首先我们先新建一个MXML COMPONENT , 假设名字叫NavCircle.mxml
然后我们制作导航需要的图片,如下所示:

把这个图片放入项目中,并指定其click事件:
 <
mx:Image
styleName
="Btns"
x
="0"
y
="0"
source
="user.jpg"
click
="clickrect(event)"
/>
<
mx:Image
styleName
="Btns"
x
="0"
y
="0"
source
="user.jpg"
click
="clickrect(event)"
/>
好啦,界面基本完成,下面就是代码部分啦
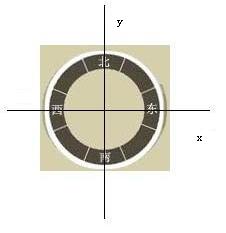
看图,这是两个圆组成的一个环。然后8个方向把圆分成均等的8份。那么一份所占的角度就是360/8 = 22.5度
那么只要计算鼠标落在圆环上的角度,就可以算出我们实际导航的方位了,就这么简单
首先,实现click事件:

 private
function
clickrect(event : MouseEvent) :
void
...
{
private
function
clickrect(event : MouseEvent) :
void
...
{ // 鼠标x坐标
// 鼠标x坐标 var x : Number = event.stageX;
var x : Number = event.stageX; // 鼠标y坐标
// 鼠标y坐标 var y : Number = event.stageY;
var y : Number = event.stageY; // 圆心坐标
// 圆心坐标 var circlePoint : Point = new Point(60,532);
var circlePoint : Point = new Point(60,532); // 外圆半径
// 外圆半径 var br : int = 57;
var br : int = 57; // 内圆半径
// 内圆半径 var lr : int = 40;
var lr : int = 40; // 判断方位
// 判断方位 var ret : String = checkValidate(x,y,circlePoint,br,lr);
var ret : String = checkValidate(x,y,circlePoint,br,lr); // 处理方位
// 处理方位
 if(ret!=null) ...{
if(ret!=null) ...{ Alert.show(ret);
Alert.show(ret); }
} }
}
这个很简单,只是取得鼠标坐标,然后丢给方位判断函数。
至于圆心坐标,可以在clickrect方法中用trace跟踪x和y,运行程序,然后在圆心处点击得到,嘿嘿。
当然,在现实中,这个也是从引用这个控件的Application提供这个数据,我比较懒,就在这里写死了。
然后,就是判断区域的函数啦,代码如下:

 private
function
checkValidate(x: Number,y: Number,circlePoint : Point,br: Number,lr: Number) : String
...
{
private
function
checkValidate(x: Number,y: Number,circlePoint : Point,br: Number,lr: Number) : String
...
{ // 鼠标到y轴的距离
// 鼠标到y轴的距离 var x1 : Number = x-circlePoint.x;
var x1 : Number = x-circlePoint.x; // 鼠标到x轴的距离
// 鼠标到x轴的距离 var y1 : Number = y-circlePoint.y;
var y1 : Number = y-circlePoint.y; // 鼠标到圆心的距离
// 鼠标到圆心的距离 var r1 : Number = Math.sqrt(Math.pow(x1,2)+Math.pow(y1,2));
var r1 : Number = Math.sqrt(Math.pow(x1,2)+Math.pow(y1,2)); // 判断是否在环内
// 判断是否在环内
 if(r1 >= lr && r1<= br) ...{
if(r1 >= lr && r1<= br) ...{ // 计算目前弧度
// 计算目前弧度 var hudu : Number = Math.asin(Math.abs(x1)/r1);
var hudu : Number = Math.asin(Math.abs(x1)/r1); // 换算成角度
// 换算成角度 var degree : Number = hudu*180/Math.PI;
var degree : Number = hudu*180/Math.PI; // 判断落在哪个角度上
// 判断落在哪个角度上
 if(degree>0 && degree<=22.5) ...{
if(degree>0 && degree<=22.5) ...{ // 判断方位
// 判断方位 if(y1<0)
if(y1<0) return "n";
return "n"; else
else return "s";
return "s"; }
}
 else if(degree>22.5 && degree <=45) ...{
else if(degree>22.5 && degree <=45) ...{ if(y1<0)
if(y1<0) return "nw";
return "nw"; else
else return "sw";
return "sw"; }
}
 else if(degree>45 && degree <=67.5) ...{
else if(degree>45 && degree <=67.5) ...{ if(x1>0)
if(x1>0) return "se";
return "se"; else
else return "sw";
return "sw"; }
}
 else if(degree>67.5 && degree <=90) ...{
else if(degree>67.5 && degree <=90) ...{ if(x1>0)
if(x1>0) return "e";
return "e"; else
else return "w";
return "w"; }
} else return null;
else return null; }
} else
else return null;
return null; }
}
参数,x , y 为当前鼠标位置;circlePoint 为圆心坐标;br为外圆半径,lr为内圆半径,这个在前面已经提到了。
首先,我们以圆心为原点,做坐标系,如图:

然后判断鼠标是否点在了圆环内,if(r1 >= lr && r1<= br)
再利用 弦长 l = 2* 半径r * sin(弧度x) 公式 来算出x,也就是要求的弧度,再把弧度转成角度。
由于使用了绝对值,所以所得角度只在0~90度之间。
我们在根据观察判断,北和南为-22.5度和22.5度之间,只是分别在y 轴的两侧
同理东和西在67.5度和90度之间,只是分别在x轴两侧,以此类推
于是就可以判断出8个方位了。






















 4634
4634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








