1.while 循环
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件) 语句;
//举例:
var i = 0;
while (i < 60) {
console.log('i 当前为:' + i); i = i + 1;
}
2. do…while循环
do...while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件。
do 语句 while (条件);
//举例:
var x = 3;
var i = 0;
do {
console.log(i); i++;
} while(i < x);
3.for循环
for 循环是出现最早,也是应用最普遍的一个遍历,能够满足绝大多数的遍历。可以遍历 数组、对象、字符串。
for (var i=0;i<filterarray.length;i++) {
console.log(filterarray[i]);
}4.增强for…in循环
var obj = {a: 1, b: 2, c: 3};
for (var i in obj) {
console.log('键名:', i);
console.log('键值:', obj[i]);
}
// 键名: a // 键值: 1 // 键名: b // 键值: 2
// 其中 obj为循环的对象, i 为对象中的“键名”。如果对象是数组,那么i就是坐标。
注意:fo…in循环一般用于对象的遍历,但是这里有一个坑需要注意:
任何对象都继承了Object对象,或者其它对象,继承的类的属性是默认不可遍历的,for... in循环遍历的时候会跳过,但是这个属性是可以更改为可以遍历的,那么就会造成遍历到不属于自身的属性。
举例来说,对象都继承了toString属性,但是for...in循环不会遍历到这个属性。
var obj = {};// toString 属性是存在的obj.toString
// toString() { [native code] }
for (var p in obj) {
console.log(p);
} // 没有任何输出
如果继承的属性是可遍历的,那么就会被for...in循环遍历到。但如果只想遍历自身的属性,使用for...in的时候,应该结合使用hasOwnProperty方法,在循环内部判断一下,某个属性是否为对象自身的属性。否则就可以产生遍历失真的情况。
var person = { name: '老张' };
for (var key in person) {
if (person.hasOwnProperty(key)) {
console.log(key);
}
}// name
此外,for循环遍历json对象有点奇葩:
无规律json数组:
var json = [{dd:'SB',AA:'东东',re1:123}, {cccc:'dd',lk:'1qw'}];
for(var i=0,l=json.length;i<l;i++){
for(var key in json[i]){
alert(key+’:'+json[i][key]);
}
}
为什么要 l=json.length;i<l呢?小伙伴们自己思考下吧!哈哈哈哈……
有规律json数组:
packJson = [
{"name": "nikita", "password": "1111"},
{"name": "tony", "password": "2222"}
];
for (var p in packJson) {//遍历json数组时,这么写p为索引,0,1
alert(packJson[p].name + " " + packJson[p].password);
}
5.map()循环
map方法将数组的所有成员依次传入参数函数,然后把每一次的执行结果组成一个新数组返回。
注意:是返回一个新数组,而不会改变原数组。
var numbers = [1, 2, 3];
numbers.map(function (n) {
return n + 1;
});
// [2, 3, 4]
numbers // [1, 2, 3]
map方法接受一个函数作为参数。该函数调用时,map方法向它传入三个参数:当前成员、当前位置和数组本身。
[1, 2, 3].map(function(elem, index, arr) {
return elem * index;
});
// [0, 2, 6]
此外,map()循环还可以接受第二个参数,用来绑定回调函数内部的this变量,将回调函数内部的this对象,指向第二个参数,间接操作这个参数(一般是数组)。
var arr = ['a', 'b', 'c'];
[1, 2].map(function (e) {
return this[e];
}, arr)
// ['b', 'c']
上面代码通过map方法的第二个参数,将回调函数内部的this对象,指向arr数组。间接操作了数组arr; forEach同样具有这个功能。
6.forEach循环
forEach方法与map方法很相似,也是对数组的所有成员依次执行参数函数。但是,forEach方法不返回值,只用来操作数据。也就是说,如果数组遍历的目的是为了得到返回值,那么使用map方法,否则使用forEach方法。forEach的用法与map方法一致,参数是一个函数,该函数同样接受三个参数:当前值、当前位置、整个数组。
function log(element, index, array) {
console.log('[' + index + '] = ' + element);
} ;
[2, 5, 9].forEach(log); // [0] = 2 // [1] = 5 // [2] = 9
此外,forEach循环和map循环一样也可以用绑定回调函数内部的this变量,间接操作其它变量(参考上面的map()循环例子)。
7.filter()过滤循环
filter方法用于过滤数组成员,满足条件的成员组成一个新数组返回。它的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。该方法不会改变原数组。
[1, 2, 3, 4, 5].filter(function (elem) {
return (elem > 3);
}) // [4, 5]
// 上面代码将大于3的数组成员,作为一个新数组返回。
var arr = [0, 1, 'a', false];
arr.filter(Boolean) // [1, "a"]
filter方法的参数函数也可以接受三个参数:当前成员,当前位置和整个数 组。
[1, 2, 3, 4, 5].filter(function (elem, index, arr) {
return index % 2 === 0;
}); // [1, 3, 5]
此外,filter方法也可以接受第二个参数,用来绑定参数函数内部的this变量。
var obj = { MAX: 3 }; var myFilter = function (item) {
if (item > this.MAX) return true;
};
var arr = [2, 8, 3, 4, 1, 3, 2, 9];
arr.filter(myFilter, obj) // [8, 4, 9]
上面代码中,过滤器myFilter内部有this变量,它可以被filter方法的第二个参数obj绑定,返回大于3的成员。
8.some(),every()循环遍历,统计数组是否满足某个条件
这两个方法类似“断言”(assert),返回一个布尔值,表示判断数组成员是否符合某种条件。
它们接受一个函数作为参数,所有数组成员依次执行该函数。该函数接受三个参数:当前成员、当前位置和整个数组,然后返回一个布尔值。
some方法是只要一个成员的返回值是true,则整个some方法的返回值就是true,否则返回false。
var arr = [1, 2, 3, 4, 5];
arr.some(function (elem, index, arr) {
return elem >= 3;
});
// true
而every方法则相反,所有成员的返回值都是true,整个every方法才返回true,否则返回false。两相比较,some()只要有一个是true,便返回true;而every()只要有一个是false,便返回false.
