前言
大家好,我是HoMeTown,CSS是作为前端必有技术栈之一,但是有很多同学其实对CSS的盒模型都不是很了解,今天想聊一下Css盒子模型。
盒模型是什么
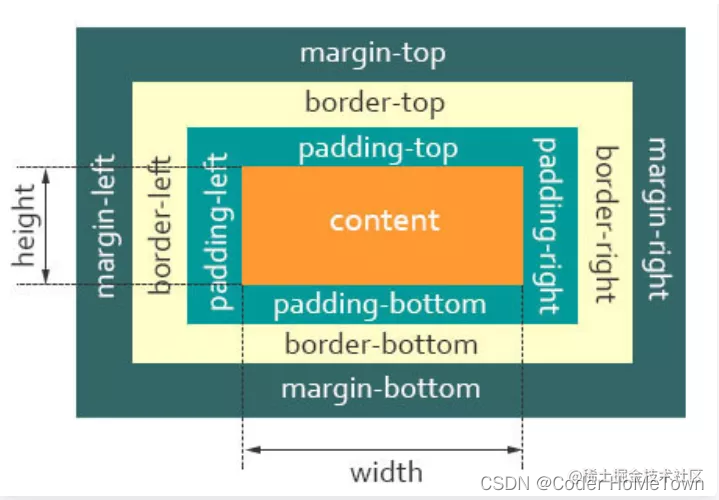
首先当一个Document对进行布局(layout)的时候,浏览器的UGI渲染引擎会根据基础框盒模型,把所有的元素拟态成一个个盒子,这个盒子有4个部分组成:
- content 即实际的内容,包括文本&图像
- padding 即内边距,清楚内容周围的区域,内边距是透明的,并且不能为负
- border 即边框,指的是围绕元素内容的内边距的n条线,由
width、color、style3部分组成 - margin 即外边距,在元素外创建额外的空白距离区域,该区域通常不能放置其他的元素
二维视图:

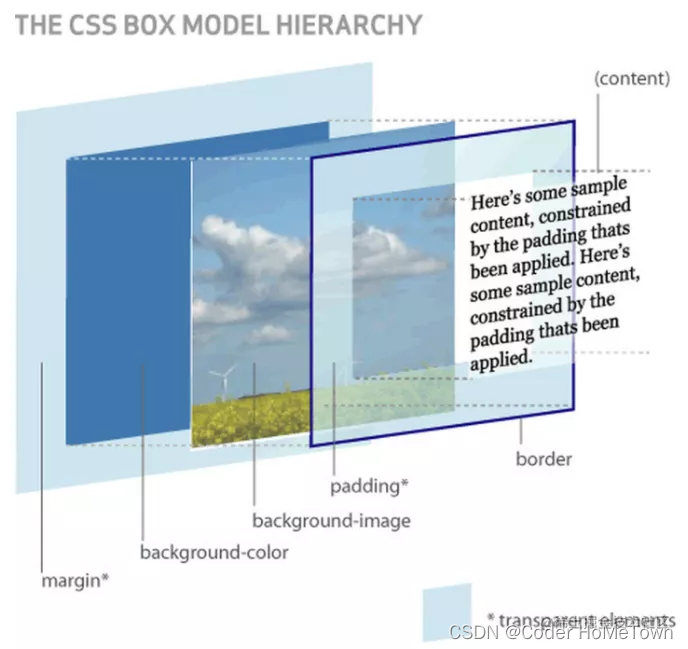
三维视图:

举个🌰
<style>
.box__wrap {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box__wrap">盒模型</div>
当我们在浏览器里打开时,却发现元素的大小变成了240px,而不是200px:

在Css中,盒子模型可以分成:
- W3C标准盒模型
- IE盒模型
默认情况下,盒子模型为W3C标准盒模型
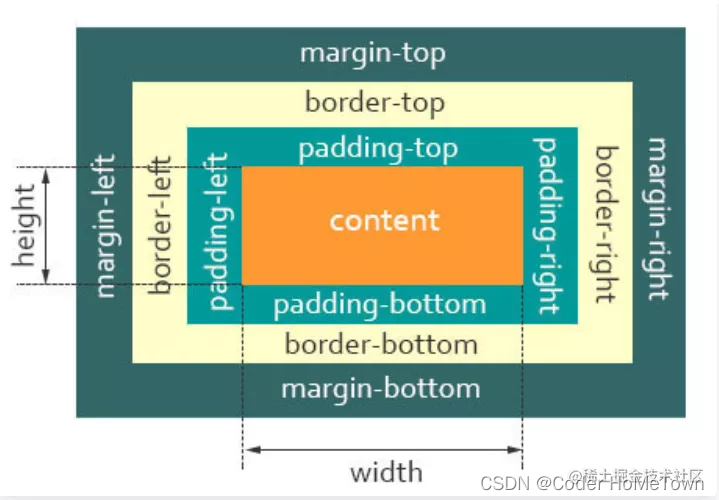
W3C标准盒模型
标准盒模型是浏览器默认的盒子模型:

在标准盒模型下:
- 盒子总宽度 = 宽度 + 内边距 + 边框 + 外边距
- 盒子总高度 = 高度 + 内边距 + 边框 + 外边距
即width&height仅仅只包含内容高度,不包含外边距与边框,所以👆🏻的🌰中的width有240px
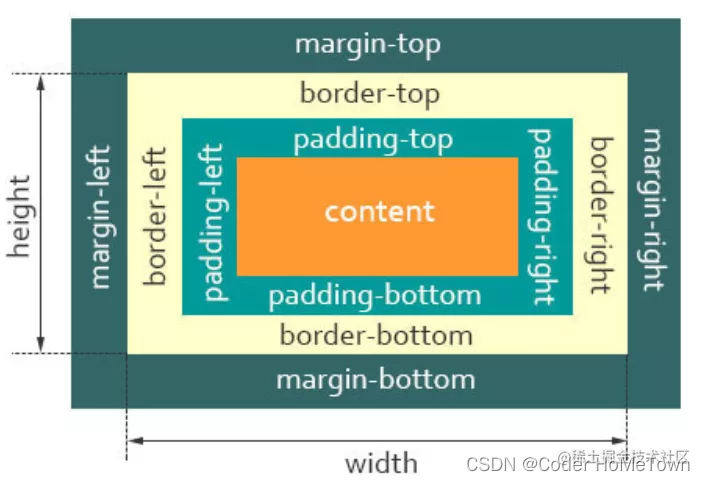
IE盒模型

从图中可以得到,IE盒模型中:
- 盒子总宽度 = 宽度 + 外边距
- 盒子总高度 = 高度 + 外边距
即width&height包含内边距&边框,所以如果在IE盒模型下,👆🏻的🌰中的width是200px
box-sizing
CSS中为我们提供了box-sizing属性,该属性决定了引擎渲染时,按哪种模式渲染盒子,它的值如下:
content-box默认值,与标准盒模型一致border-box与IE盒模型一致inherit从父元素继承
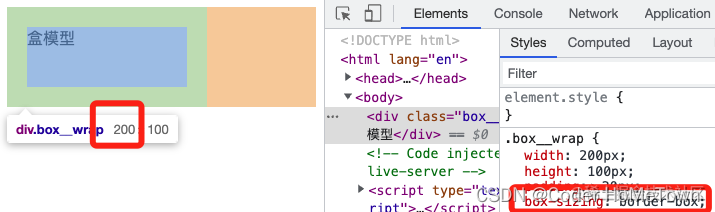
还是用上面的🌰,修改如下:

.box__wrap 的宽度变成了200px。






















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










