文章目录
数据库课程设计,不知道怎么的就头铁选了小程序来做前端页面(前端0经验选手),于是踩了很多坑……不过多看看别人的代码画葫芦也就能学会了,果然在实践中面向需求学习的效果还是很好的,至少现在的我已经能徒手造想要的样式的轮子了(误
写这篇博客记录一下过程中的一些想法和学到的东西。没提到的页面都在源码里。
源码:https://github.com/irimsky/wechat-houses-rent
预览
主要功能:找房、约看房、发布新房、租房、看帖、发贴
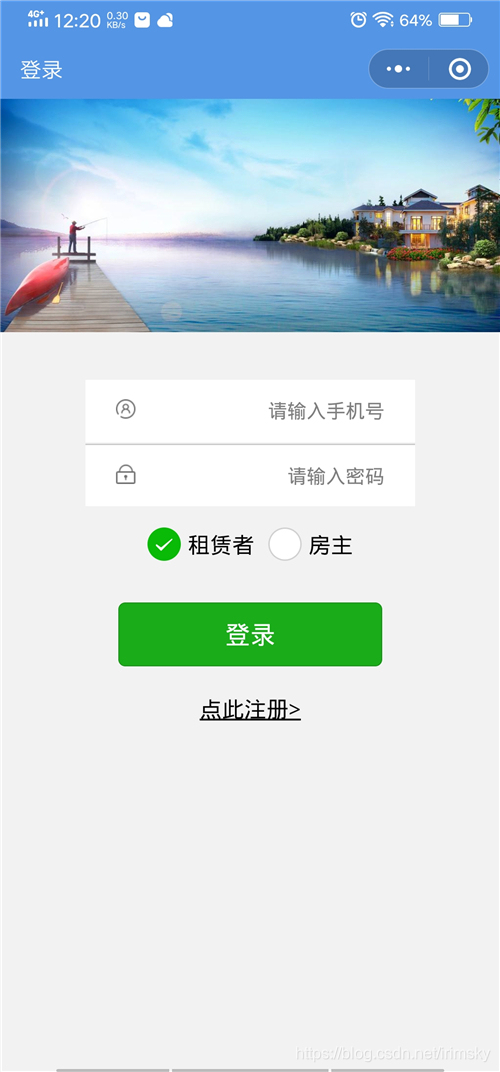
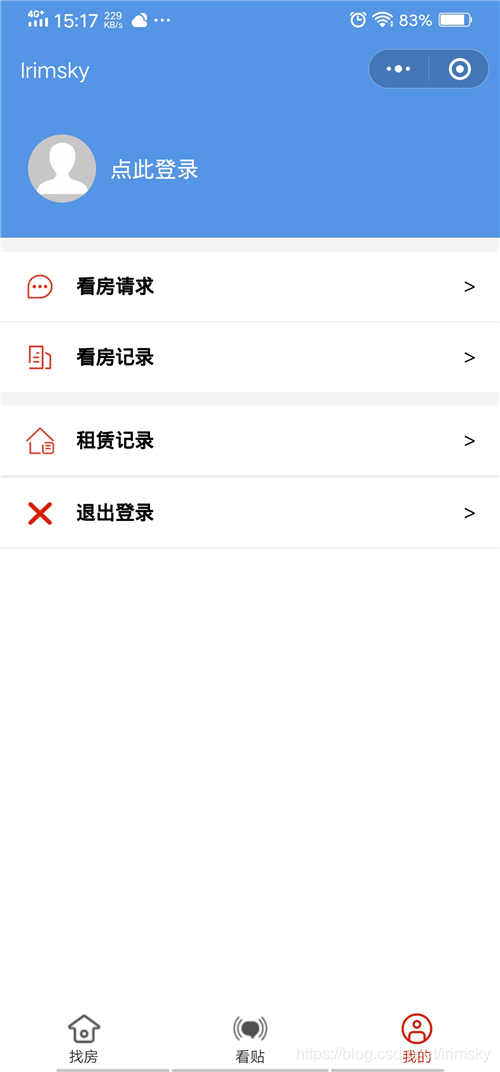
先放点预览图:






全局设置
// app.json
{
"pages": [
"pages/home/home",
"pages/Login/Login",
... //此处省略
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
//顶部navigationBar设置
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "Irimsky",
"navigationBarTextStyle": "black"
},
"tabBar": {
//底部tabBar设置
"selectedColor": "#d81e06",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/home/home",
"text": "找房",
"iconPath": "images/tab/me_unselect.png",
"selectedIconPath": "images/tab/me_select.png"
},
{
"pagePath": "pages/post/post",
"text": "看贴",
"iconPath": "images/tab/home_unselect.png",
"selectedIconPath": "images/tab/home_select.png"
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "images/tab/me_unselect2.png",
"selectedIconPath": "images/tab/me_select3.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
/**app.wxss**/
.container {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
}
主页

搜索栏 和 条件筛选栏
首先要在页面顶部添加搜索栏和条件筛选栏,样式借用的是别人的demo:
<!-- wxml 搜索栏和筛选栏 -->
<view>
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<!-- 搜索框 -->
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="请输入房屋名称或房型关键词" bindinput=</




 本文记录了一位开发者使用微信小程序从零开发房屋租赁平台的过程,包括全局设置、主页功能实现、房屋详细页面、发布新房页面和“我的”页面的设计细节。通过实践,作者掌握了前端开发技能,并提供了源码链接供读者参考。
本文记录了一位开发者使用微信小程序从零开发房屋租赁平台的过程,包括全局设置、主页功能实现、房屋详细页面、发布新房页面和“我的”页面的设计细节。通过实践,作者掌握了前端开发技能,并提供了源码链接供读者参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4519
4519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








