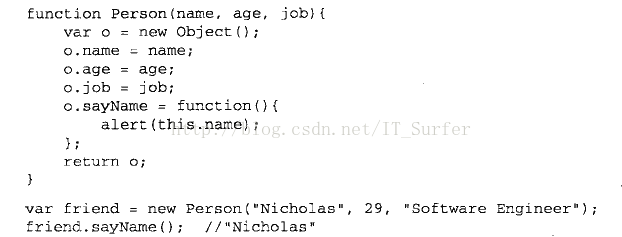
在JS里面,有一种类似工厂模式的定义对象方法——寄生构造函数模式,如下所示:
其实,除了使用new操作符来定义新的对象,以及将其称之为构造函数之外,其他和工厂模式定义一模一样。那么这个寄生构造函数到底是为了什么呢?
我们看一个例子:
我们定义一个Array的引用类型,并且初始化
var colors=new Array("red","blue","yellow");
alert("colors"); //red,blue,yellow
有时候我们并不想数组输出元素之间用“,”分割,于是我们采用join()方法;
但是每定义一个引用类型都使用一次join()方法有点麻烦,那么解决这个问题的办法就是直接改变Array构造函数默认定义的输出方式,
类似Object,Array,Date等等的拥有原生构造函数的引用类型并不能直接修改其原生构造函数,那么此时寄生构造函数就派上用场了。
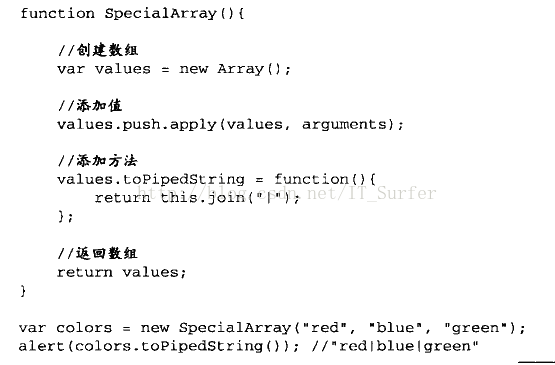
于是我们可以定义如下一个特殊的Array引用类型:
只要每次利用SpecialArray()来定义新的引用类型即可实现改变Array的输出方式。
综上所述,其实寄生构造函数就是在原生构造函数上的一个扩展,也就是你可以利用寄生构造函数来自定义一种引用类型,实现自己想要达到的效果。
























 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








