小程序码

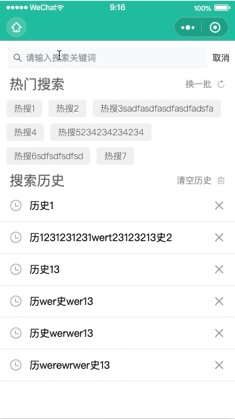
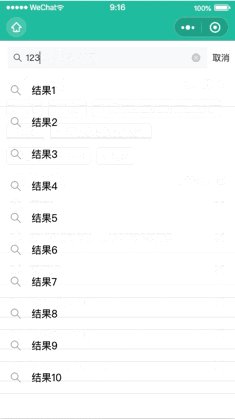
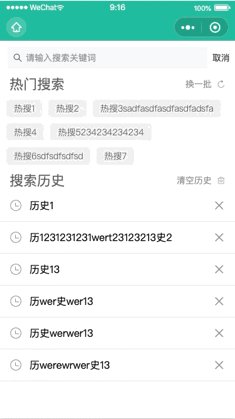
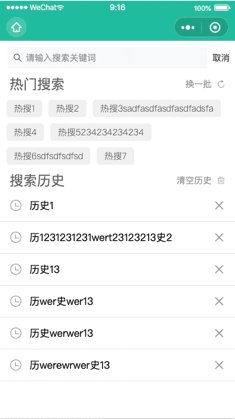
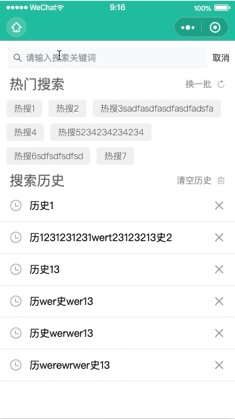
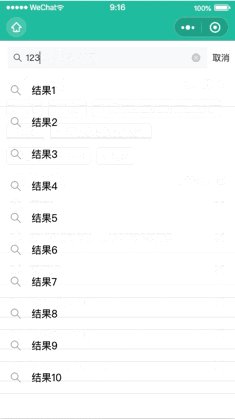
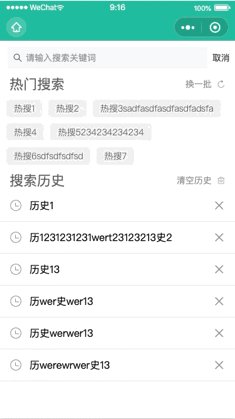
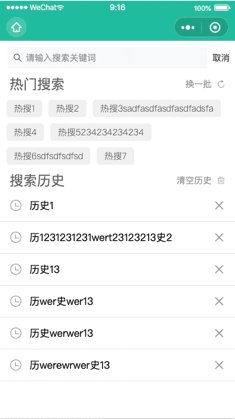
效果图:

wxml 代码:
<van-search value="{{ inputValue }}" maxlength="15" placeholder="请输入搜索关键词" show-action bind:search="onSearch" bind:cancel="onCancel" bind:change="onChange" />
<view class='{{isShowResultView?"normalBgView-hidden":"normalBgView"}}'>
<view class="hotSearchBgView">
<view class="hotSearchTitleView">
<view class="hotSearchTitle">热门搜索</view>
<van-icon name="delete" class="hotSearchCleanBtn" bindtap='CleanHotSearch' />
</view>
<view class="hotSearchTagBgView">
<view class="hotSearchTag" wx:for="{{hotSearchArr}}" wx:key="index" bindtap='ClickHotSearchItem' data-text='{{item}}'>{{item}}</view>
</view>
</view>
<view class="historyBgView">
<view class="historyTitleView">
<view class="historyTitle">搜索历史</view>
<van-icon name="delete" class="historyCleanBtn" bindtap='CleanHistory' />
</view>
<view class="historyTagBgView">
<view class="historyTag" wx:for="{{searchHistoryArr}}" wx:key="index" bindtap='ClickHistoryItem' data-text='{{item}}'>
<van-icon class="historyIconLeft" name="clock-o" color="#969696" size="20px" />
<view class="historyText"> {{item}}</view>
<van-icon class="historyIconRight" name="cross" color="#969696" size="20px" catchtap='CleanHistoryItem' data-text='{{item}}' />
</view>
</view>
</view>
</view>
<view class='{{isShowResultView?"resultBgView":"resultBgView-hidden"}}'>
<view class="resultCell" wx:for="{{searchResultArr}}" wx:key="index" bindtap='ClickResultItem' data-text='{{item}}'>
<van-icon name="search" color="#969696" size="20px" />
<view class="resultText"> {{searchResultArr[index]}}</view>
</view>
</view>
wxss 代码:
page {
height: 100%;
/* background-color: #F5F5F5; */
background: white;
}
.normalBgView {
background: white;
}
.normalBgView-hidden {
display: none;
}
/* 热搜 */
.hotSearchBgView {
background: white;
/* background: yellow; */
}
.hotSearchTitleView {
height: 60rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.hotSearchTitle {
padding-left: 30rpx;
font-size: 28rpx;
}
.hotSearchCleanBtn {
padding-right: 30rpx;
}
.hotSearchTagBgView {
padding: 10rpx;
display: flex;
flex-wrap: wrap;
}
.hotSearchTag {
width: auto;
height: 48rpx;
line-height: 48rpx;
background: rgba(246, 246, 246, 1);
border-radius: 10rpx;
padding: 5rpx 25rpx;
font-weight: 300;
font-size: 28rpx;
color: #4A4A4A;
margin: 10rpx;
background: rgb(240, 240, 240);
/* background: wheat; */
}
/* 搜索历史 */
.historyBgView {
background: white;
}
.historyTitleView {
height: 60rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.historyTitle {
padding-left: 30rpx;
font-size: 28rpx;
}
.historyCleanBtn {
padding-right: 30rpx;
}
.historyTag {
padding-left: 30rpx;
height: 100rpx;
border-bottom: 1px solid rgb(230, 230, 230);
display: flex;
align-items: center;
}
.historyIconLeft {
flex: 5;
}
.historyText {
flex: 90;
padding-left: 25rpx;
}
.historyIconRight {
flex: 5;
padding-right: 30rpx;
}
.resultBgView {
background: white;
}
.resultBgView-hidden {
display: none;
}
.resultCell {
padding-left: 30rpx;
height: 100rpx;
border-bottom: 1px solid rgb(230, 230, 230);
display: flex;
align-items: center;
}
.resultText {
padding-left: 30rpx;
}










 本文介绍了一个基于微信小程序的搜索组件实现,包括热门搜索、搜索历史和搜索结果展示。通过wxml和wxss代码展示了如何使用van-search组件和自定义样式来构建一个功能完整的搜索界面。
本文介绍了一个基于微信小程序的搜索组件实现,包括热门搜索、搜索历史和搜索结果展示。通过wxml和wxss代码展示了如何使用van-search组件和自定义样式来构建一个功能完整的搜索界面。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










