
code path: http://jsrun.net/5baKp/edit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
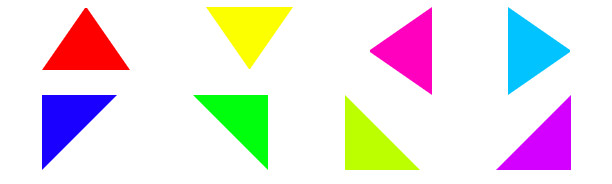
.triangle {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.triangle-up {
width: 0;
height: 0;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
border-bottom: 50px solid rgb(255, 0, 0);
}
.triangle-down {
width: 0;
height: 0;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
border-top: 50px solid rgb(251, 255, 0);
}
.triangle-left {
width: 0;
height: 0;
border-bottom: 35px solid transparent;
border-top: 35px solid transparent;
border-right: 50px solid rgb(255, 0, 191);
}
.triangle-right {
width: 0;
height: 0;
border-bottom: 35px solid transparent;
border-top: 35px solid transparent;
border-left: 50px solid rgb(0, 195, 255);
}
.triangle-top-left {
width: 0;
height: 0;
border-top: 60px solid rgb(25, 0, 255);
border-right: 60px solid transparent;
}
.triangle-top-right {
width: 0;
height: 0;
border-top: 60px solid rgb(0, 255, 13);
border-left: 60px solid transparent;
}
.triangle-down-left {
width: 0;
height: 0;
border-bottom: 60px solid rgb(187, 255, 0);
border-right: 60px solid transparent;
}
.triangle-down-right {
width: 0;
height: 0;
border-bottom: 60px solid rgb(212, 0, 255);
border-left: 60px solid transparent;
}
</style>
</head>
<body>
<div class="triangle">
<div class="triangle-up"></div>
<div class="triangle-down"></div>
<div class="triangle-left"></div>
<div class="triangle-right"></div>
</div>
<div class="triangle">
<div class="triangle-top-left"></div>
<div class="triangle-top-right"></div>
<div class="triangle-down-left"></div>
<div class="triangle-down-right"></div>
</div>
</body>
</html>






















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










