代码



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Demo</title>
<style>
canvas {
border: 1px solid black;
margin-bottom: 10px;
}
button {
margin-right: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="300"></canvas>
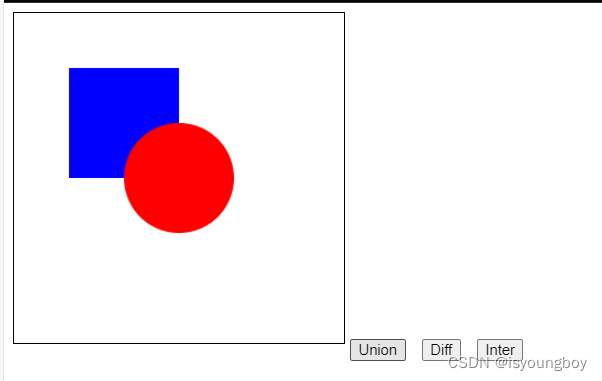
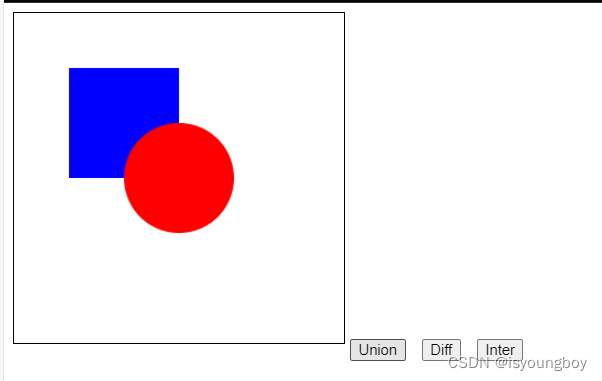
<button onclick="changeOperation('Union')">Union</button>
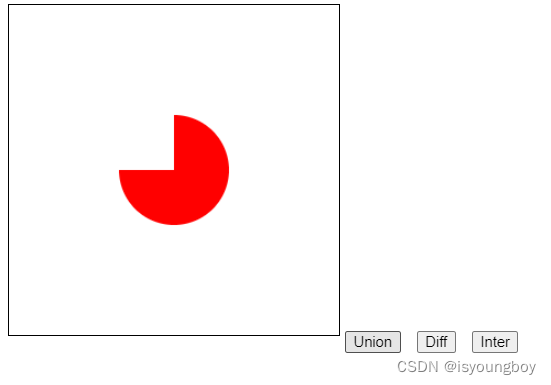
<button onclick="changeOperation('Diff')">Diff</button>
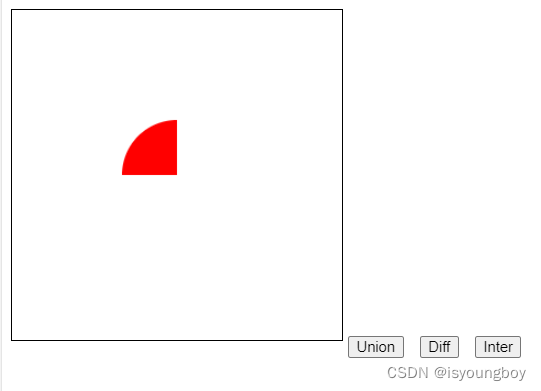
<button onclick="changeOperation('Inter')">Inter</button>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
let currentOperation = 'Union'; // 初始为并集
function drawShape(shape, color) {
ctx.fillStyle = color;
shape.draw(ctx);
}
function clearCanvas() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function changeOperation(operation) {
currentOperation = operation;
draw();
}
function draw() {
clearCanvas();
// 绘制第一个形状(矩形)
const rect = {
draw: function(ctx) {
ctx.fillRect(50, 50, 100, 100);
}
};
drawShape(rect, 'blue');
// 设置不同的操作
ctx.globalCompositeOperation = getCompositeOperation(currentOperation);
// 绘制第二个形状(圆形)
const circle = {
draw: function(ctx) {
ctx.beginPath();
ctx.arc(150, 150, 50, 0, Math.PI * 2);
ctx.closePath();
ctx.fill();
}
};
drawShape(circle, 'red');
}
function getCompositeOperation(operation) {
switch (operation) {
case 'Union':
return 'source-over';
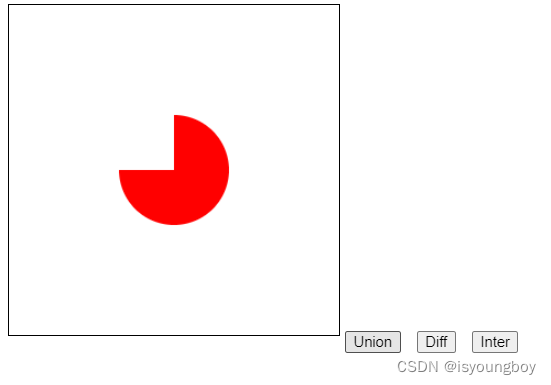
case 'Diff':
return 'source-out';
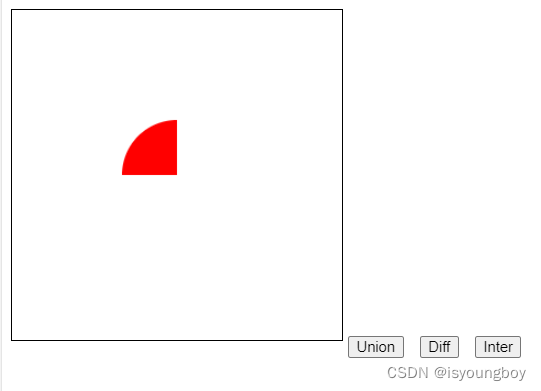
case 'Inter':
return 'source-in';
default:
console.error('Invalid operation.');
return 'source-over';
}
}
// 初始化绘制
draw();
</script>
</body>
</html>
























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








