本篇主要介绍 支付宝支付、微信支付、微信分享、微信登陆功能,以及在微信支付过程中需要配置 ios 的 UniversalLink 的问题(没有配置跳转微信时会提示:未验证应用)
应用的组件分别为 alipay_kit、wechat_kit,即:支付宝框架,微信框架
当然如果要对接国外的一些支付,则选择 stripe 更好,这里不介绍,有需要的可以使用这个
支付宝支付
这里面主要针对 ios 端设置,android 暂时没发现什么特殊问题
首先添加三方库 alipay_kit、alipay_kit_ios,这两个都要添加,前面一个主要准备android,后面一个主要针对于 ios
flutter pub add alipay_kit
flutter pub add alipay_kit_ios
原生端配置
主要ios,android目前不需要配置,出现了问题,可以参考 alipay_kit 解决
ios端设置,设置 plist,主要设置网络、跳转支付宝的scheme
iOS 9系统策略更新,限制了http协议的访问,此外应用需要在“Info.plist”中将要使用的URL Schemes列为白名单,才可正常检查其他应用是否安装。
<key>LSApplicationQueriesSchemes</key>
<array>
<string>alipay</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
ios端设置,除了上面的,还要设置自己的 scheme,用于支付宝跳回我们的 app
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>alipay</string>
<key>CFBundleURLSchemes</key>
<array>
<string>alipay123456</string>
</array>
</dict>
</array>
其实际上,在我们的 info 里面设置一下即可,会自动生成上面的代码,前面名称要用 alipay, 后面取一个相对比较唯一的字符串即可

flutter端使用
下面注册支付和授权登陆回调,不注册监听,直接使用返回的 Future 也可以,但不确定是否覆盖所有版本或者情况
//导入头文件,无需导入ios的那个库
import 'package:alipay_kit/alipay_kit.dart';
//声明参数用于回调使用
late final StreamSubscription<AlipayResp> _alipaySubs; //用于支付
late final StreamSubscription<AlipayResp> _alipayAuthSubs; //用于授权登陆
//注册支付宝支付和授权结果回调
void registerAlipayResp() {
_alipaySubs = Alipay.instance.payResp().listen(listenAlipayPay);
_alipayAuthSubs = Alipay.instance.authResp().listen(_listenAlipayAuth);
}
//支付成功或者失败回调
void listenAlipayPay(AlipayResp resp) {
final String content = 'pay: ${resp.resultStatus} - ${resp.result}';
print(content);
}
//收取那登陆成功或者失败回调
void _listenAlipayAuth(AlipayResp resp) {
final String content = 'auth: ${resp.resultStatus} - ${resp.result}';
print(content);
}
检测是否安装了支付宝app
//返回的 Future 需要等待
final isInstall = await Alipay.instance.isInstalled();
if (!isInstall) {
print("未安装支付宝app");
return;
}
授权登陆,需要传递授权信息字符串,由服务器返回
Alipay.instance.auth(authInfo: "authInfo-123123");
支付接口,需要传递 订单信息字符串,由服务器返回
Alipay.instance.pay(orderInfo: "orderInfo-123123123123")
看到上面你可能知道为什么客户端不需要 appid 之类的信息了,没错,都在服务器返回的信息字符串里面,也是服务器进行部分加密,因此相对客户端比较安全,也是支付宝推荐
ps:对接前需要先到 支付宝商家平台 申请我们的应用服务,不然等待就比较浪费时间了,前后端都会卡到这里
微信支付、分享、登陆
微信大部分内容和支付宝类似,只不过ios端额外引出了 UniversalLink(下一小节专门介绍了) 作为新版本跳转传参方案,因此需要额外做一些操作
需要添加三方库 wechat_kit,
//flutter 添加 alipay_kit
flutter pub add alipay_kit
原生端配置
设置 plist,以便于能够跳转到微信(使用该 scheme 支持新老版本的跳转),支付宝和微信都存在的情况,内容合并即可
<array>
<string>weixinULAPI</string>
<string>weixin</string>
<string>alipay</string> //也有支付宝的话就是额外加一条即可,这条注释不要放进去
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
我们自己的 schemes 设置,用于支付宝微信跳回我们的app的,就在 info 里面设置
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>alipay</string>
<key>CFBundleURLSchemes</key>
<array>
<string>alipay123456</string>
</array>
</dict>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>weixin</string>
<key>CFBundleURLSchemes</key>
<array>
<string>weixin123456</string> //注意:这里面填写自己的微信申请的 key
</array>
</dict>
</array>
另外赠送Flutter 3.x 仿小红书商业级app实战
加微信可以领取项目源码:

