前言
现在手机屏幕分辨率越来越多,但我们的需求比较唯一——最佳视觉。
当用户浏览网页时,根据屏幕的尺寸,来向用户展示更适合用户的布局、文字、图片、按钮等等,因此,rem应运而生。
rem(font size of the root element)是指相对于根元素的字体大小的单位。一旦根节点html 定义的 font-size 变化,那么整个网页中运用到 rem的也会随之变化。加之当前手机淘汰速度较快,当前主流的手机内嵌浏览器内核版本均可以支持rem布局。
开撸
一般移动端的UI设计稿会采用iphone6宽度像素的尺寸作为标准——750,具体理由自行百度下,这里不再过多赘述。竖向一般不用考虑,基本是流布局,非限定一屏高度的话无影响。
本文以750设计稿为例。
第一步:设置初始rem
css file:
html{
font-size: calc(100vw/7.5);
}说明:
100vw是设备的宽度,除以7.5可以让1rem的大小在iPhone6下等于100px。
第二部 全局px替换为rem
替换设计稿中的px为rem,注意rem=px/100,即font-size: 12px,需要写成font-size: .12rem,其他宽度、高度、间距等同理。由于rem是相对于根节点元素大小的单位,遂当设备宽度改变时,采用rem布局的大小均会跟随相同比例变化,从而实现整体缩放。
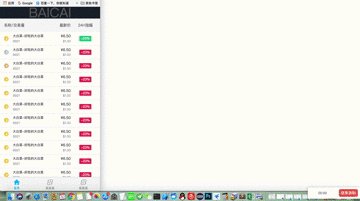
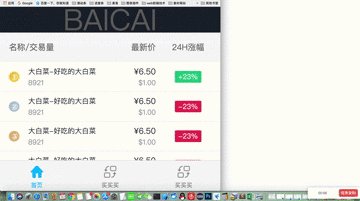
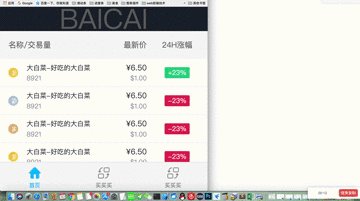
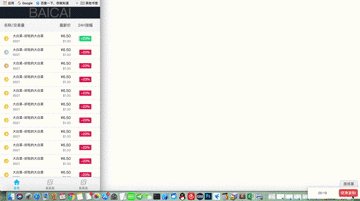
我做了个demo,看下浏览器中的效果:
小窗口:
大窗口:
动态展示:
注:safari浏览器手动拖动不会响应,但不管初始化窗口多大,首次打开时,都是自适应的,若是手动托拽,可以配合刷新观察效果。
最后,若是低版本的设备不支持rem,那么就需要js来处理一下:
document.documentElement.style.fontSize = window.innerWidth/7.5 + 'px'本博文demo下载地址:http://download.csdn.net/download/irokay/10181057

























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








