当网络延迟等情况发生时,用户无法确定表单是否已经提交,从而多次点击提交,造成数据多次提交,称为发生了表单重复提交。
Session实现(更安全)
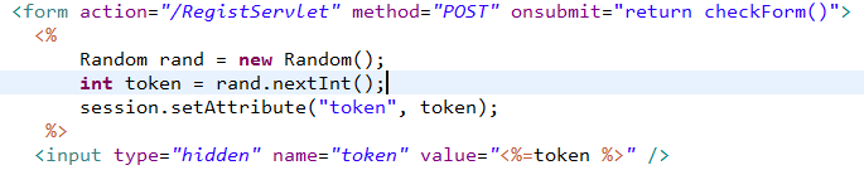
- 生成一个令牌
- 在session域中保存令牌
- 在表单中隐藏字段保存令牌
- 当表单提交时,在处理的Servlet里检查,如果提交的令牌和session中保存的令牌一致,则执行逻辑,并删除session中的令牌。如果session域中没有令牌,或和提交的令牌不符合,则认为是表单重复提交,提示


JS实现
this.element.on( 'submit', e => {
e.preventDefault();
//进入submit事件时 先判断上一个submit事件有没有处理完
if ( this.isLoading() ) {
//如果没有处理完 直接return,等待上一次的submit之后再响应
return;
}
//设置这次提交 正在处理中
this.setLoading( true );
//....发起ajax 处理请求
//处理完请求之后 设置请求结束
this.setLoading( false );
}
setLoading(loading ) {
this.loading = !! loading;
//给按钮加个样式 用户体验更好
this.element.toggleClass( 'btn--loading', this.loading );
}
isLoading() {
return !! this.loading;
}






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








