students);//"tom","leo","david","jack"
console.log(students.length); //4
console.log(students[0]); //"tom",第一项在栈的底部
console.log(students[1]); //"leo"
students.push("jerry");
console.log(students.length); //5
//students=["tom","leo","david","jack","jerry"];
var item = students.shift(); //"tom"
console.log(students.length); //4
//students=["leo","david","jack","jerry"];方法二:
unshift()方法,它能在数组前端添加任意个项并返回新数组的长度。因此,结合使用unshift()和pop()方法,可以从相反的方向来模拟队列,即在数组的前端添加项,从数组末端移除项
var a=new Array();
a.unshift(1);
a.unshift(2);
console.log("先进先出")
a.pop()

























 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