var arr = [1, 2, 3, 4, 5];
arr.every(function (elem, index, arr) {
return elem >= 3;
});
// false
这两个方法在实际开发中,大有可用之处。比如在判定用户是否勾选了不可操作的数据,或者是否勾选了一条可以操作的数据可以使用这两个方法遍历循环数组。
9.reduce(),reduceRight()方法可依次处理数组的每个成员
reduce方法和reduceRight方法依次处理数组的每个成员,最终累计为一个值。它们的差别是,reduce是从左到右处理(从第一个成员到最后一个成员),reduceRight则是从右到左(从最后一个成员到第一个成员),其他完全一样。
[1, 2, 3, 4, 5].reduce(function (a, b) {
console.log(a, b);
return a + b;
})
// 1 2
// 3 3
// 6 4
// 10 5
//最后结果:15
reduce方法和reduceRight方法的第一个参数都是一个函数。该函数接受以下四个参数。
累积变量,默认为数组的第一个成员
当前变量,默认为数组的第二个成员
当前位置(从0开始)
原数组
这四个参数之中,只有前两个是必须的,后两个则是可选的。
如果要对累积变量指定初值,可以把它放在reduce方法和reduceRight方法的第二个参数。
[1, 2, 3, 4, 5].reduce(function (a, b) {
return a + b;
}, 10);
// 25
上面的第二个参数相当于设定了默认值,处理空数组时尤其有用,可避免一些空指针异常。
由于这两个方法会遍历数组,所以实际上还可以用来做一些遍历相关的操作。比如,找出字符长度最长的数组成员。
function findLongest(entries) {
return entries.reduce(function (longest, entry) {
return entry.length > longest.length ? entry : longest;
}, '');
}
findLongest(['aaa', 'bb', 'c']) // "aaa"
上面代码中,reduce的参数函数会将字符长度较长的那个数组成员,作为累积值。这导致遍历所有成员之后,累积值就是字符长度最长的那个成员。
10.Object,keys遍历对象的属性
Object.keys方法的参数是一个对象,返回一个数组。该数组的成员都是该对象自身的(而不是继承的)所有属性名,且只返回可枚举的属性。
var obj = {
p1: 123,
p2: 456
};
Object.keys(obj) // ["p1", "p2"]
11.Object.getOwnPropertyNames()遍历对象的属性
Object.getOwnPropertyNames方法与Object.keys类似,也是接受一个对象作为参数,返回一个数组,包含了该对象自身的所有属性名。但它能返回不可枚举的属性。
var a = ['Hello', 'World'];
Object.keys(a) // ["0", "1"]
Object.getOwnPropertyNames(a) // ["0", "1", "length"]
上面代码中,数组的length属性是不可枚举的属性,所以只出现在Object.getOwnPropertyNames方法的返回结果中。
由于 JavaScript 没有提供计算对象属性个数的方法,所以可以用这两个方法代替。
var obj = {
p1: 123,
p2: 456
};
Object.keys(obj).length // 2
Object.getOwnPropertyNames(obj).length // 2
12.for of 循环
for...of 循环是 JavaScript 中的一种循环结构,它可以用于遍历各种数据结构,适用遍历数组、数组对象、字符串、Map、Set等;拥有迭代器对象的集合;但是不能遍历对象。for...of 循环通常用于替代传统的 for 循环或 forEach 循环,因为它具有更加简洁和易读的语法,能够提高代码的可读性和可维护性。
在 JavaScript 中,for...of 循环的语法如下:
for (variable of iterable) {
// 循环体
}其中,variable 是一个变量名,表示循环中每次迭代时的当前值,iterable 是一个可迭代对象,表示要遍历的数据结构。在每次循环中,变量 variable 将依次赋值为 iterable 中的每个元素,并执行一次 code block 中的代码。