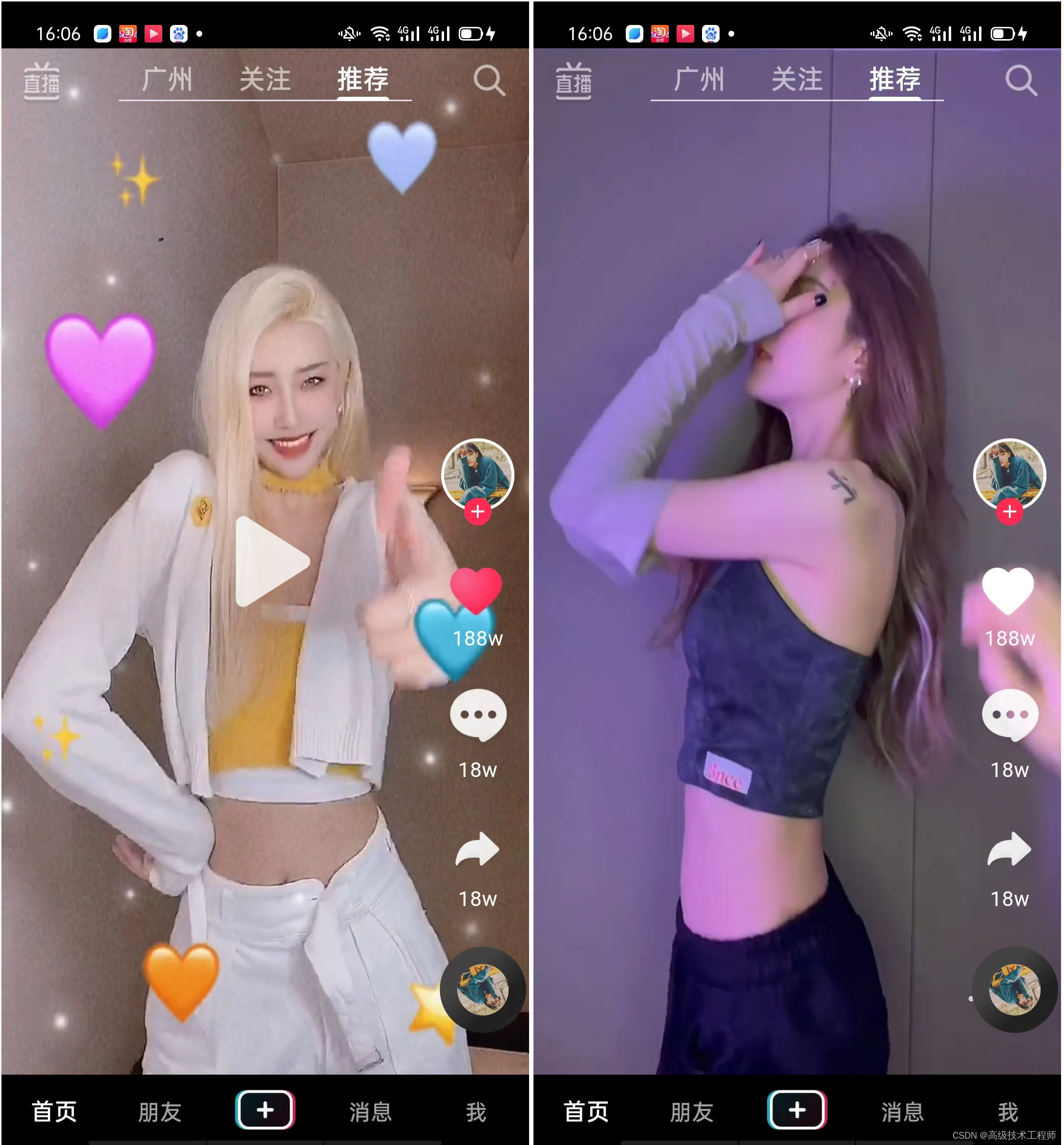
全新Flutter原创基于flutter3.19.5+dart3.3.3+getx等技术开发仿抖音app实战项目。实现了类似抖音整屏丝滑式上下滑动视频、左右滑动切换页面模块,商城、购物车、支付功能等模块。
同时接入了友盟SDK统计数据。
Flutter最新版本也是支持的。。。

学习目标
Flutter进阶高手分为三个阶段,从易到难,学习完成后,可以使用Flutter来开发独立的APP,适用于Android、iOS双平台的应用程序。
第一阶段是 Flutter开发必备Dart基础
第二个阶段是 Flutter核心技术, 一次性掌握,组件大全、页面布局、路由、网络请求、数据缓存、动画等等
第三个阶段是 开发实战企业级APP




