一、安装npm
下载地址:https://nodejs.org/en/download/
npm -v 查看版本号
C:\Users\admin>npm -v
6.14.12
有这版本号,表示就已经安装成功了。
二、构建npm
- 进入小程序根目录(app.js所在目录),打开cmd,执行:
npm init -y
- 添加 vant-weapp 依赖
npm i vant-weapp -S --production
- 开发工具中勾一下使用npm依赖

- 构建npm

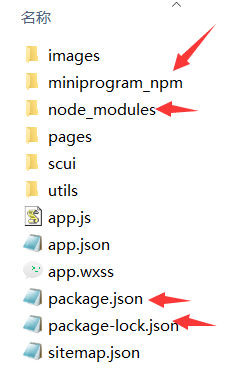
构建建完成后可以看到当前目录下多了一个目录 miniprogram_npm。

三、配置使用 Vant Weapp UI 组件
- 假设要使用 Vant 的 button 和 card 组件,只需要在小程序根目录下的 app.json 中加入
"usingComponents": {
"van-button": "/miniprogram_npm/vant-weapp/button/index",
"van-card": "/miniprogram_npm/vant-weapp/card/index"
}
- 引入组件后,可以在 wxml 中直接使用组件。
<van-button type="primary">按钮</van-button>





















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








