canvas 是 HTML5 的新特性,它允许我们使用 canvas 元素在网页上通过 JavaScript 绘制图形。
快速上手 canvas
为 canvas 准备一个定义了高宽的 DOM 容器
<canvas id="canvas" width="800" height="600"></canvas>
基于准备好的 DOM,获取 Canvas 对象
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
绘制一条直线
ctx.moveTo(100, 100);
ctx.lineTo(500, 500);
ctx.stroke();
下面是完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas</title>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.moveTo(100, 100);
ctx.lineTo(500, 500);
ctx.stroke();
</script>
</body>
</html>
canvas 入门案例
绘制线段
绘制直线
ctx.moveTo(100, 100);
ctx.lineTo(250, 100);
ctx.stroke();

绘制折线
ctx.moveTo(100, 100);
ctx.lineTo(250, 100);
ctx.lineTo(300, 150);
ctx.stroke();

设置样式
ctx.moveTo(100, 100);
ctx.lineTo(250, 100);
ctx.lineTo(300, 150);
ctx.strokeStyle = 'red'; // 设置线的颜色
ctx.lineWidth = 4; // 设置线的宽度
ctx.stroke();

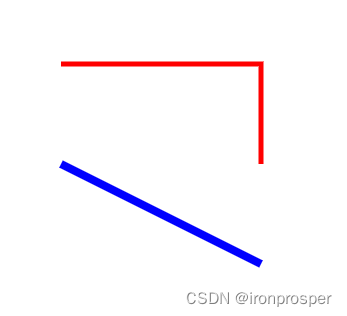
多条线样式
如果我们想分别设置每条线的样式,就需要用到 beginPath() 方法:
beginPath():开始一条路径,或重置当前的路径
// 第一条线
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(300, 100);
ctx.lineTo(300, 200);
ctx.strokeStyle = 'red'
ctx.lineWidth = 5
ctx.stroke();
// 第二条线
ctx.beginPath()
ctx.moveTo(100, 200);
ctx.lineTo(300, 300);
ctx.strokeStyle = 'blue'
ctx.lineWidth = 8
ctx.stroke();

绘制图形
绘制图形其实也是用绘制线段的思路,只需要注意首尾点连接起来即可
绘制三角形
ctx.beginPath();
ctx.moveTo(200, 200);
ctx.lineTo(500, 200);
ctx.lineTo(500, 500);
ctx.lineTo(200, 200); // 最后一个点和起始点的坐标一致
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.stroke()

为了使三角形左上角完美闭合,可以使用 closePath() 方法
closePath():返回当前路径的起始点,并从当前点到起始点绘制一条直线,如果图形已经是封闭图形或仅有一个点,此方法不做任何操作。
ctx.beginPath();
ctx.moveTo(200, 200);
ctx.lineTo(500, 200);
ctx.lineTo(500, 500);
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.closePath();
ctx.stroke()

绘制矩形
可以使用 rect() 方法绘制矩形
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.rect(100, 100, 100, 50);
ctx.stroke();

绘制圆形
可以使用 arc() 方法绘制圆形
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.arc(200, 200, 50, 0, 2 * Math.PI);
ctx.stroke()

图形填充
可以使用 fill() 方法填充当前的图像(路径)。默认颜色是黑色。
可以使用 fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。
多边形填充
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(300, 100);
ctx.lineTo(300, 200);
ctx.lineTo(200, 300);
ctx.lineTo(200, 200);
ctx.fillStyle = 'red'
ctx.fill()

使用的 fill() 方法和stroke()方法都是用来绘制出来形状,只不过前者是填充,后者是划线
矩形填充
ctx.beginPath();
ctx.rect(100, 100, 100, 50);
ctx.fillStyle = 'red';
ctx.fill();

也可以使用 fillRect() 方法绘制填色的矩形
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.fillRect(100, 100, 100, 50);

canvas 绘图的流程
编写 canvas 标签(注意指定宽高)
获取 canvas DOM 对象
获取 canvas 对象
设置绘图属性
调用绘图 API






















 1695
1695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