for...of 循环在 JavaScript 中的应用场景:
遍历数组:for...of 循环可以用于遍历数组中的所有元素,例如:
for(let item of arr){
// arr:循环遍历的数组
// item:数组每一项得值标
console.log(item);
}遍历字符串:for...of 循环也可以用于遍历字符串中的所有字符,例如:
const str = "Hello, World!";
for (const char of str) {
console.log(char);
}遍历Map:for...of 循环可以用于遍历 Map 中的所有键值对,例如:
const map = new Map([
["key1", "value1"],
["key2", "value2"],
["key3", "value3"],
]);
for (const [key, value] of map) {
console.log(key + " = " + value);
}遍历Set:for...of 循环也可以用于遍历 Set 中的所有元素,例如:
const set = new Set([1, 2, 3]);
for (const element of set) {
console.log(element);
}在 for...of 循环中,我们也可以使用 break 和 continue 关键字来控制循环的执行流程。
例如,我们可以使用 break 关键字在找到指定元素时停止循环:
const arr = [1, 2, 3, 4, 5];
for (const element of arr) {
if (element === 3) {
console.log("Found it!");
break;
}
console.log(element);
}类似地,我们也可以使用 continue 关键字跳过指定元素的循环,例如:
const arr = [1, 2, 3, 4, 5];
for (const element of arr) {
if (element === 3) {
console.log("Skipping 3...");
continue;
}
console.log(element);
}在 JavaScript 中,for...of 循环是一种非常方便和实用的循环结构,它能够帮助开发者遍历各种数据结构,并提高代码的可读性和可维护性。使用 for...of 循环可以让代码更加简洁和易读,同时还可以方便地控制循环的执行流程,提高代码的灵活性。因此,在实际开发中,我们应该尽可能地使用 for...of循环,以提高代码的效率和可维护性。
除了以上介绍的数据结构外,for...of 循环还可以用于遍历生成器(generator)函数生成的迭代器(iterator),以及其他支持迭代器协议的对象。
例如,我们可以使用生成器函数来生成一个 Fibonacci 数列:
function* fibonacci() {
let prev = 0, curr = 1;
while (true) {
[prev, curr] = [curr, prev + curr];
yield curr;
}
}然后,我们可以使用 for...of 循环来遍历生成器函数生成的迭代器,以输出 Fibonacci 数列的前十个数字:
for (const number of fibonacci()) {
console.log(number);
if (number >= 55) {
break;
}
}注意事项:
尽管 for...of 循环非常方便和实用,但在使用时仍需要注意一些细节和注意事项,以避免潜在的 bug 或错误。
首先,需要注意的是,for...of 循环只能用于遍历实现了迭代器协议的对象。如果我们尝试使用 for...of 循环遍历一个不支持迭代器协议的对象,会导致 TypeError 错误。
其次,需要注意的是,for...of 循环只能访问迭代器的值,而不能访问迭代器的索引或键。如果我们需要访问迭代器的索引或键,可以考虑使用其他循环结构,如 for 循环或 forEach 方法。
最后,需要注意的是,for...of 循环中的迭代变量是一个常量,其值在每次迭代中都会被重新赋值。因此,我们不能在循环中修改迭代变量的值,否则会导致错误。
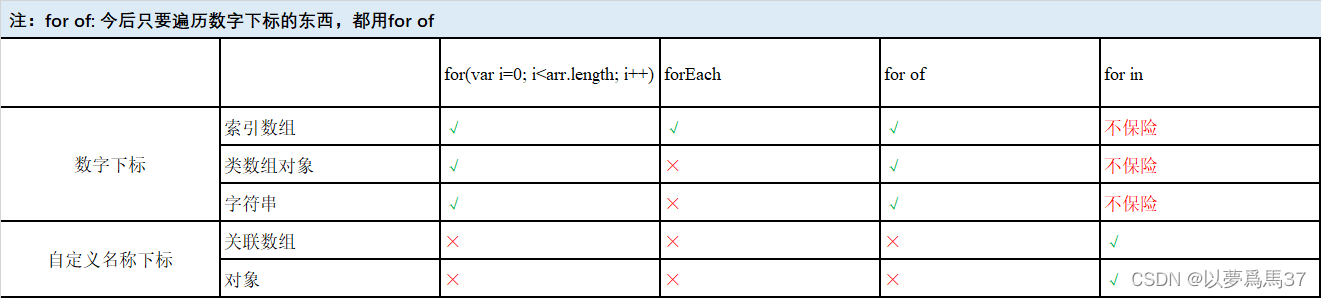
for、forEach、for...of、for...in之间用法的区别























 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