flutter运用技术
编辑器:vscode
技术框架:flutter3.19.5+dart3.3.3
路由/状态插件:get: ^4.6.6
网络数据:dio: ^5.3.3
缓存服务:shared_preferences: ^2.2.1
图片预览插件:photo_view: ^0.14.0
刷新加载:easy_refresh^3.3.4
toast轻提示:toast^0.3.0
视频播放器:video_player: ^2.8.3
视频播放器: chewie: ^1.7.5
flutter3.19.x+getx实现了小红书商城功能。
Flutter小红书商城开发
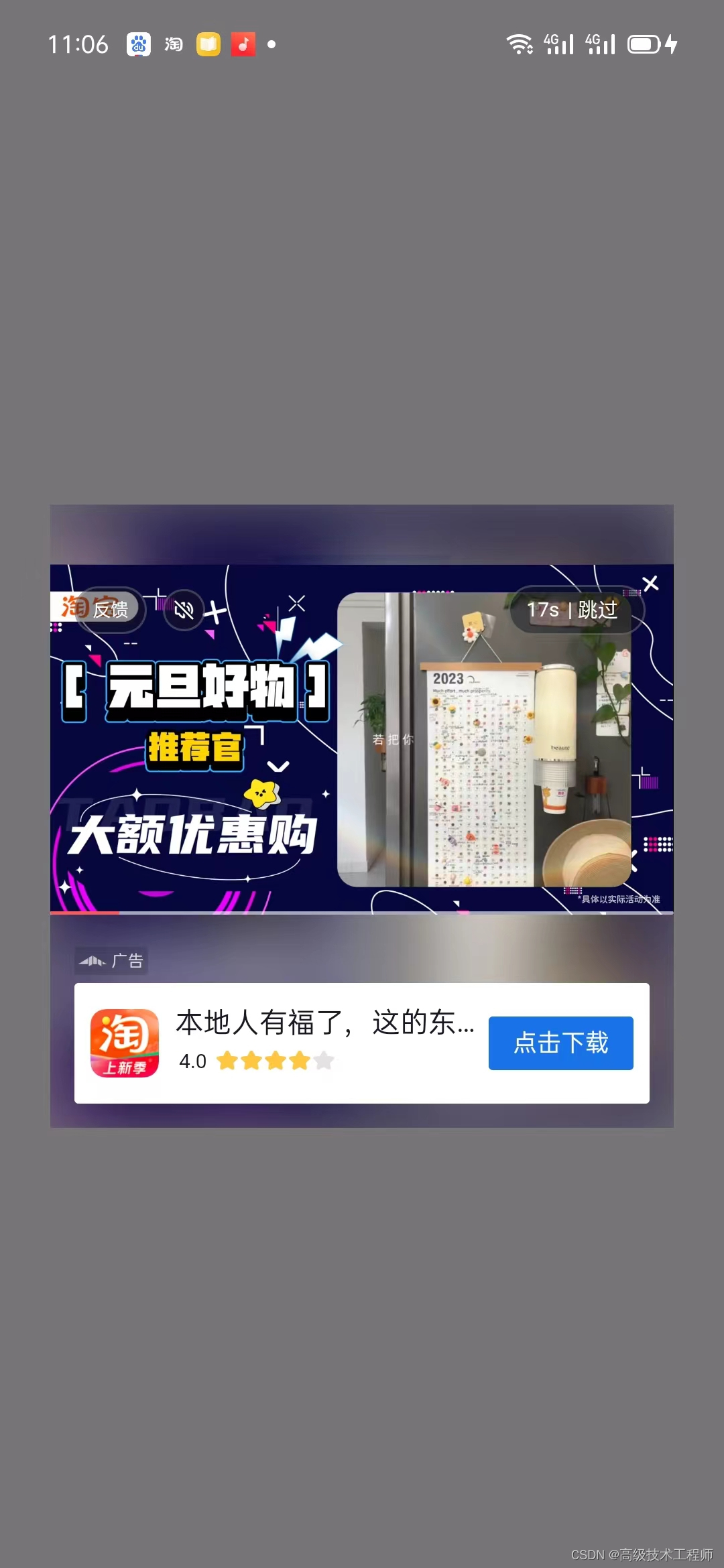
实现启动页与自定义开屏广告,可换成穿山甲广告实现收益:

接入字节跳动穿山甲广告
await FlutterUnionad.register(
androidAppId: "5098580",
//穿山甲广告 Android appid 必填
iosAppId: "5098580",
//穿山甲广告 ios appid 必填
useTextureView: true,
//使用TextureView控件播放视频,默认为SurfaceView,当有SurfaceView冲突的场景,可以使用TextureView 选填
appName: "unionad_test",
//appname 必填
allowShowNotify: true,
//是否允许sdk展示通知栏提示 选填
allowShowPageWhenScreenLock: true,
//是否在锁屏场景支持展示广告落地页 选填
debug: true,
//测试阶段打开,可以通过日志排查问题,上线时去除该调用 选太难
supportMultiProcess: true,
//是否支持多进程,true支持 选填
directDownloadNetworkType: [
FlutterUnionad.NetCode.NETWORK_STATE_2G,
FlutterUnionad.NetCode.NETWORK_STATE_3G,
FlutterUnionad.NetCode.NETWORK_STATE_4G,
FlutterUnionad.NetCode.NETWORK_STATE_WIFI
]); //允许直接下载的网络状态集合 选填//允许直接下载的网络状态集合 选填flutter3.19.x+getx实现了类似抖音全屏上下滑动、左右切换页面效果:
使用 bottomNavigationBar 组件实现底部导航页面模块切换


加微信可以领取项目源码:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








